CUSTOMIZATION¶
CUSTOMIZATION GUIDELINE¶
Contact for Support: contact@papathemes.com
How to add your own CSS / SCSS:¶
- Option 1: Edit file
assets/scss/_theme-custom.scss - Option 2: Add custom CSS in
<style>...</style>into Storefront > Footer Scripts.
How to add your own Javascript:¶
- Option 1: Add custom JS in
<script>...</script>into Storefront > Footer Scripts. - Option 2: Add custom JS into Storefront > Scripts Manager.
Edit HTML:¶
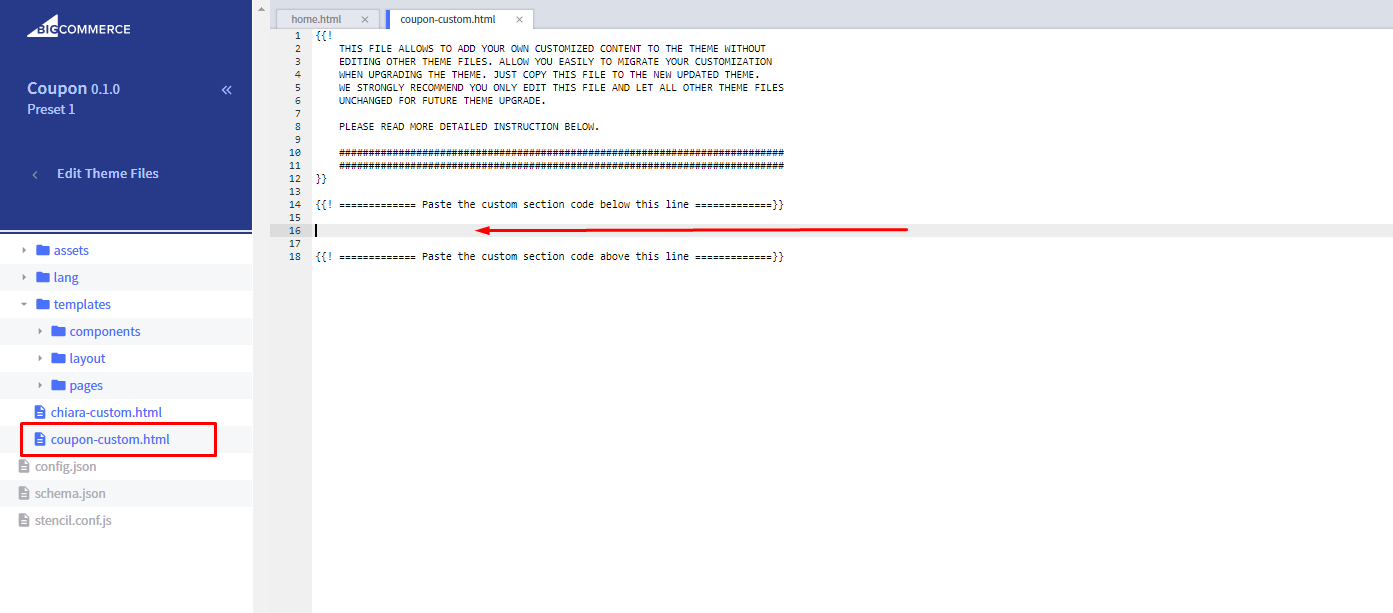
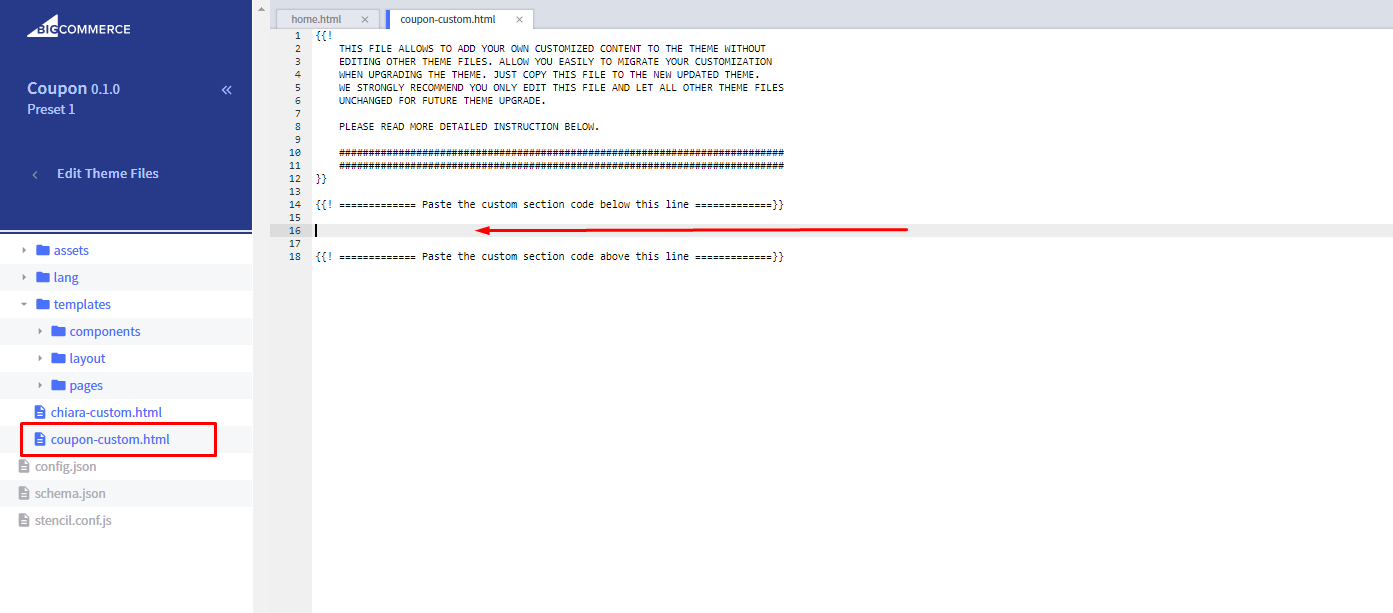
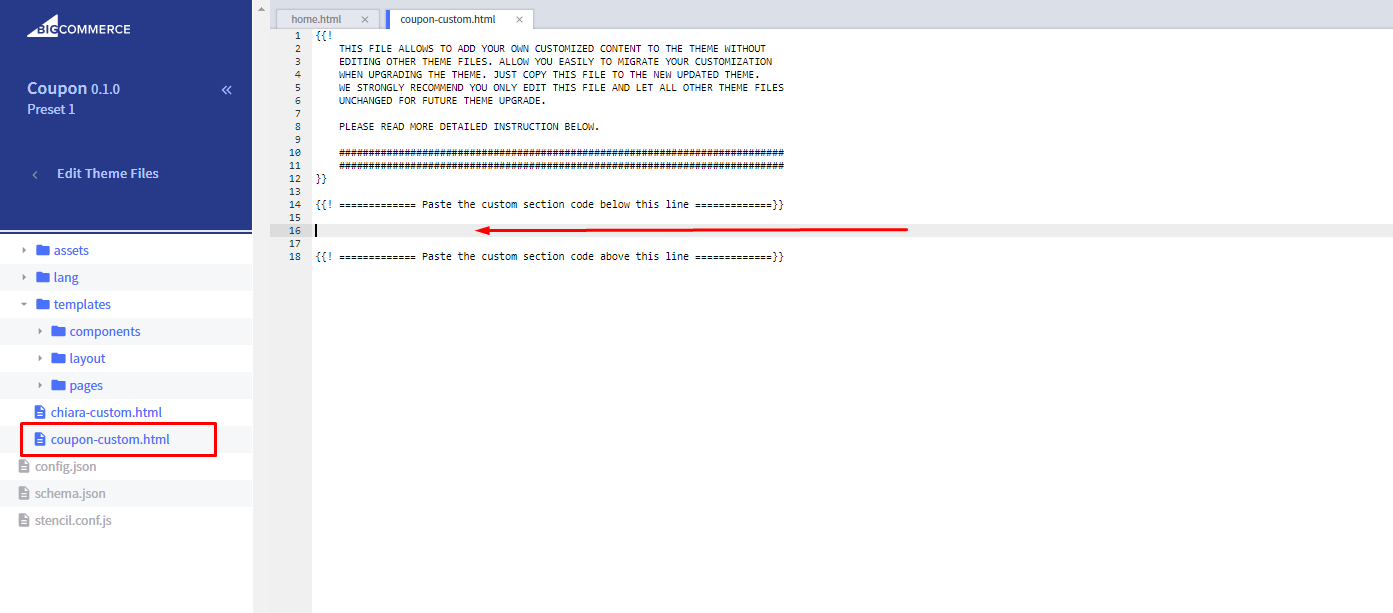
For sections with the prefix "coupon", edit the file templates/coupon-custom.html.
For other sections, edit the file templates/chiara-custom.html.
WARNING: EDIT OTHER FILES WILL PREVENT UPGRADING THE THEME IN THE FUTURE!
HEADERS¶
-> Variations¶
-Preset 1:

-Preset 2:

-Preset 3:

-Preset 4:

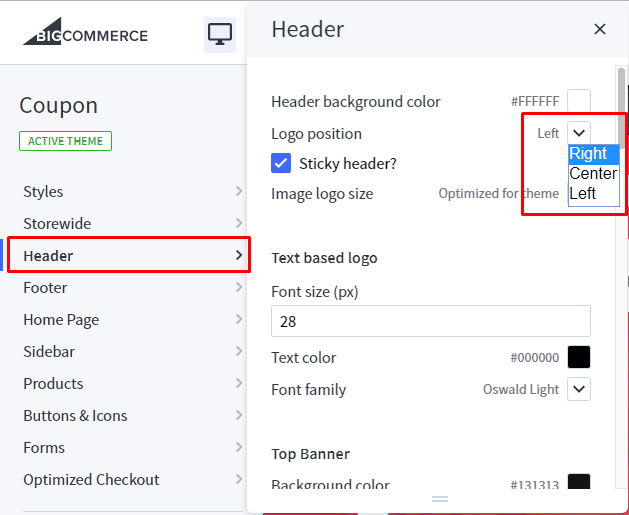
-> Logo¶
-Theme supports header with 3 logo position left, center or right. It is configured in Theme Editor > Header > Logo position.

-You can configure Header style, logo size, colors, fonts in Theme Editor > Header.
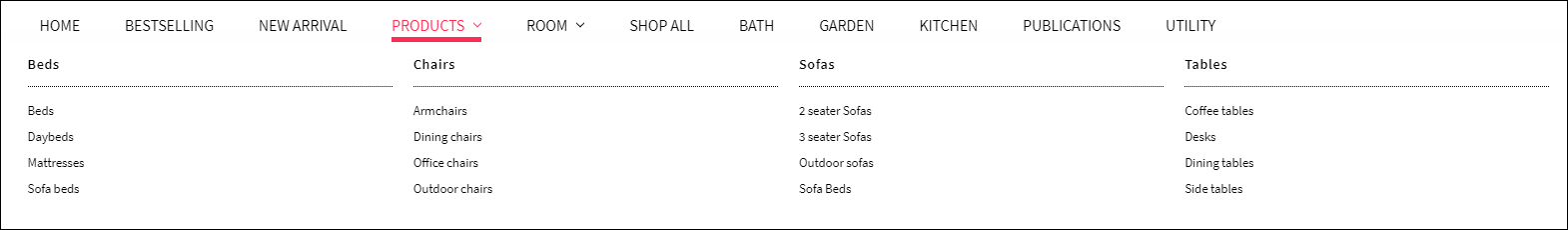
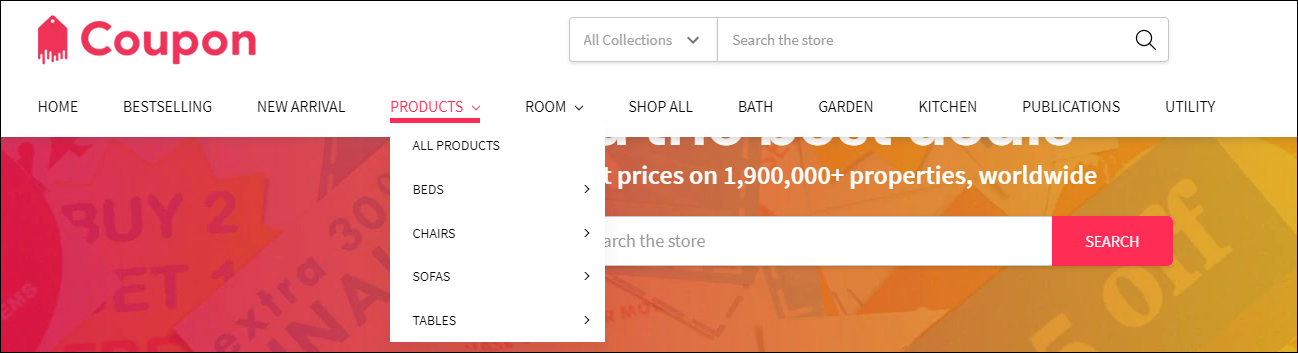
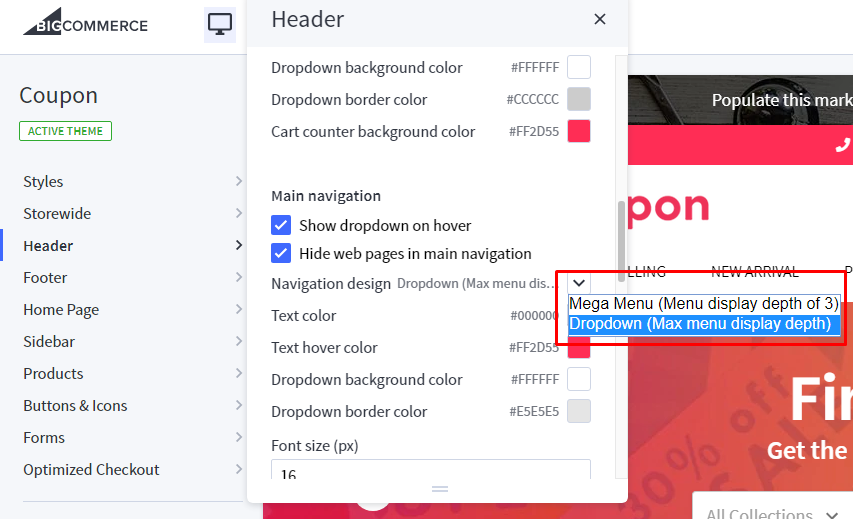
-> Mega Menu vs. Standard Menu¶
-Mega Menu:

-Standard Menu (Dropdown):

-Theme supports Mega Menu or Standard Menu. You can configure in Theme Editor > Header > Main Navigation > Navigation design.

-The menu is automatically popuplated from your product categories and web pages (in Storefront > Web Pages).
-You can hide all web pages on this menu by tick on the option Hide web pages in main navigation in Theme Editor > Header.
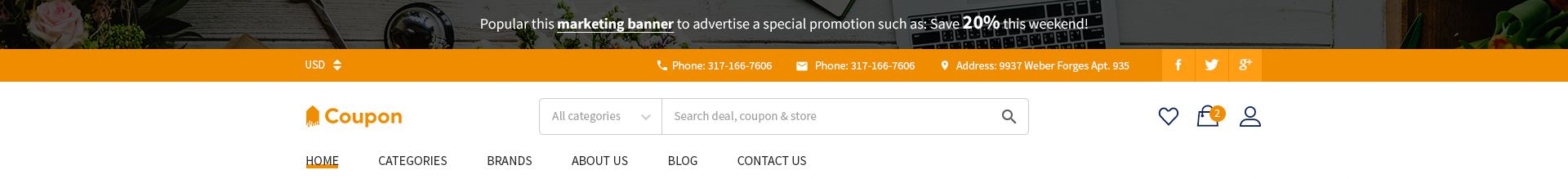
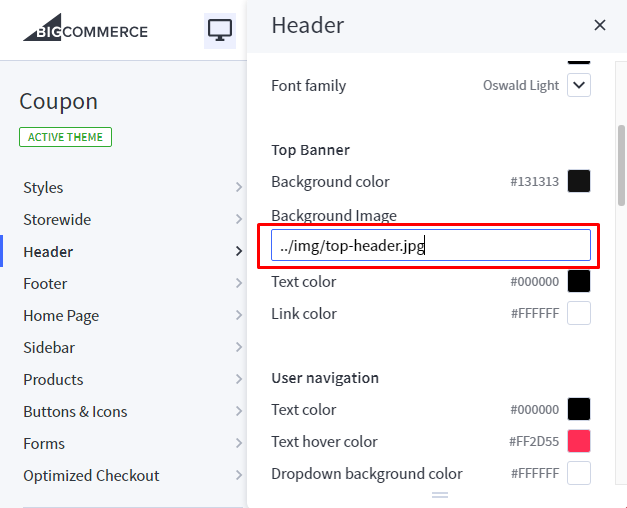
-> Top Banner¶

-You can add/edit/remove the top banner content on the homepage, category pages, product pages in Marketing > Banner Manager.
-You can change background image of the top banner by edit Background Image url in Theme Editor > Header > Top Banner

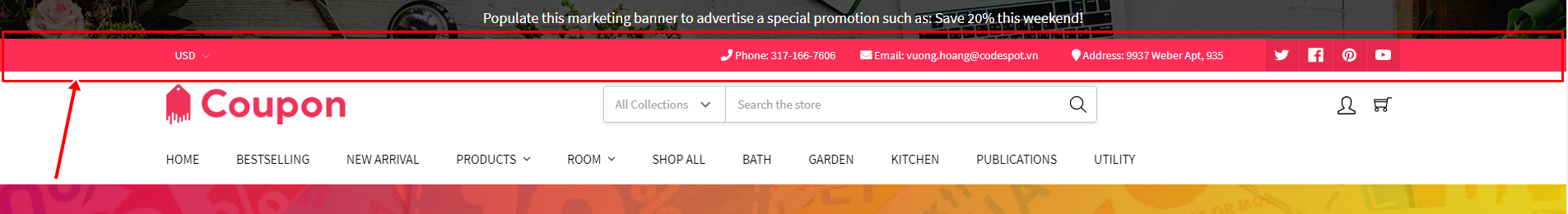
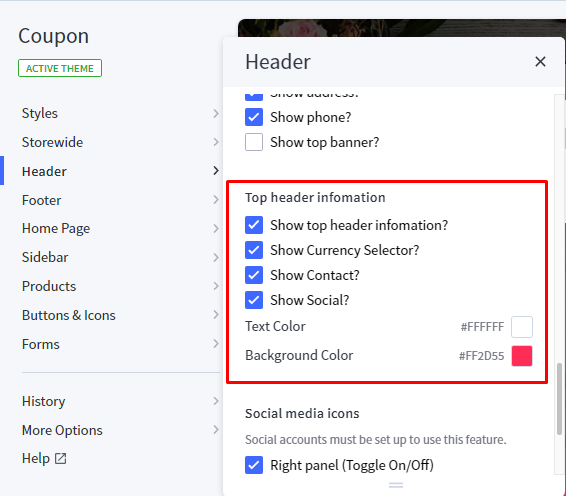
-> Section Top Info¶

-You can configure layout of top information section in Theme Editor > Header > Top header information.

-For contact information, you can change it using the content below.
- HTML Content:
{{#partial "coupon-header-top-info"}}
<div class="group-information">
<div class="phone"><a href="tel:317-166-7606"><i class="fa fa-phone" aria-hidden="true"></i> Phone: 317-166-7606</a></div>
<div class="email"><a href="mailto:support@designshopify.com"><i class="fa fa-envelope" aria-hidden="true"></i> Email: vuong.hoang@codespot.vn</a></div>
<div class="address"><i class="fa fa-map-marker" aria-hidden="true"></i> Address: 9937 Weber Apt, 935</div>
</div>
{{/partial}}
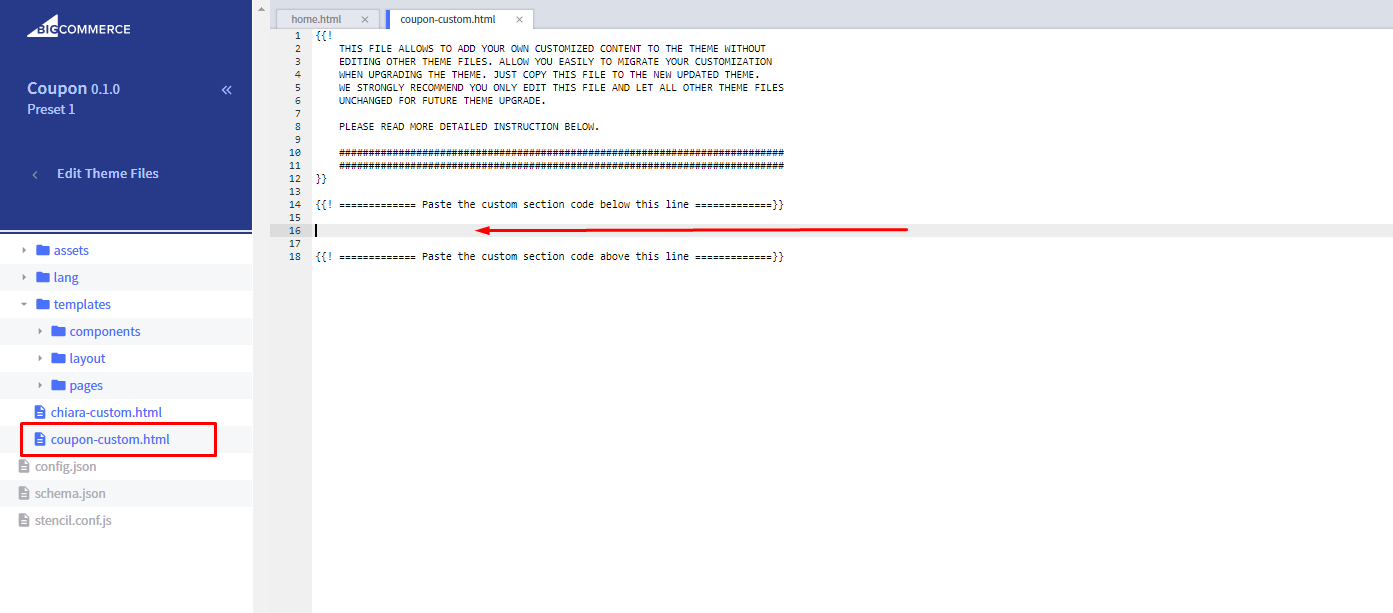
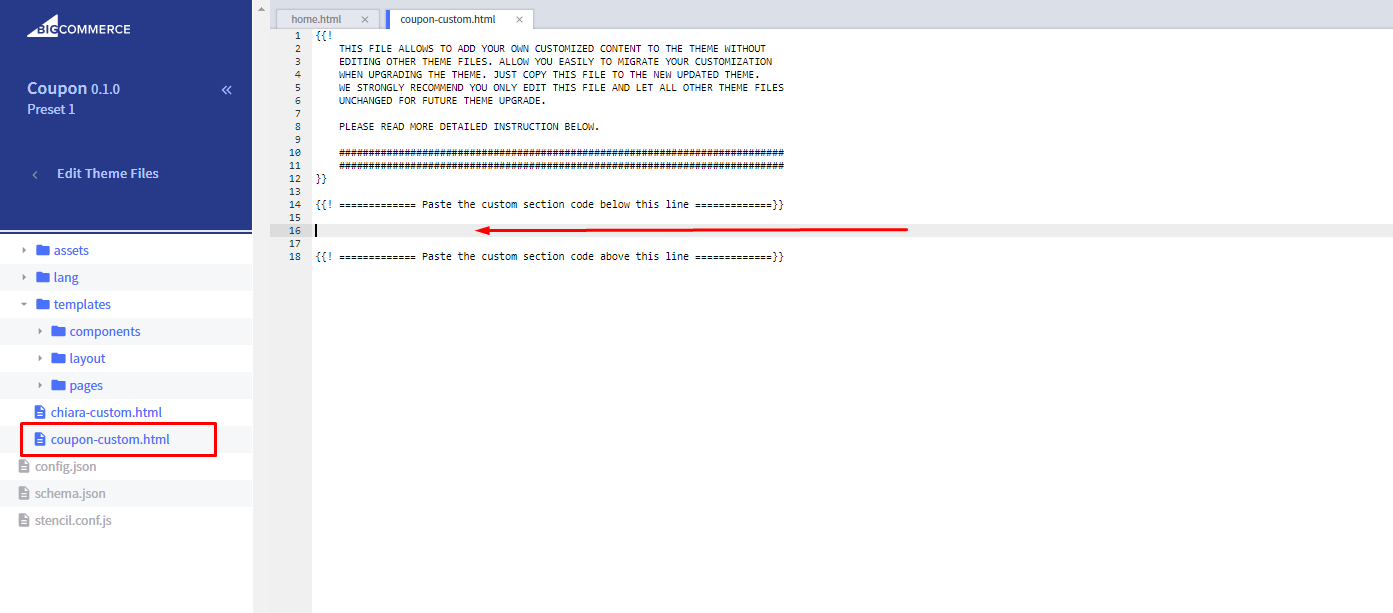
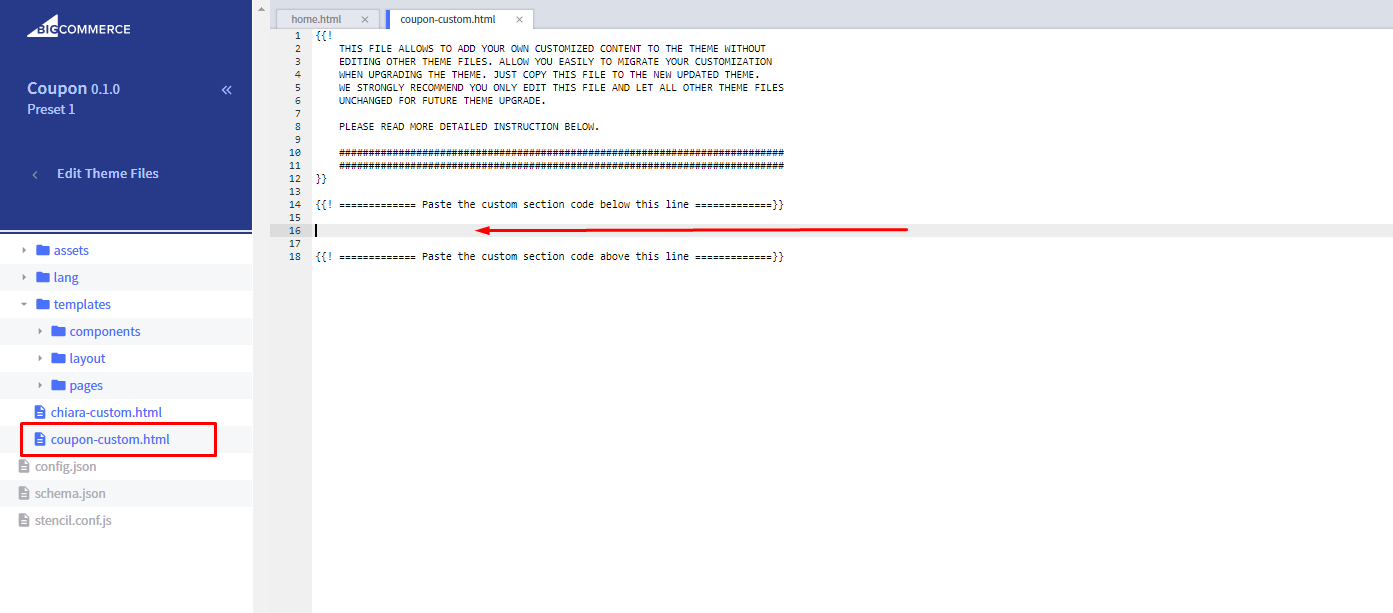
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

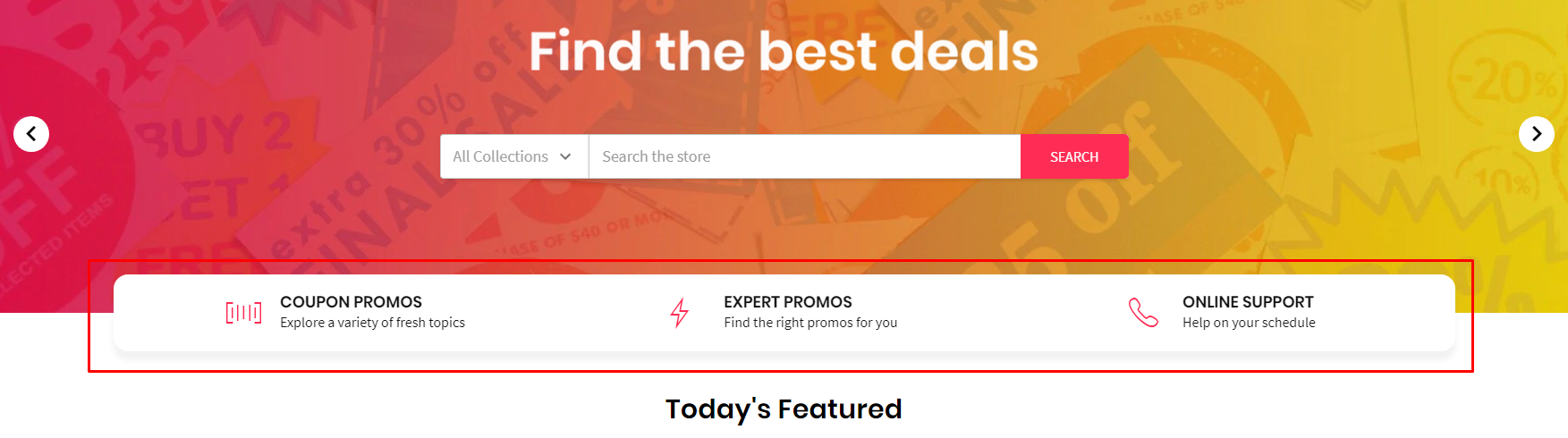
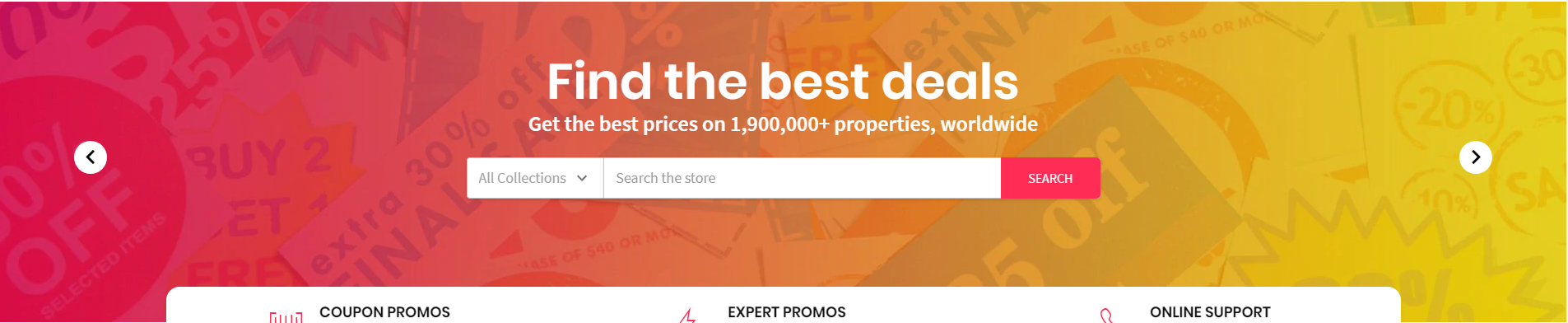
-> Section 3 Icons Info¶

- HTML Content:
{{#partial "coupon-lingerie-3infoicons"}}
<div class="chiara-section coupon-section--lingerie3infoicons">
<div class="coupon-lingerie3infoicons">
<div class="coupon-lingerie3infoicons-list">
<div class="coupon-lingerie3infoicons-item">
<div class="coupon-lingerie3infoicons-item-inner">
<div class="coupon-lingerie3infoicons-img-container">
<img src="//cdn.shopify.com/s/files/1/0017/0308/4150/files/1.png?v=1526888144" alt="block.settings.image.alt ">
</div>
<div class="coupon-lingerie3infoicons-content">
<p class="coupon-lingerie3infoicons-title">Coupon Promos</p>
<p class="coupon-lingerie3infoicons-desc">Explore a variety of fresh topics</p>
</div>
</div>
</div>
<div class="coupon-lingerie3infoicons-item">
<div class="coupon-lingerie3infoicons-item-inner">
<div class="coupon-lingerie3infoicons-img-container">
<img src="//cdn.shopify.com/s/files/1/0017/0308/4150/files/2.png?v=1526888150" alt="block.settings.image.alt ">
</div>
<div class="coupon-lingerie3infoicons-content">
<p class="coupon-lingerie3infoicons-title">Expert Promos</p>
<p class="coupon-lingerie3infoicons-desc">Find the right promos for you</p>
</div>
</div>
</div>
<div class="coupon-lingerie3infoicons-item">
<div class="coupon-lingerie3infoicons-item-inner">
<div class="coupon-lingerie3infoicons-img-container">
<img src="//cdn.shopify.com/s/files/1/0017/0308/4150/files/3.png?v=1526888156" alt="block.settings.image.alt ">
</div>
<div class="coupon-lingerie3infoicons-content">
<p class="coupon-lingerie3infoicons-title">Online Support</p>
<p class="coupon-lingerie3infoicons-desc">Help on your schedule</p>
</div>
</div>
</div>
</div>
</div>
</div>
{{/partial}}
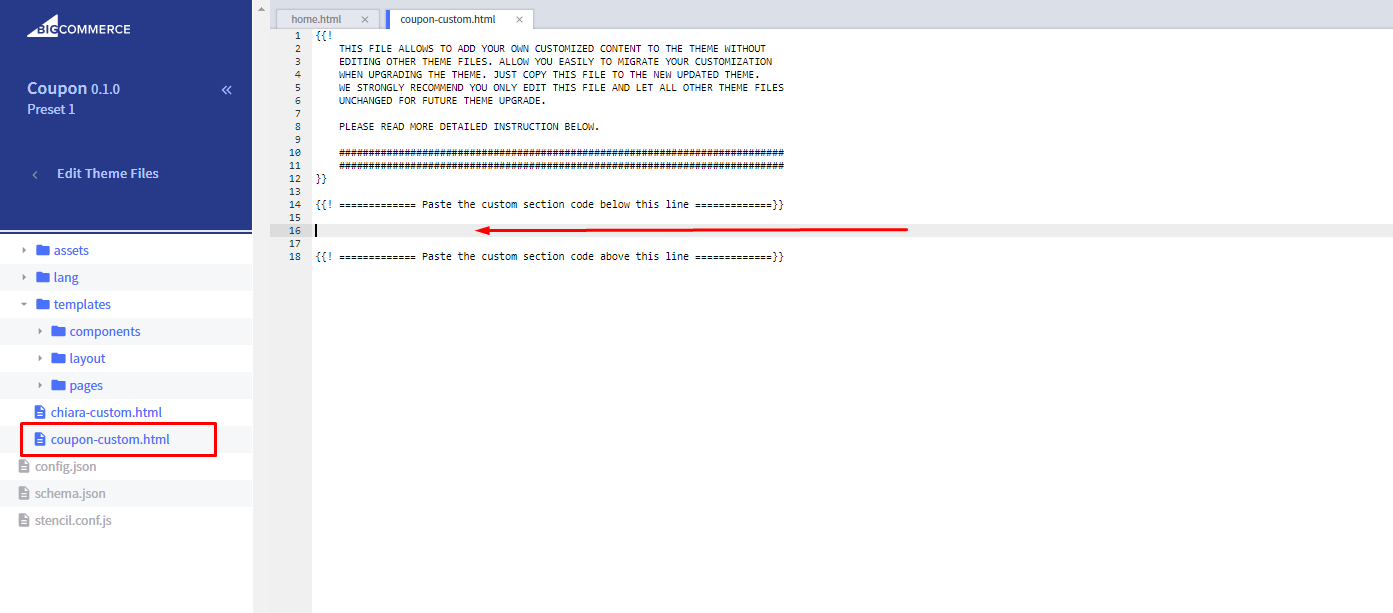
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

FOOTERS¶
-> Variations¶
-Preset 1:

-Preset 2:

-Preset 3:

-Preset 4:

-> Configures¶
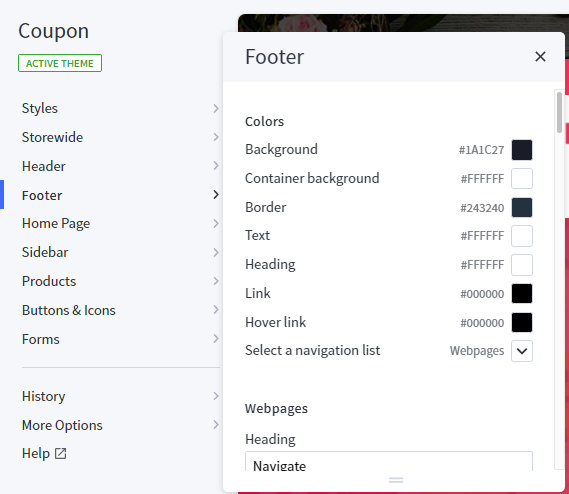
Configure the footer in Theme Editor > Footer section.
- You can change text colors, background color of footer.
- Show web page links, categories or brands.
- Edit Download App images and links.
- Newsletter form support top or right position of the footer.
- Change text colors, background color of the copyright section.
- Show/hide/edit copyright links.
- Show/hide payment icons.

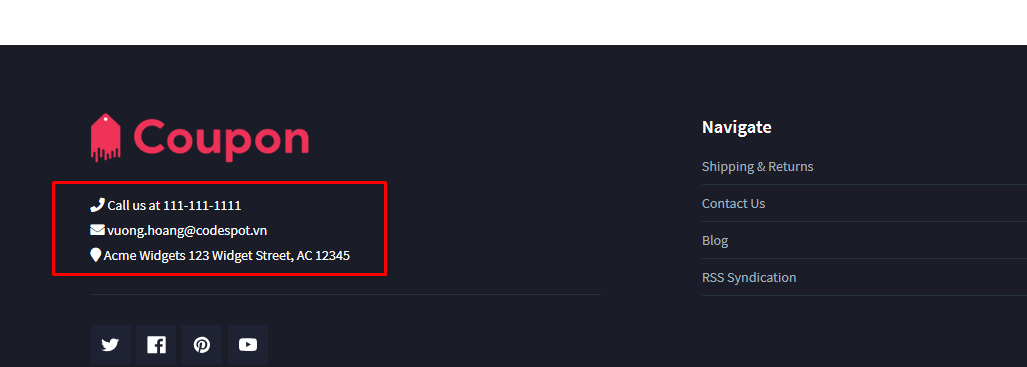
-> Section Contact Info¶

- HTML Content:
{{#partial "coupon-footer-info"}}
<div class="footer-information-block">
<div class="footer-phone"><i class="fa fa-phone" aria-hidden="true"></i></i> Call us at <a href="tel:>111-111-1111">111-111-1111</a></div>
<div class="footer-email"><i class="fa fa-envelope" aria-hidden="true"></i> <a href="mailto:vuong.hoang@codespot.vn">vuong.hoang@codespot.vn</a></div>
<div class="footer-address"><i class="fa fa-map-marker" aria-hidden="true"></i> Acme Widgets 123 Widget Street, AC 12345</div>
</div>
{{/partial}}
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

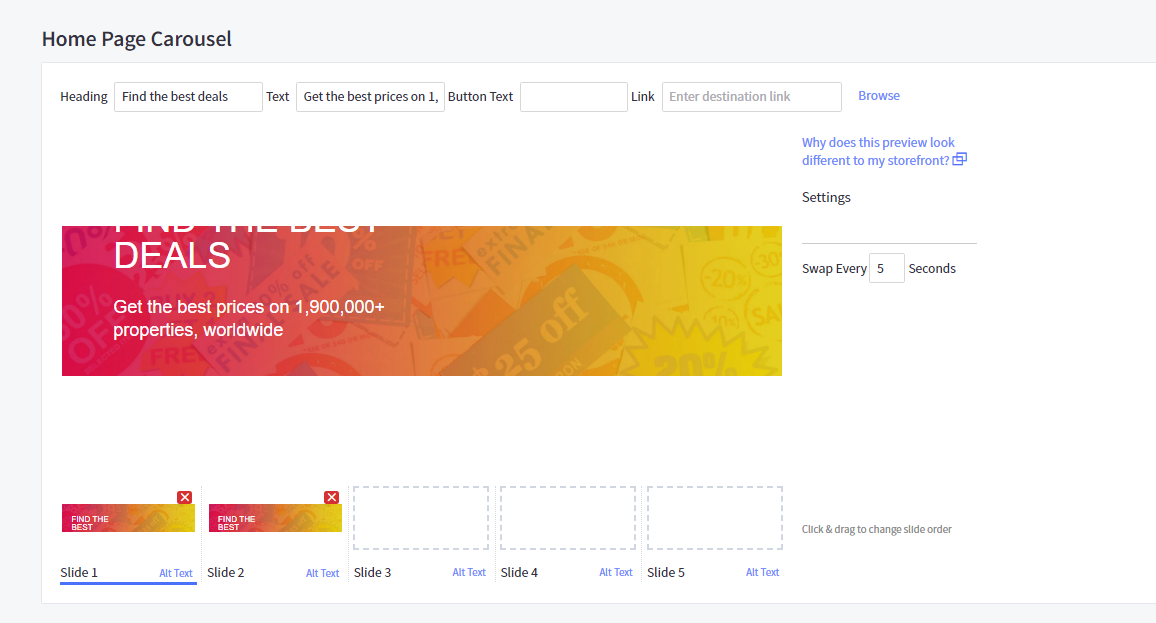
MAIN CAROUSEL¶

Main carousel displays on the home page can be input in Storefront > Home Page Carousel.
You can configure carousel settings in Theme Editor > Home Page > Carousel section. Here you can turn on/off this carousel, configure colors, content position and so on.

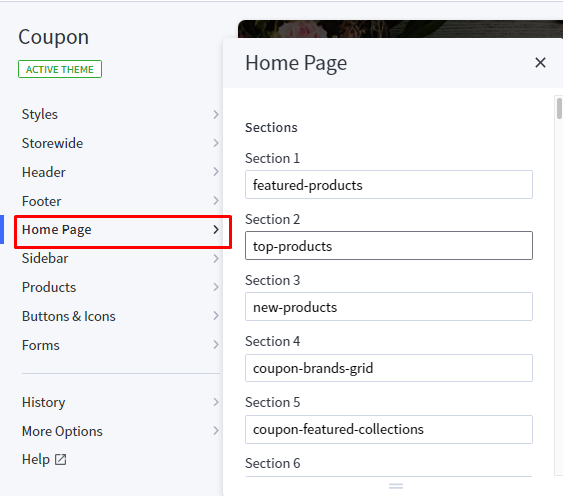
HOMEPAGE SECTIONS:¶
-> Sections Manager¶
You can select the sections displayed on the homepage (maximum 10 sections) in Theme Editor > Homepage > Sections.

List of available sections name:¶
- coupon-brands-grid
- coupon-featured-collections
- coupon-recent-blog
-
coupon-fullwidth-banner
-
new-products
- top-products
-
featured-products
-
Instagram
- store-offers
- lookbook-banner
- about-banner
- brands-carousel
- recent-blog
- products-by-category1
- products-by-category2
- products-by-category3
- products-by-category4
- products-by-category5
- products-by-category6
Default coupon theme sections:¶
All of 4 presets of the Coupon have the same section layout:
- featured-products
- top-products
- new-products
- coupon-brands-grid
- coupon-featured-collections
- coupon-recent-blog
- coupon-fullwidth-banner
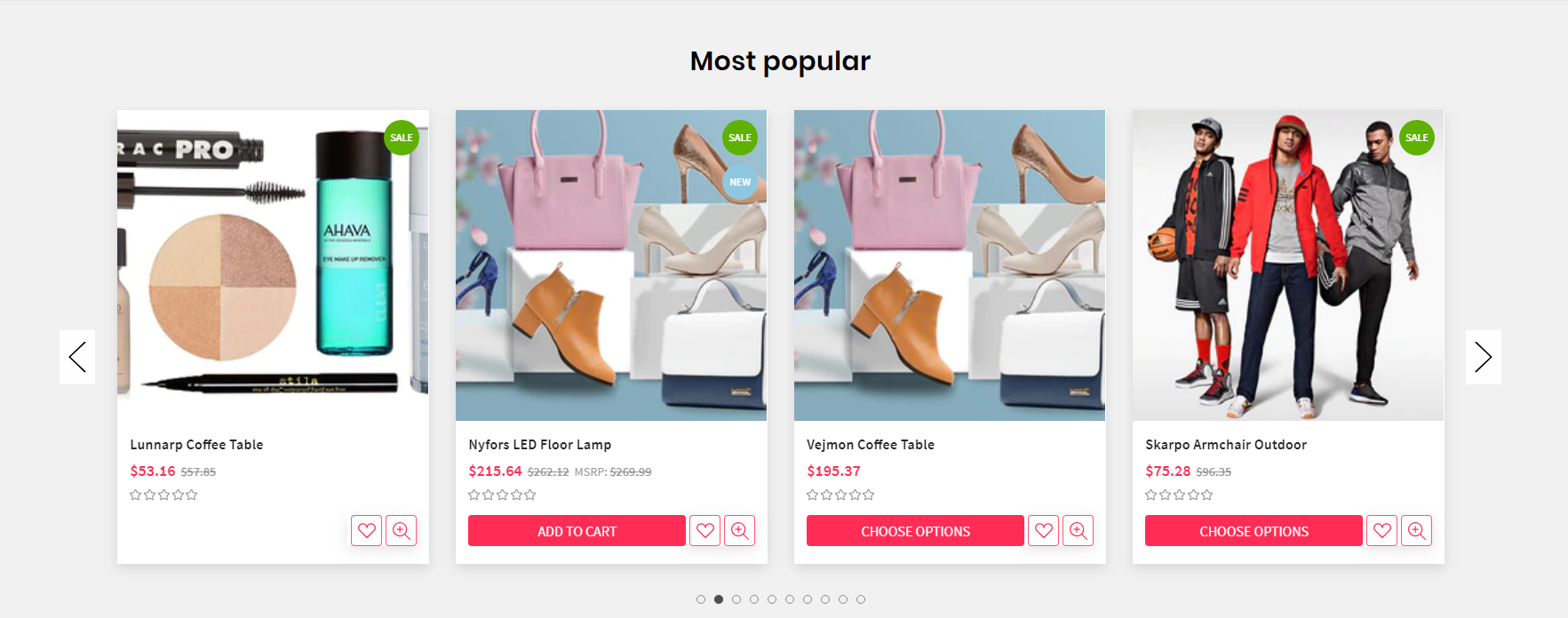
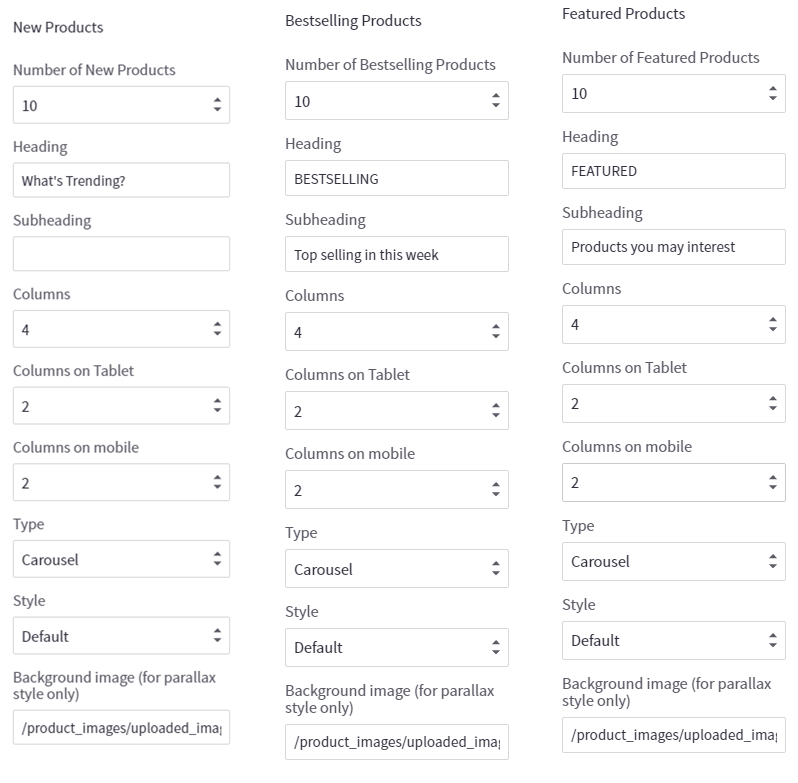
-> Products Sections (New / Featured / Bestselling)¶

Configure New Products, Featured Products, Bestselling Products showing on the home page in Theme Editor > Homepage:
- Number of products to display.
- Heading of the new, featured, bestselling product blocks.
- Sub-heading.
- Columns (number of products per row).
- Columns on tablet.
- Columns on mobile.
- Type (Grid or List).
- Style (default or parallax).

-> Section Brands Grid¶

- HTML Content:
{{#partial "coupon-brands-grid"}}
<div class="chiara-section coupon-section--brandsgrid coupon-section--background-fullWidth">
<div class="coupon-brandsgrid">
<h2 class="page-heading">Featured Brands</h2>
<ul class="coupon-brandsgrid-list">
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br1.png" alt="brand01">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br2.png" alt="brand02">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br3.png" alt="brand03">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br4.png" alt="brand04">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br5.png" alt="brand05">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br6.png" alt="brand06">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br7.png" alt="brand07">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br8.png" alt="brand08">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br9.png" alt="brand09">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br10.png" alt="brand10">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br11.png" alt="brand11">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br12.png" alt="brand12">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br13.png" alt="brand13">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br14.png" alt="brand14">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br15.png" alt="brand15">
</a>
</li>
<li class="coupon-brandsgrid-item">
<a href="#">
<img class="lazyload" width="220" height="100" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-br16.png" alt="brand16">
</a>
</li>
</ul>
</div>
</div>
{{/partial}}
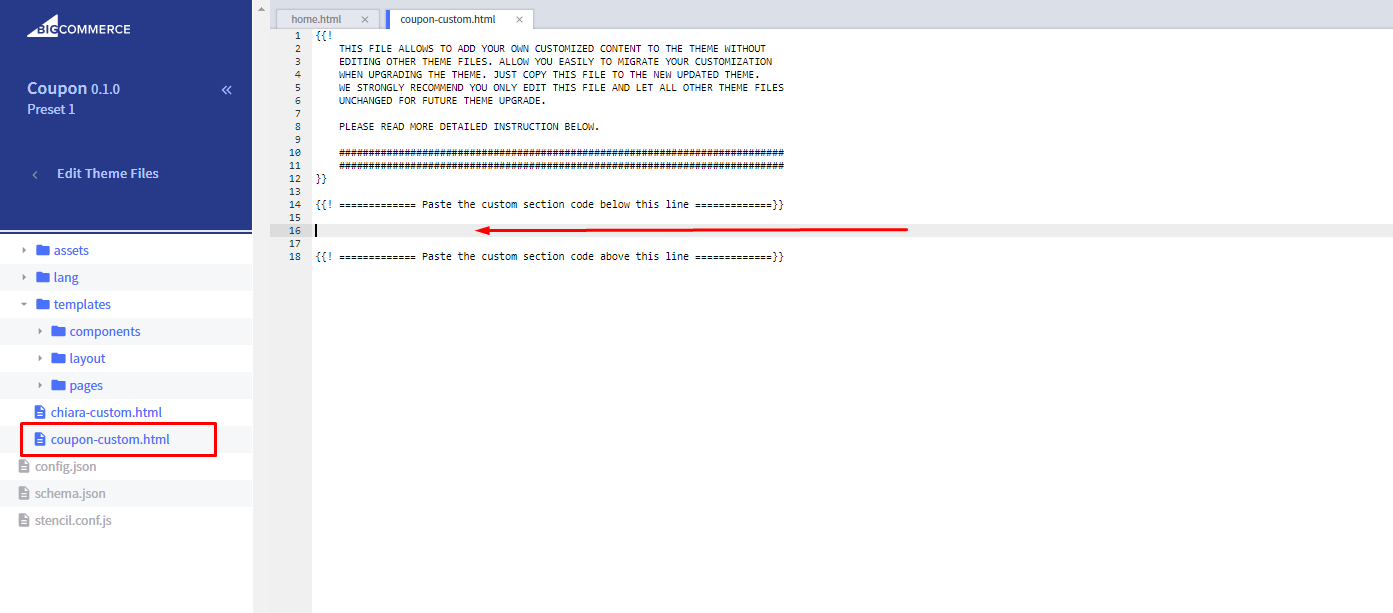
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

-> Section Featured Collections¶

- HTML Content:
{{#partial "coupon-featured-collections"}}
<div class="chiara-section coupon-section--collectionsContainer">
<div class="coupon-collections-content">
<h2 class="page-heading">Top Collections</h2>
<div class="coupon-collections-banner-wrapper">
<div class="coupon-collections-banner-left-area">
<div class="coupon-collections-banner-area top-area">
<div class="coupon-collections-item">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-1.jpg" alt="">
</a>
<div class="text"><a href="#">Travels</a></div>
</div>
</div>
<div class="coupon-collections-banner-area bottom-area">
<div class="coupon-collections-item bottomleft-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-2.jpg" alt="">
</a>
<div class="text"><a href="#">Babys</a></div>
</div>
<div class="coupon-collections-item bottomright-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-3.jpg" alt="">
</a>
<div class="text"><a href="#">Books</a></div>
</div>
</div>
</div>
<div class="coupon-collections-banner-right-area">
<div class="coupon-collections-banner-area top-area">
<div class="coupon-collections-item rowleft-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-4.jpg" alt="">
</a>
<div class="text"><a href="#">Hotel</a></div>
</div>
<div class="coupon-collections-item rowright-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-5.jpg" alt="">
</a>
<div class="text"><a href="#">Pets</a></div>
</div>
</div>
<div class="coupon-collections-banner-area middle-area">
<div class="coupon-collections-item rowleft-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-6.jpg" alt="">
</a>
<div class="text"><a href="#">Drinks</a></div>
</div>
<div class="coupon-collections-item rowright-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-7.jpg" alt="">
</a>
<div class="text"><a href="#">Foods</a></div>
</div>
</div>
<div class="coupon-collections-banner-area bottom-area">
<div class="coupon-collections-item rowleft-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-8.jpg" alt="">
</a>
<div class="text"><a href="#">TVs</a></div>
</div>
<div class="coupon-collections-item rowright-area">
<a href="#">
<img class="lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-collections-9.jpg" alt="">
</a>
<div class="text"><a href="#">Shoes</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
{{/partial}}
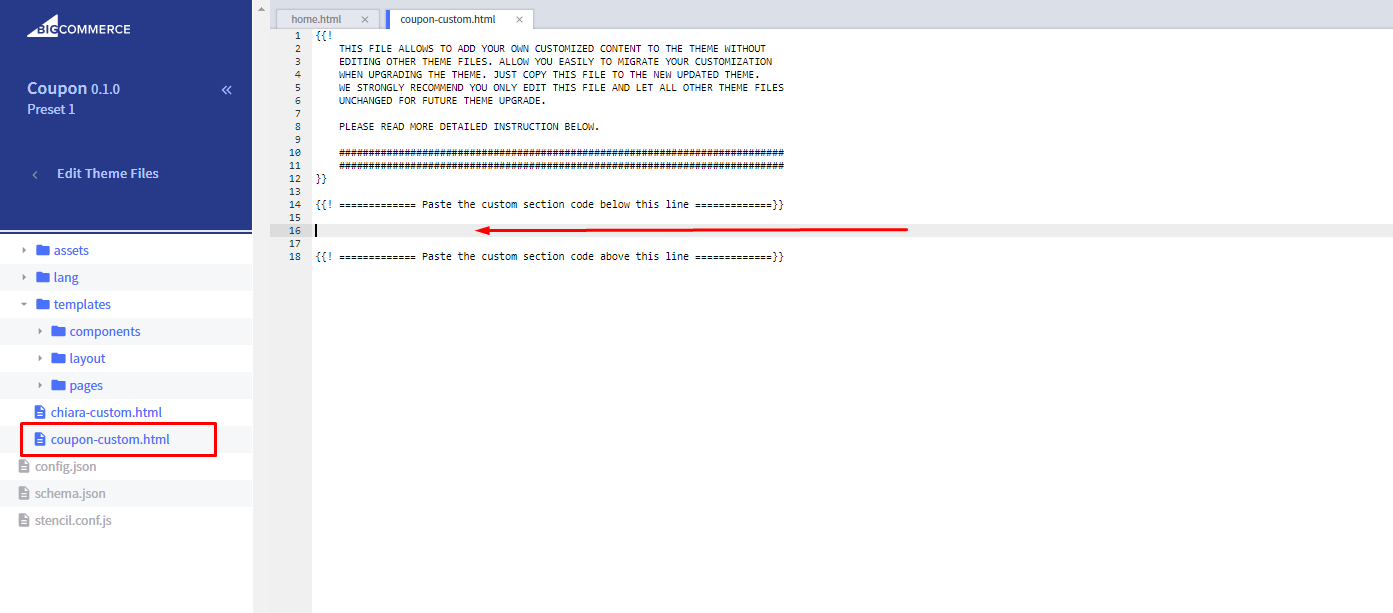
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

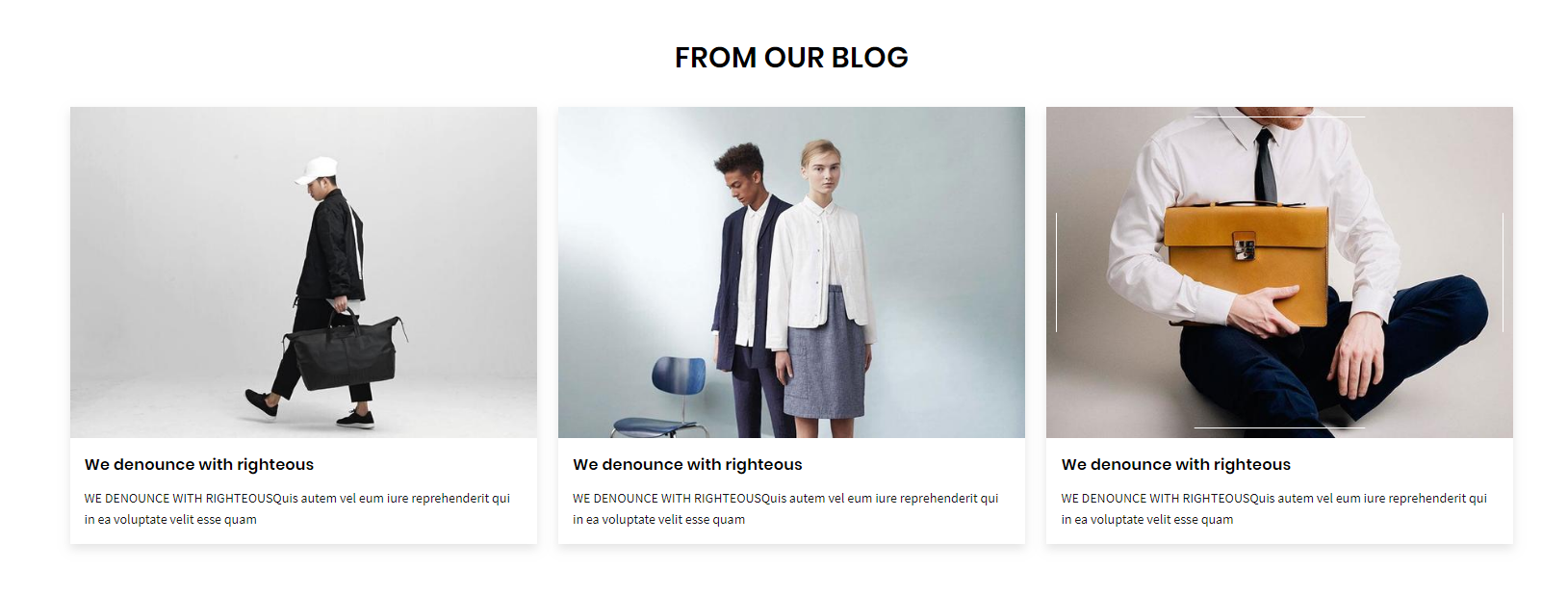
-> Section Recent Blog¶

- HTML Content:
{{#partial "coupon-recent-blog"}}
<div class="chiara-section chiara-section--recentBlog">
<div class="chiara-recentBlog{{#if theme_settings.recentBlog_type}} chiara-recentBlog--{{theme_settings.recentBlog_type}}{{/if}}">
{{#if theme_settings.recentBlog_heading}}
<h2 class="page-heading">{{theme_settings.recentBlog_heading}}</h2>
{{/if}}
{{#if theme_settings.recentBlog_subheading}}
<p class="page-subheading">{{theme_settings.recentBlog_subheading}}</p>
{{/if}}
<div class="chiara-recentBlog-posts">
{{#each blog.recent_posts}}
<article class="blog{{#if single}} blog--single{{/if}}">
<div class="blog-post-figure">
{{#if this.thumbnail}}
<figure class="blog-thumbnail">
<a href="{{this.url}}">
<img class="lazyload" data-sizes="auto" src="{{cdn 'img/loading.svg'}}" data-src="{{#if large_image}}{{getImage this.thumbnail 'blog_post_size'}}{{else}}{{getImage this.thumbnail 'blog_size'}}{{/if}}" alt="{{this.thumbnail.alt}}" title="{{this.thumbnail.alt}}">
</a>
</figure>
{{/if}}
</div>
<div class="blog-post-body">
<header class="blog-header">
<h3 class="blog-title"><a href="{{this.url}}">{{this.title}}</a></h3>
</header>
<div class="blog-post">
{{{this.summary}}}
</div>
</div>
</article>
{{/each}}
</div>
</div>
</div>
{{/partial}}
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

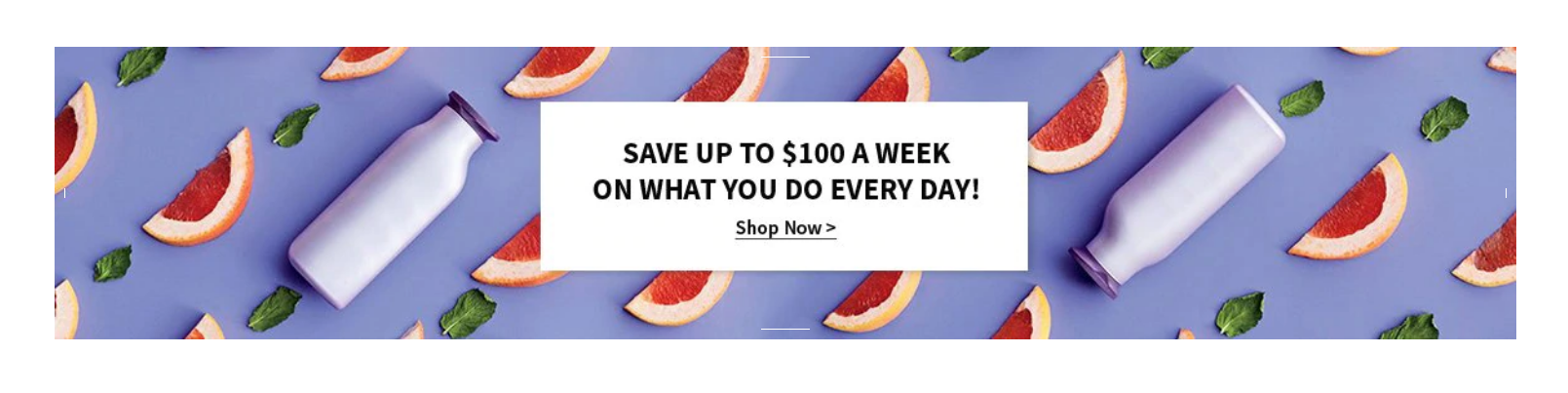
-> Section Fullwidth Banner¶

- HTML Content:
{{#partial "coupon-fullwidth-banner"}}
<div class="chiara-section coupon-section--FullwidthBanner">
<div class="coupon-FullwidthBanner wow fadeIn">
<div class="coupon-FullwidthBanner-inner">
<div class="coupon-FullwidthBanner-img-container">
<a href="#"><img class="coupon-FullwidthBanner-img lazyload" data-scale="1" src="{{cdn 'assets/img/loading.svg'}}" data-src="//cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-style-1-bnbt.jpg" width="1920" height="680" alt="1920x680" /></a>
</div>
</div>
</div>
</div>
{{/partial}}
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

SPECIAL BANNERS:¶
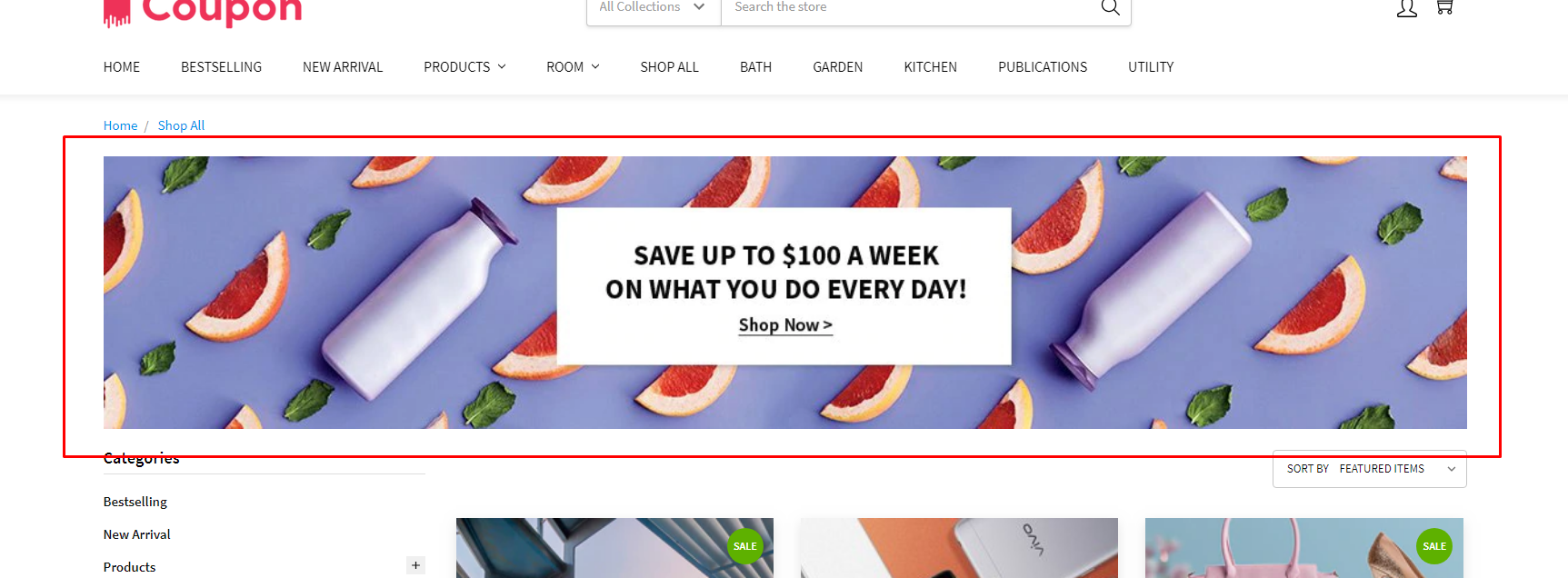
-> Product Category Page¶
Create a new banner in Marketing > Banners:

- Banner Name:
chiara-fullwidth-category-banner - Banner Content: Click on the HTML to edit HTML source.
<div class="chiara-section coupon-section--FullwidthBanner" data-remote-banner-position="chiara-fullwidth-category-banner">
<div class="coupon-FullwidthBanner wow fadeIn">
<div class="coupon-FullwidthBanner-inner">
<div class="coupon-FullwidthBanner-img-container"><a href="#"><img class="coupon-FullwidthBanner-img" src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-style-1-bnbt.jpg" alt="" /></a></div>
</div>
</div>
</div>
- Show on Page:
Home Page - Location:
Top of Page
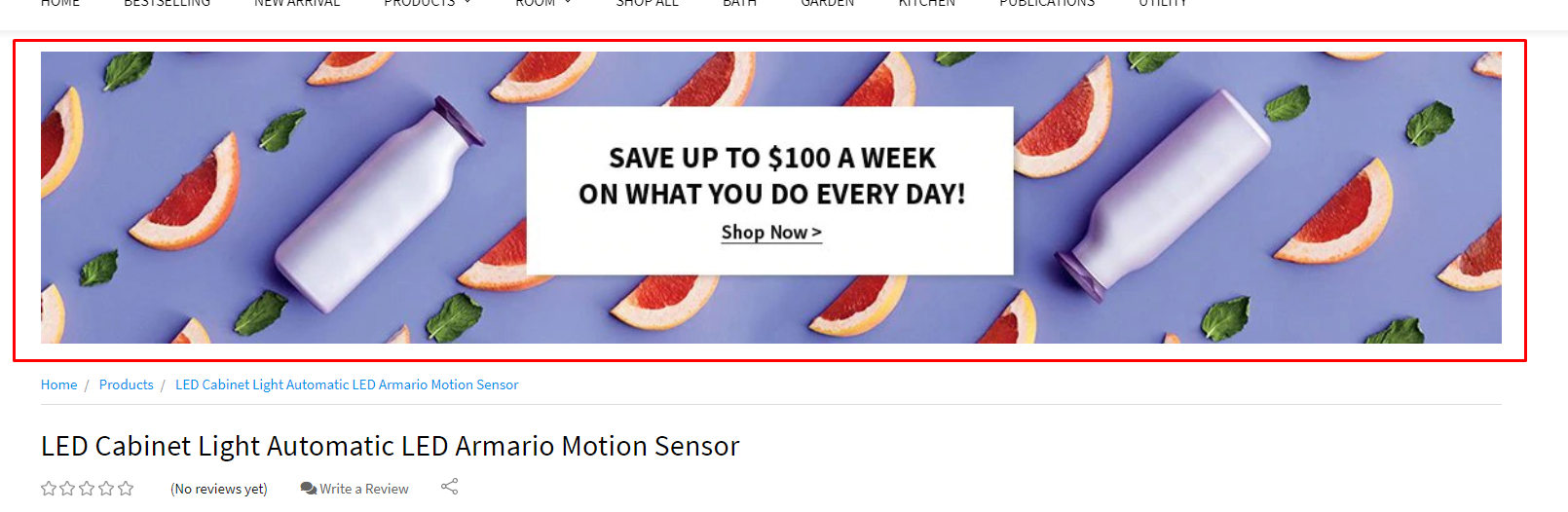
-> Product Detail Top Banner¶
Create a new banner in Marketing > Banners:

- Banner Name:
chiara-fullwidth-product-banner-top - Banner Content: Click on the HTML to edit HTML source.
<div class="chiara-section coupon-section--FullwidthBanner" data-remote-banner-position="chiara-fullwidth-product-banner-top">
<div class="coupon-FullwidthBanner wow fadeIn">
<div class="coupon-FullwidthBanner-inner">
<div class="coupon-FullwidthBanner-img-container"><a href="#"><img class="coupon-FullwidthBanner-img" src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-style-1-bnbt.jpg" alt="" /></a></div>
</div>
</div>
</div>
- Show on Page:
Home Page - Location:
Top of Page
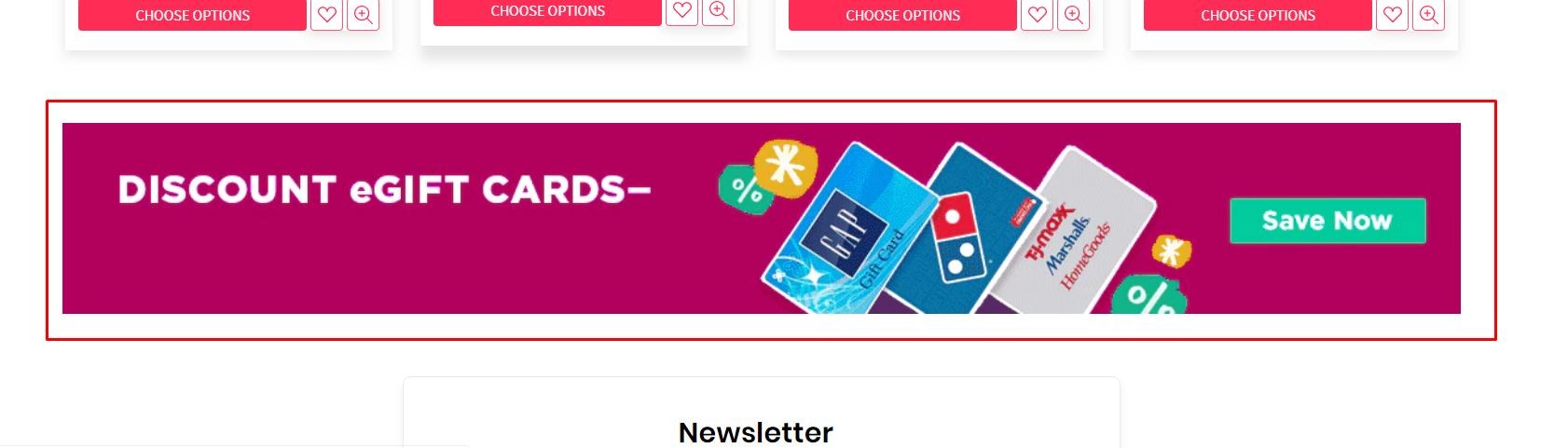
-> Product Detail Bottom Banner¶
Create a new banner in Marketing > Banners:

- Banner Name:
chiara-fullwidth-product-banner-bottom - Banner Content: Click on the HTML to edit HTML source.
<div class="chiara-section coupon-section--FullwidthBanner" data-remote-banner-position="chiara-fullwidth-product-banner-bottom">
<div class="coupon-FullwidthBanner wow fadeIn">
<div class="coupon-FullwidthBanner-inner">
<div class="coupon-FullwidthBanner-img-container"><a href="#"><img class="coupon-FullwidthBanner-img" src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-product-bottom-banner.png" alt="" /></a></div>
</div>
</div>
</div>
- Show on Page:
Home Page - Location:
Top of Page
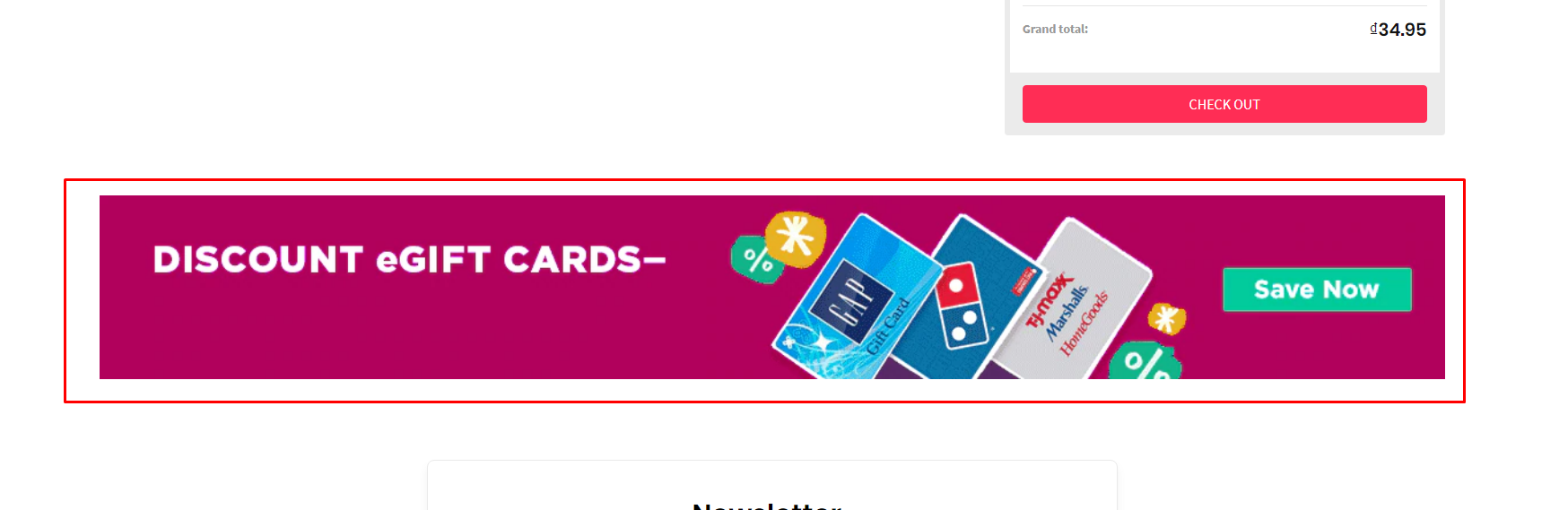
-> Cart Page¶
Create a new banner in Marketing > Banners:

- Banner Name:
chiara-fullwidth-cart-banner-bottom - Banner Content: Click on the HTML to edit HTML source.
<div class="chiara-section coupon-section--FullwidthBanner" data-remote-banner-position="chiara-fullwidth-cart-banner-bottom">
<div class="coupon-FullwidthBanner wow fadeIn">
<div class="coupon-FullwidthBanner-inner">
<div class="coupon-FullwidthBanner-img-container"><a href="#"><img class="coupon-FullwidthBanner-img" src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-cart-bottom-banner.png" alt="" /></a></div>
</div>
</div>
</div>
- Show on Page:
Home Page - Location:
Top of Page
SIDEBAR:¶
-> Banners Widget¶
Theme support custom banners display on the sidebar for category pages and brand pages.

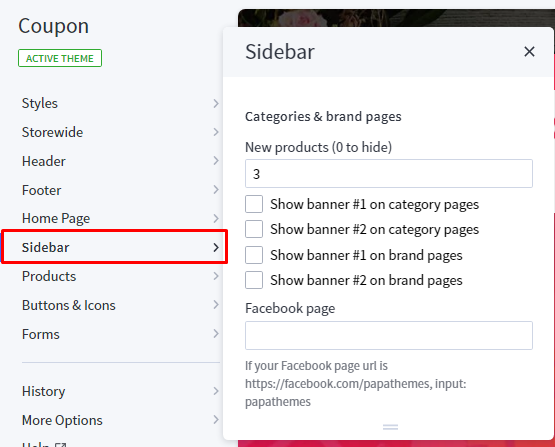
To enable these banners, open Theme Editor > Sidebar, tick on these options:
- Show banner #1 on category pages
- Show banner #2 on category pages
- Show banner #1 on brand pages
- Show banner #2 on brand pages

Create a new banner in Marketing > Banners:

Banner 1 on category pages¶
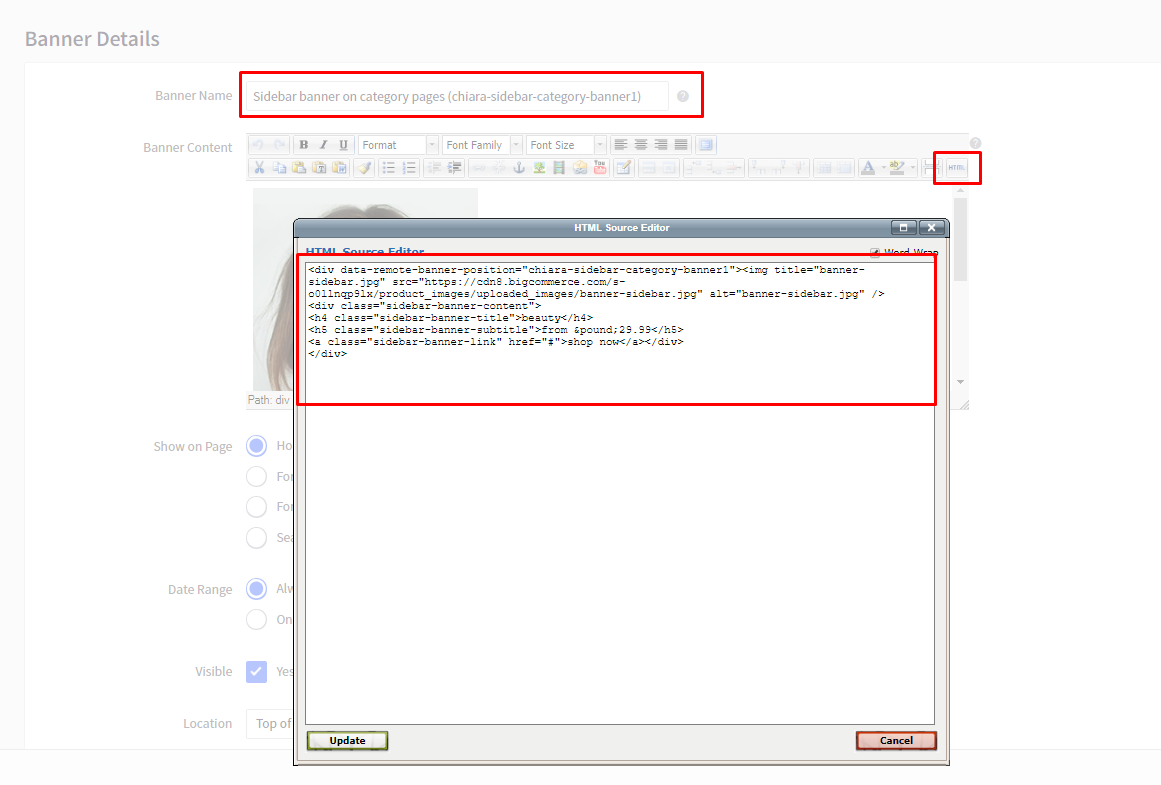
- Banner Name:
Sidebar banner on category pages (chiara-sidebar-category-banner1) - Banner Content: Click on the HTML to edit HTML source.
<div data-remote-banner-position="chiara-sidebar-category-banner1"><img title="banner-sidebar.jpg" src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/banner-sidebar.jpg" alt="banner-sidebar.jpg"/>
<div class="sidebar-banner-content">
<h4 class="sidebar-banner-title">beauty</h4>
<h5 class="sidebar-banner-subtitle">from £29.99</h5>
<a class="sidebar-banner-link" href="#">shop now</a></div>
</div>
Or use button below to generate HTML code with your custom content:
- Show on Page:
Home Page - Location:
Top of Page
Banner 2 on category pages¶
- Banner Name:
Sidebar banner on category pages (chiara-sidebar-category-banner2) - Banner Content: Click on the HTML to edit HTML source.
<div data-remote-banner-position="chiara-sidebar-category-banner2"><img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/banner-sidebar.jpg" alt="banner-sidebar.jpg"/>
<div class="sidebar-banner-content">
<h4 class="sidebar-banner-title">beauty</h4>
<h5 class="sidebar-banner-subtitle">from £29.99</h5>
<a class="sidebar-banner-link" href="#">shop now</a></div>
</div>
Or use button below to generate HTML code with your custom content:
- Show on Page:
Home Page - Location:
Top of Page
Banner 1 on brand pages¶
- Banner Name:
Sidebar banner on brand pages (chiara-sidebar-brand-banner1) - Banner Content: Click on the HTML to edit HTML source.
<div data-remote-banner-position="chiara-sidebar-brand-banner1"><img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/banner-sidebar.jpg" alt="banner-sidebar.jpg"/>
<div class="sidebar-banner-content">
<h4 class="sidebar-banner-title">beauty</h4>
<h5 class="sidebar-banner-subtitle">from £29.99</h5>
<a class="sidebar-banner-link" href="#">shop now</a></div>
</div>
Or use button below to generate HTML code with your custom content:
- Show on Page:
Home Page - Location:
Top of Page
Banner 2 on brand pages¶
- Banner Name:
Sidebar banner on brand pages (chiara-sidebar-brand-banner2) - Banner Content: Click on the HTML to edit HTML source.
<div data-remote-banner-position="chiara-sidebar-brand-banner2"><img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/banner-sidebar.jpg" alt="banner-sidebar.jpg"/>
<div class="sidebar-banner-content">
<h4 class="sidebar-banner-title">beauty</h4>
<h5 class="sidebar-banner-subtitle">from £29.99</h5>
<a class="sidebar-banner-link" href="#">shop now</a></div>
</div>
Or use button below to generate HTML code with your custom content:
- Show on Page:
Home Page - Location:
Top of Page
-> Products Widget¶
New Products¶

Configure in Theme Editor > Sidebar:
- New products: number of products to display.
-> Social Widget¶
Facebook likes & chat box¶

Configure in Theme Editor > Sidebar, input your facebook page name in Facebook page text box. If your facebook page URL is https://facebook.com/papathemes, input only papathemes. Make sure your Facebook page is public for anyone in order to display on your store.
INSTAGRAM PHOTOS FEED¶

Configure Instagram section on the home page in Theme Editor > Home Page > Instagram:
- Token Access: Use this tool to generate your Instagram token access code: https://bit.ly/2rpaWxU.
- Number of photos to display.
- Columns (or photos per row).
- Type:
Boxed- display like Furniture demo.Fullwidth- display like Fashion demo. - Heading.
- Subheading.
IMAGES OR BRANDS CAROUSEL¶

To display the images carousel, create a new banner in Marketing > Banners:
- Banner Name:
Brands carousel (brands-carousel) - Banner Content: Click on the HTML to edit HTML source.
<ul class="chiara-brandsCarousel-slider" data-remote-brand-position="chiara-brand-banner-homepage">
<li class="chiara-brandsCarousel-item"><a title="Brand 1" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand1.jpg" alt="Brand 1" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 2" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand2.jpg" alt="Brand 2" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 3" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand3.jpg" alt="Brand 3" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 4" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand4.jpg" alt="Brand 4" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 5" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand5.jpg" alt="Brand 5" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 6" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand6.jpg" alt="Brand 6" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 7" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand7.jpg" alt="Brand 7" /> </a></li>
<li class="chiara-brandsCarousel-item"><a title="Brand 8" href="#"> <img src="https://cdn8.bigcommerce.com/s-o0llnqp9lx/product_images/uploaded_images/brand8.jpg" alt="Brand 8" /> </a></li>
</ul>
Or use button below to generate HTML code with your custom content:
- Show on Page:
Home Page - Location:
Top of Page
PRODUCT PAGE SETTINGS:¶
Configure settings for product pages in Theme Editor > Products.
-> Infinite Product Loading¶
Theme support infinite product loading or infinite scroll on category pages, brand pages and search results pages. It is automatically enabled by default. You can configure this option in Theme Editor > Products > Infinite Scroll:
- Category pages
- Brands pages
- Brand pages
- Search pages
-> Product Card & Color Swatches¶

Configure how products display on listing in Theme Editor > Products > Product cards:
- Product title color & hover color.
- Button text color & background color.
- Show brand
- Show color swatches: To display color swatches for product options with type "Swatches".
PRODUCT DETAIL SETTINGS:¶
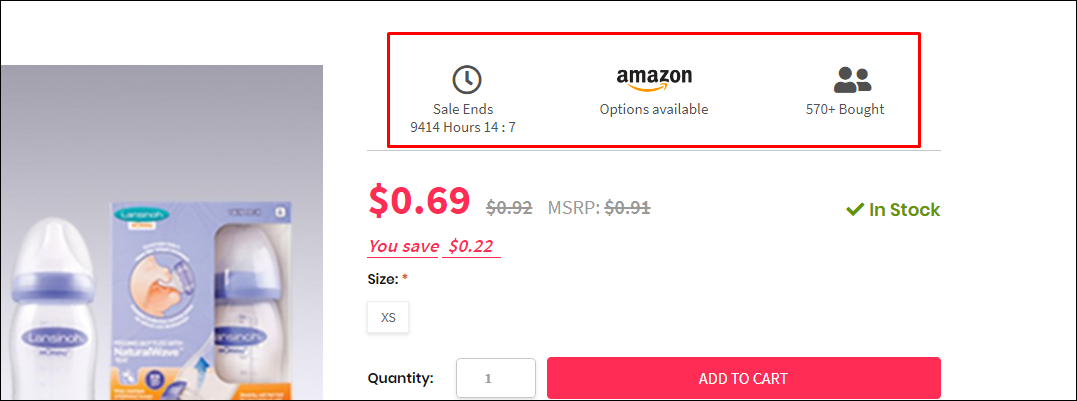
-> Section Top Information¶

- HTML Content:
{{#partial "coupon-product-view-top-detail"}}
<div class="detailinfo-top {{#each product.custom_fields}}{{#if name '==' 'Enable Top Content'}}show{{/if}}{{/each}}">
<div class="sale-deals">
<div class="icon"><i class="far fa-clock"></i></div>
<div class="text">Sale Ends</div>
<div id="timeleft" class="is-countdown" data-countdown-date="{{#each product.custom_fields}}{{#if name '==' 'Sale Countdown Time'}}{{{value}}}{{/if}}{{/each}}">
<span class="countdown-row countdown-show3">
<span class="countdown-section">
<span class="countdown-amount" id="timeleft-hours">0</span>
<span class="countdown-period">Hours</span>
</span>
<span class="countdown-section">
<span class="countdown-amount" id="timeleft-minutes">0</span>
<span class="countdown-period">:</span>
</span>
<span class="countdown-section">
<span class="countdown-amount" id="timeleft-seconds">0</span>
<span class="countdown-period"></span>
</span>
</span>
</div>
</div>
<div class="amazon">
<a href="#" data-link="{{#each product.custom_fields}}{{#if name '==' 'Amazon URL'}}{{{value}}}{{/if}}{{/each}}">
<img src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/amazon-logo.png" alt="Amazon Logo">
<span>Options available</span>
</a>
</div>
<div class="customerbought" data-customerbought-number="{{#each product.custom_fields}}{{#if name '==' 'Customer Bought'}}{{{value}}}{{/if}}{{/each}}">
<div class="icon"><i class="fas fa-user-friends"></i></div>
<div class="count"><span>0</span> Bought</div>
</div>
</div>
{{/partial}}
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.

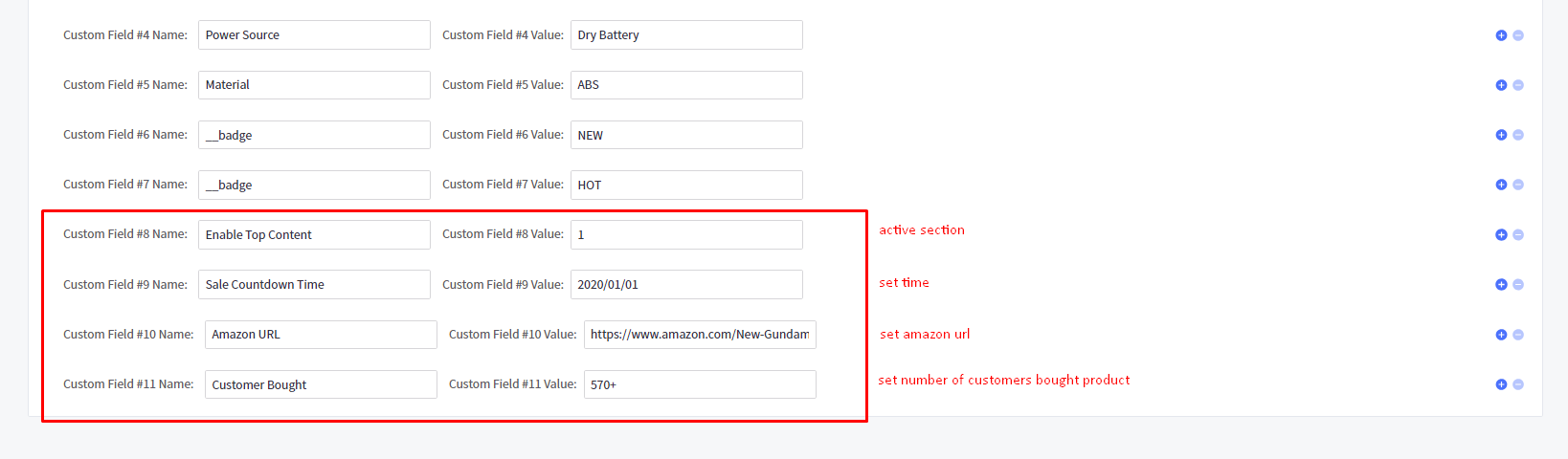
Set custom fields¶

-You can set additional information of products by edit product > add a Custom Field:
- Enable Top Content : active additional section on product
- Sale Countdown Time : enter a date with format: year/month/day
- Amazon URL : enter Amazon URL
- Customer Bought : enter number of customers bought product
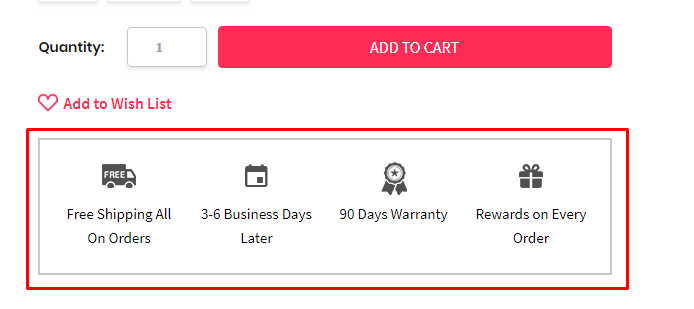
-> Section Bottom Information¶

- HTML Content:
{{#partial "coupon-product-view-bottom-detail"}}
<div class="detail-additional">
<div class="add-item add-item-1">
<div class="icon"><img src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-product-detail-additional-content-1.png" alt=""></div>
<div class="text"><a href="#detail-additional-add1Modal" class="detail-additional-modal">Free Shipping All On Orders</a></div>
<div id="detail-additional-add1Modal" class="modal fade">
<div class="modal-dialog white-modal">
<div class="modal-content">
<div class="modal-header">
Free Shipping All On Orders
</div>
<div class="modal-body">
Vivamus elementum quis nunc porttitor congue. Proin dictum, mauris sed laoreet elementum, lorem
enim tempor turpis, id suscipit dui felis ut enim. Fusce mattis metus massa, ac congue augue
sodales a. Integer vel fermentum lorem. Mauris in nisi et dui faucibus suscipit in a ligula.
Sed ex metus, efficitur vitae lacinia ac, facilisis suscipit magna.
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<i class="zmdi zmdi-close"></i>
</button>
</div>
</div>
</div>
</div>
<div class="add-item add-item-2">
<div class="icon"><img src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-product-detail-additional-content-2.png" alt=""></div>
<div class="text"><a href="#detail-additional-add2Modal" class="detail-additional-modal">3-6 Business Days Later</a></div>
<div id="detail-additional-add2Modal" class="modal fade">
<div class="modal-dialog white-modal">
<div class="modal-content">
<div class="modal-header">
3-6 Business Days Later
</div>
<div class="modal-body">
Pellentesque dolor augue, euismod vel orci in, congue sodales nunc. Duis sed auctor dolor, ac
facilisis mi. Duis malesuada, arcu ut ultricies pretium, nulla tortor egestas nisl, feugiat
dictum mauris elit eu nisi. Donec hendrerit magna a consectetur ullamcorper.
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<i class="zmdi zmdi-close"></i>
</button>
</div>
</div>
</div>
</div>
<div class="add-item add-item-3">
<div class="icon"><img src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-product-detail-additional-content-3.png" alt=""></div>
<div class="text"><a href="#detail-additional-add3Modal" class="detail-additional-modal">90 Days Warranty</a></div>
<div id="detail-additional-add3Modal" class="modal fade">
<div class="modal-dialog white-modal">
<div class="modal-content">
<div class="modal-header">
90 Days Warranty
</div>
<div class="modal-body">
Donec est orci, condimentum et eleifend scelerisque, ultrices eget nunc. Quisque varius egestas
convallis. Quisque arcu risus, consequat sit amet vestibulum id, aliquam eu ipsum.
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<i class="zmdi zmdi-close"></i>
</button>
</div>
</div>
</div>
</div>
<div class="add-item add-item-4">
<div class="icon"><img src="https://cdn11.bigcommerce.com/s-esi1aufjsk/product_images/uploaded_images/coupon-product-detail-additional-content-4.png" alt=""></div>
<div class="text"><a href="#detail-additional-add4Modal" class="detail-additional-modal">Rewards on Every Order</a></div>
<div id="detail-additional-add4Modal" class="modal fade">
<div class="modal-dialog white-modal">
<div class="modal-content">
<div class="modal-header">
Rewards on Every Order
</div>
<div class="modal-body">
Vivamus elementum quis nunc porttitor congue. Proin dictum, mauris sed laoreet elementum, lorem
enim tempor turpis, id suscipit dui felis ut enim. Fusce mattis metus massa, ac congue augue
sodales a. Integer vel fermentum lorem. Mauris in nisi et dui faucibus suscipit in a ligula.
Sed ex metus, efficitur vitae lacinia ac, facilisis suscipit magna.
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<i class="zmdi zmdi-close"></i>
</button>
</div>
</div>
</div>
</div>
</div>
{{/partial}}
- You can change content of this section by edit the file
templates/coupon-custom.html. - You need to change HTML Code content from
HTML Contentand insert it in between the 2 linesPaste the custom section code below this lineandPaste the custom section code above this line.