Customization¶
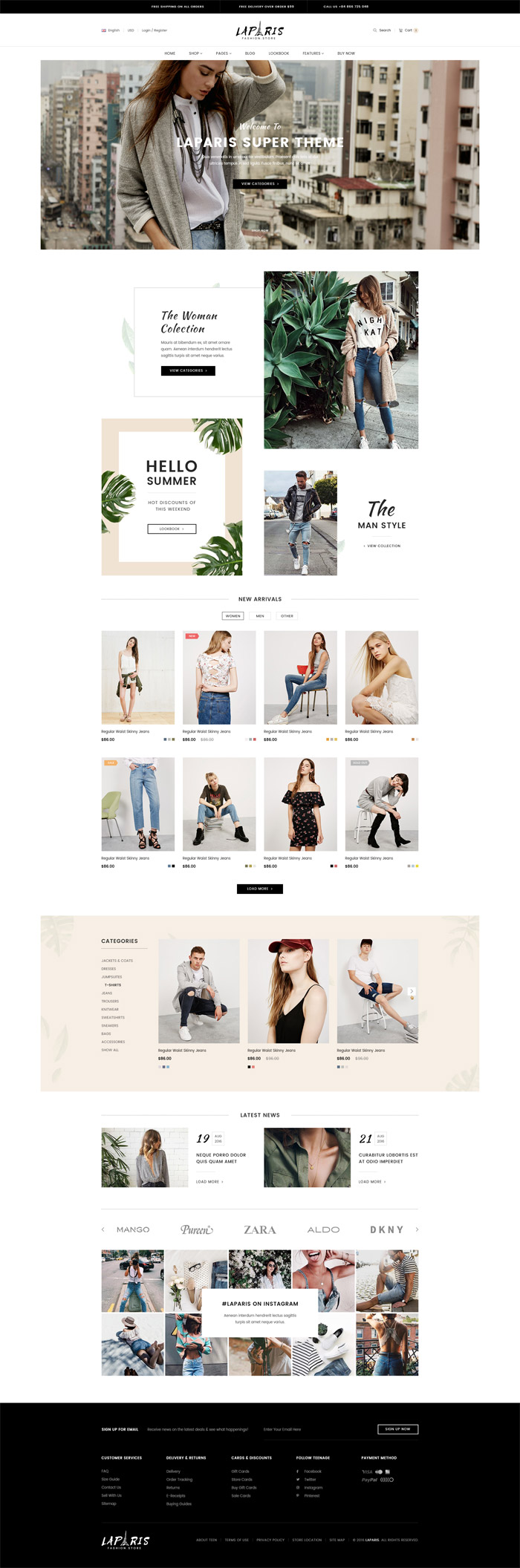
This page will explain all configuration available and how to edit each section appear on theme. Let's view the first homepage.

Top Banner¶

The top banner can be showed / edited in admin page > Marketing > Banners. When you add / edit remember to choose Location is Top of Page.
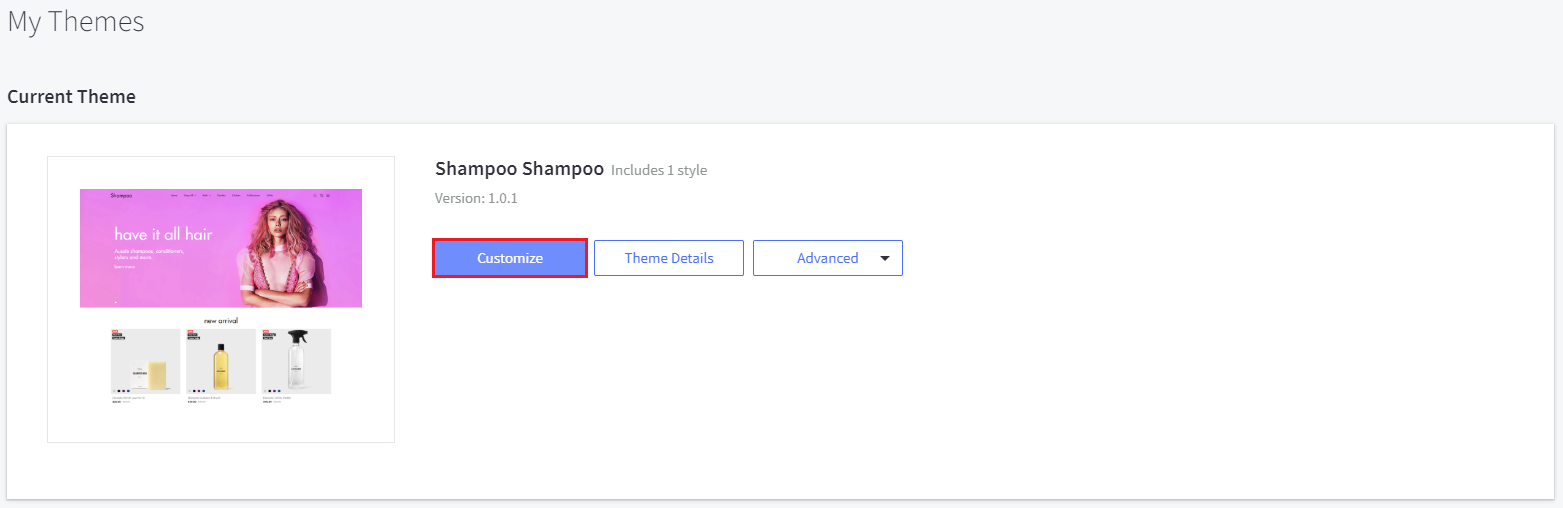
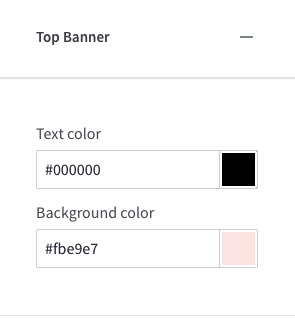
Colors Customization¶
To customize colors of this section, go to admin page > Storefront Design > My Themes, click button Customize of the current theme to open the Theme Editor.

Look into the options showing below:

Header¶
Header Styles¶
This theme support 3 different header styles: - Logo at left - Logo at right - Logo at center



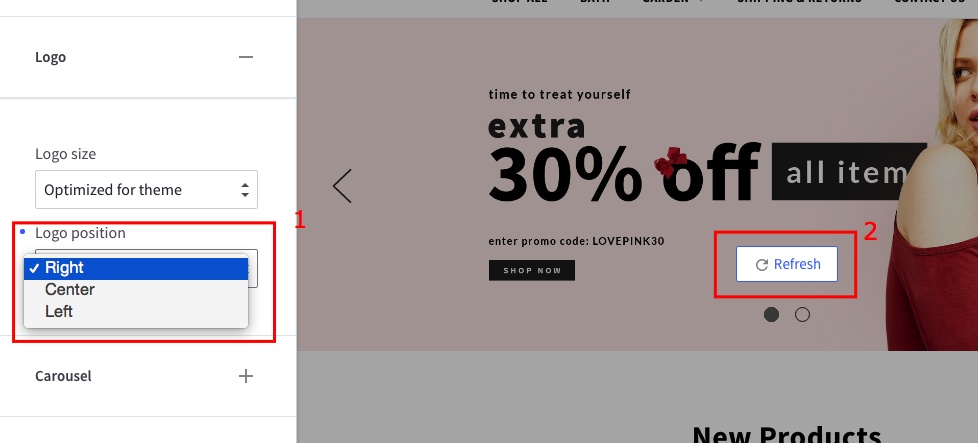
To configure, open the Theme Editor, scroll down to section Logo, click to expand the logo options. Choose a certain option of Logo position, then click Refresh button appear after.

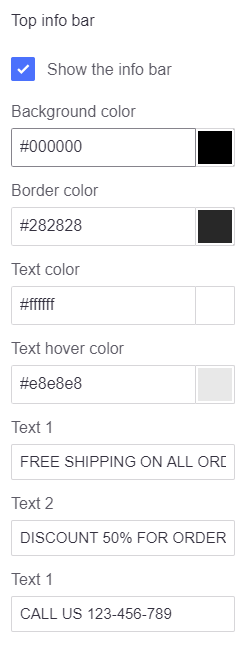
Edit 3 info text blocks¶

Show, hide and Edit content these text blocks in Theme Editor > Header section as showing below:

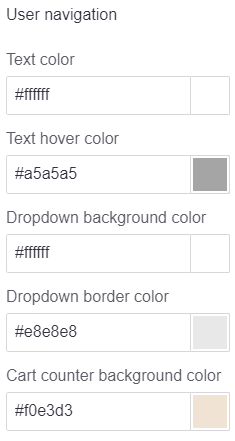
User navigation Customization¶
To customize User navigation of the header section, look into the options showing below in the Theme Editor:

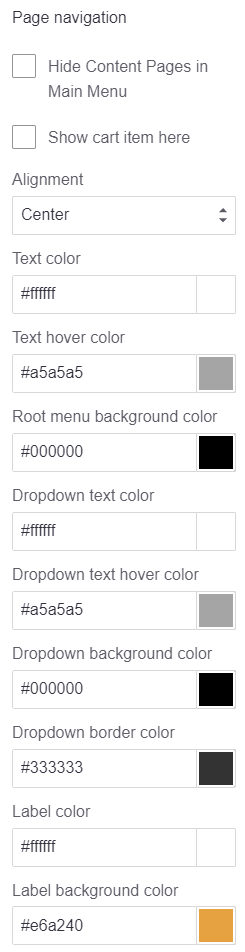
Page navigation Customization¶
To customize Page navigation of the header section, look into the options showing below in the Theme Editor:

Mega menu Customization¶
 The theme support 6 Megamenu.
To customize Mega menu of the header section, look into the options showing below in the Theme Editor:
The theme support 6 Megamenu.
To customize Mega menu of the header section, look into the options showing below in the Theme Editor:

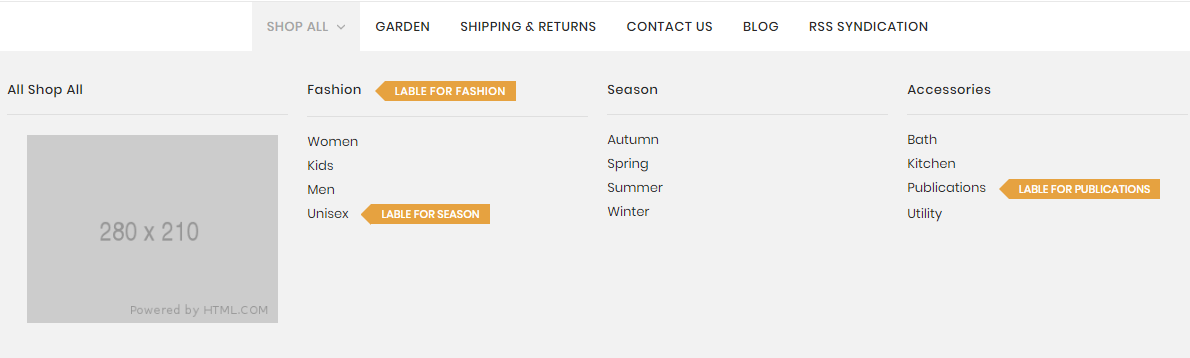
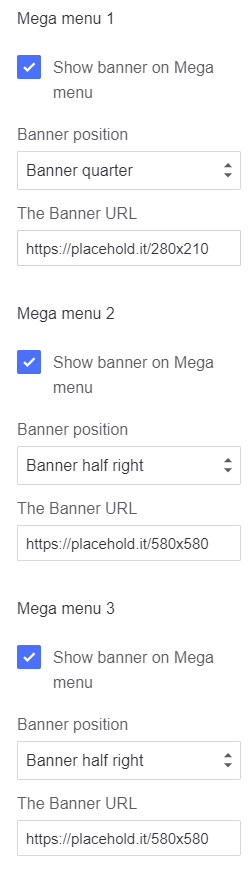
- Show banner on Mega menu: Check it if you want to display the banner in this Megamenu.
- Banner position: There are 3 choices: Banner half left, Banner half right and Banner quarter.
- The Banner URL: Enter the path of image source.
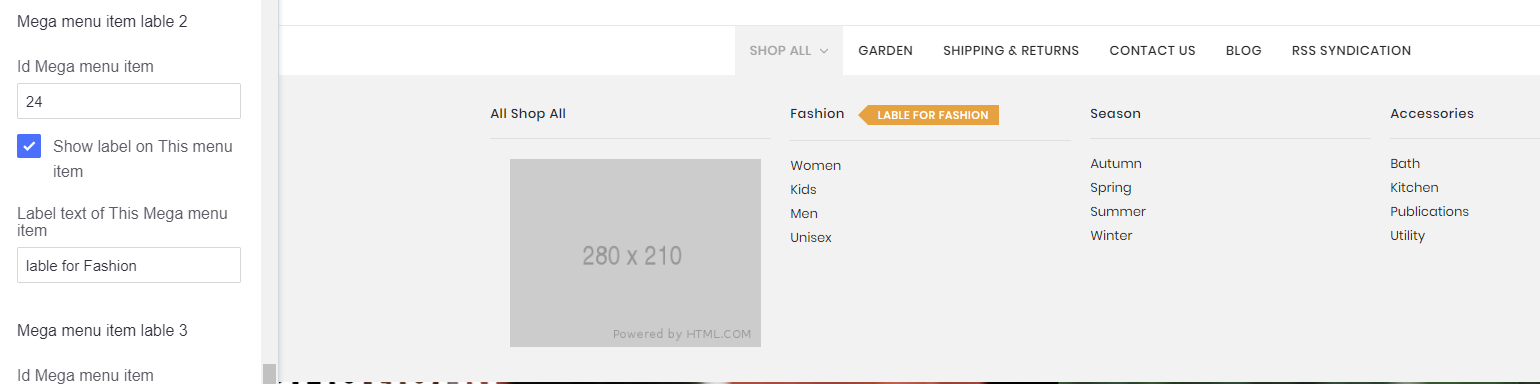
If you want to show a label beside a menu items like above image, for example the menu item Season has category ID = 24:
- Id Mega menu item: Is category ID
24. - Show label on This menu item: Check it if you want to display the label in this Megamenu.
- Label text of This Mega menu item: is the label text .

Main Slideshow / Carousel¶
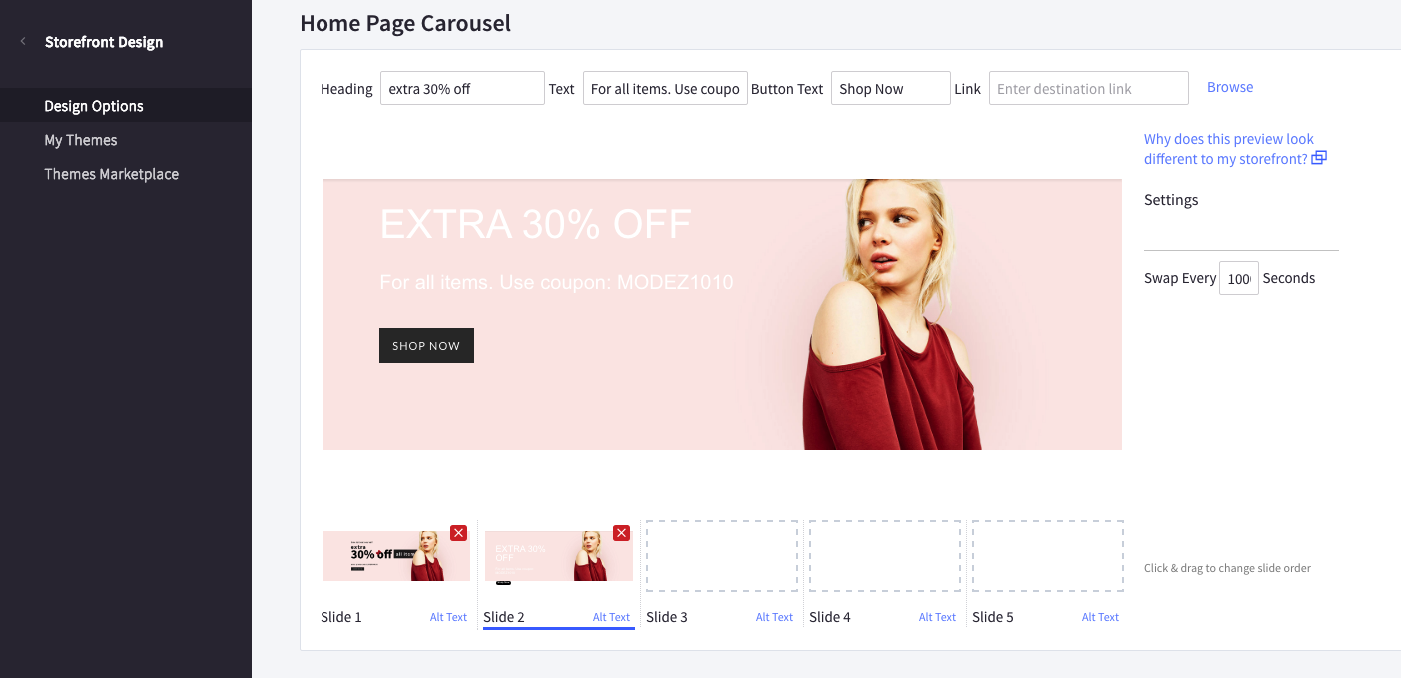
Edit the slideshow¶
Edit the slideshow in admin page > Storefront Design > Design Options:

Change position of text content¶
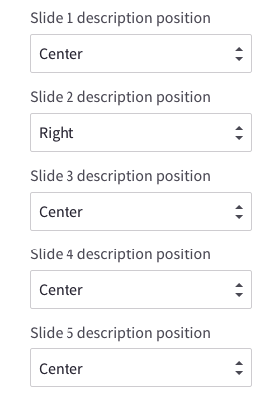
The theme supports showing slideshow content like heading, text, button on left, right or center of the image. To configure this option, open Theme Editor, Look into section Carousel, click to expand:

Choose position of each slide you want to change.
Colors Customization¶
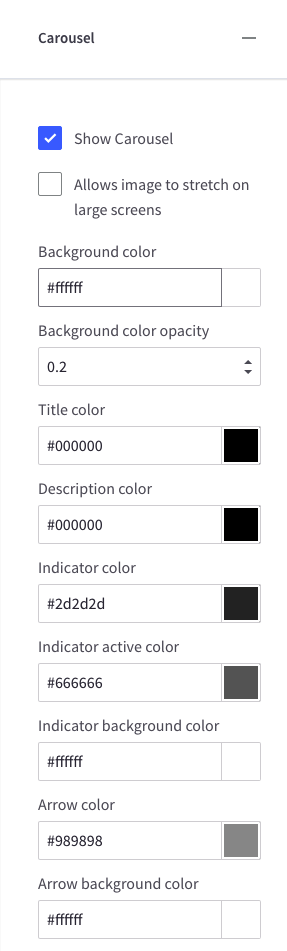
To customize color of the slideshow's elements, look into section Carousel in the Theme Editor:

Hide the slideshow¶
To hide the slideshow on homepage, uncheck on the checkbox Show Carousel in section Carousel of the Theme Editor.
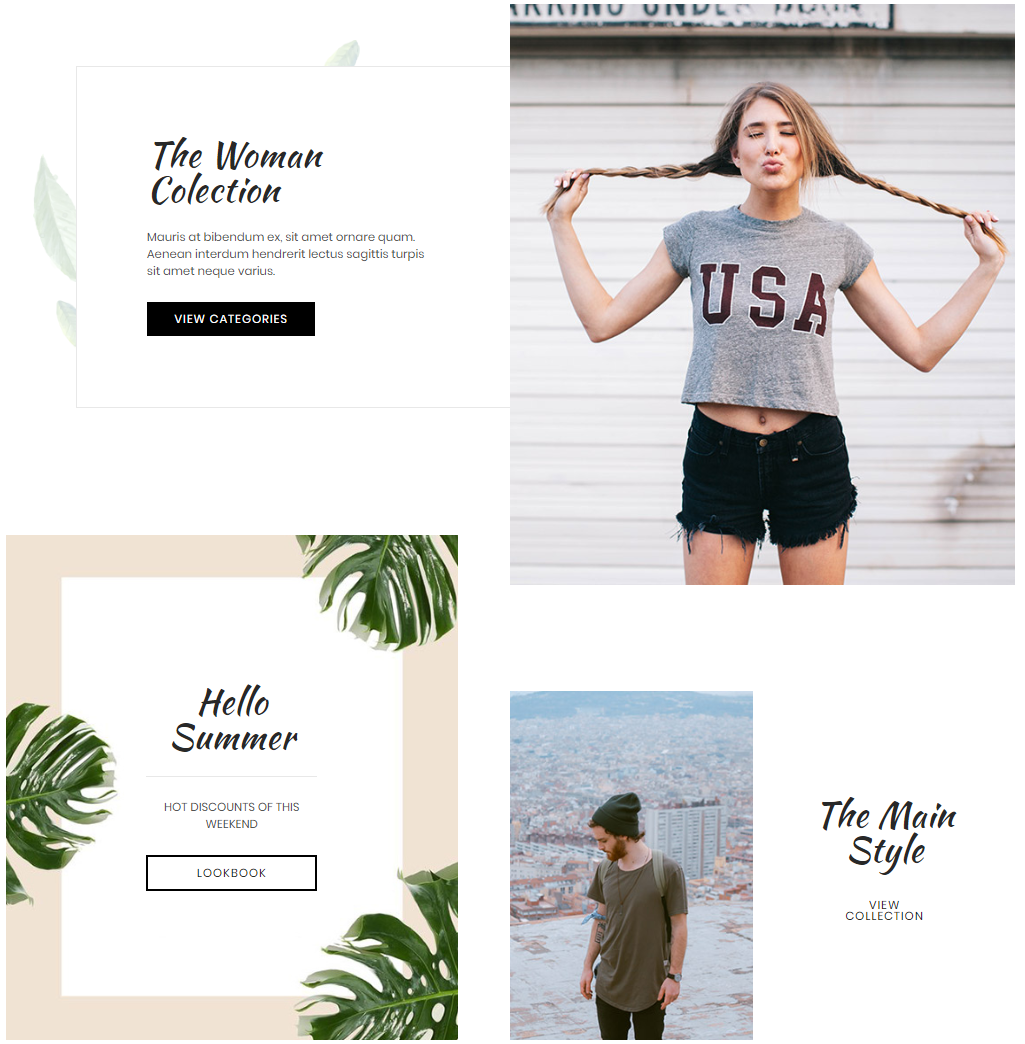
Style 1 / 3 Banners¶

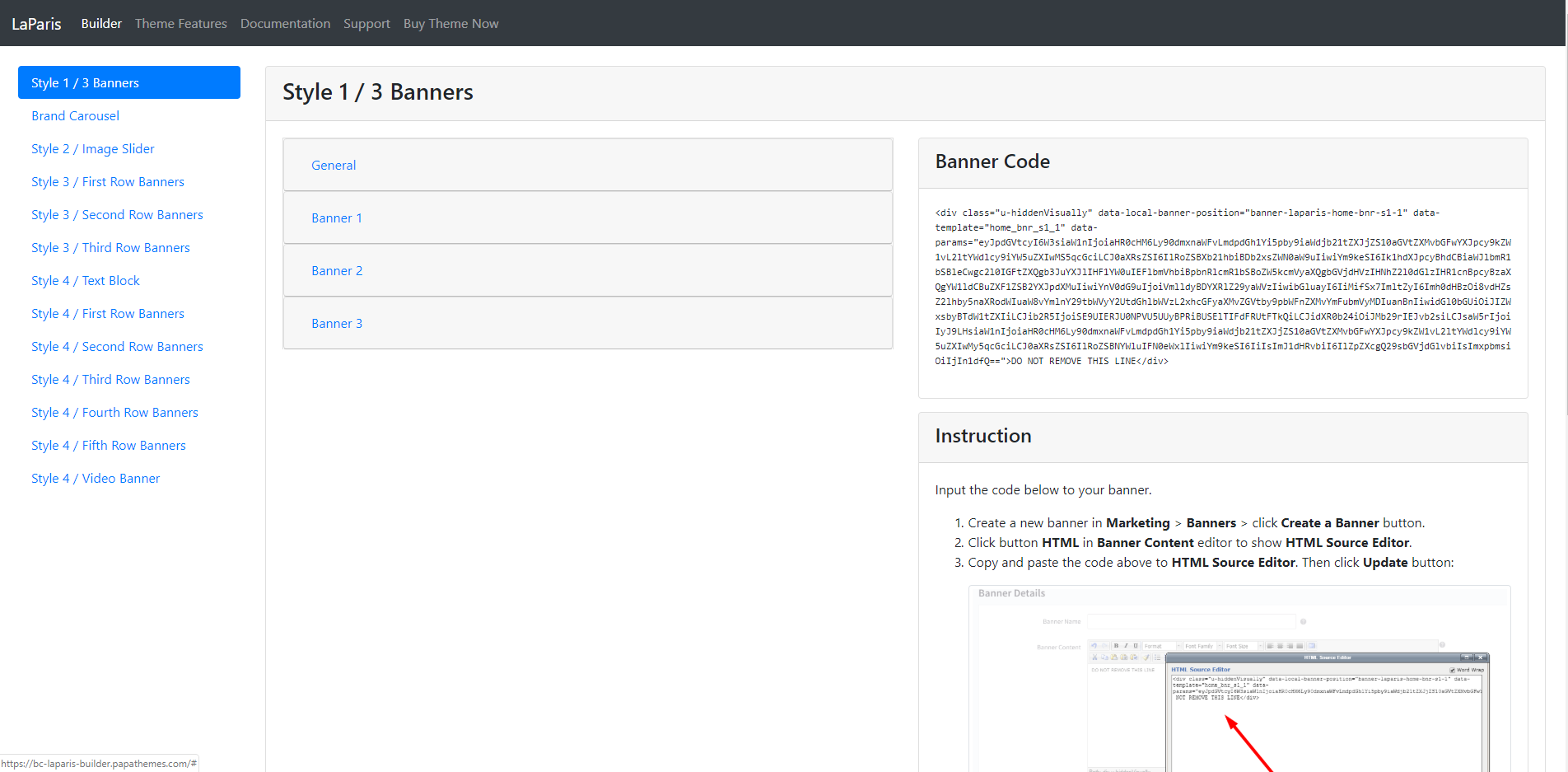
To edit content and images of banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 1 / 3 Banners and Enter all required info on the form.

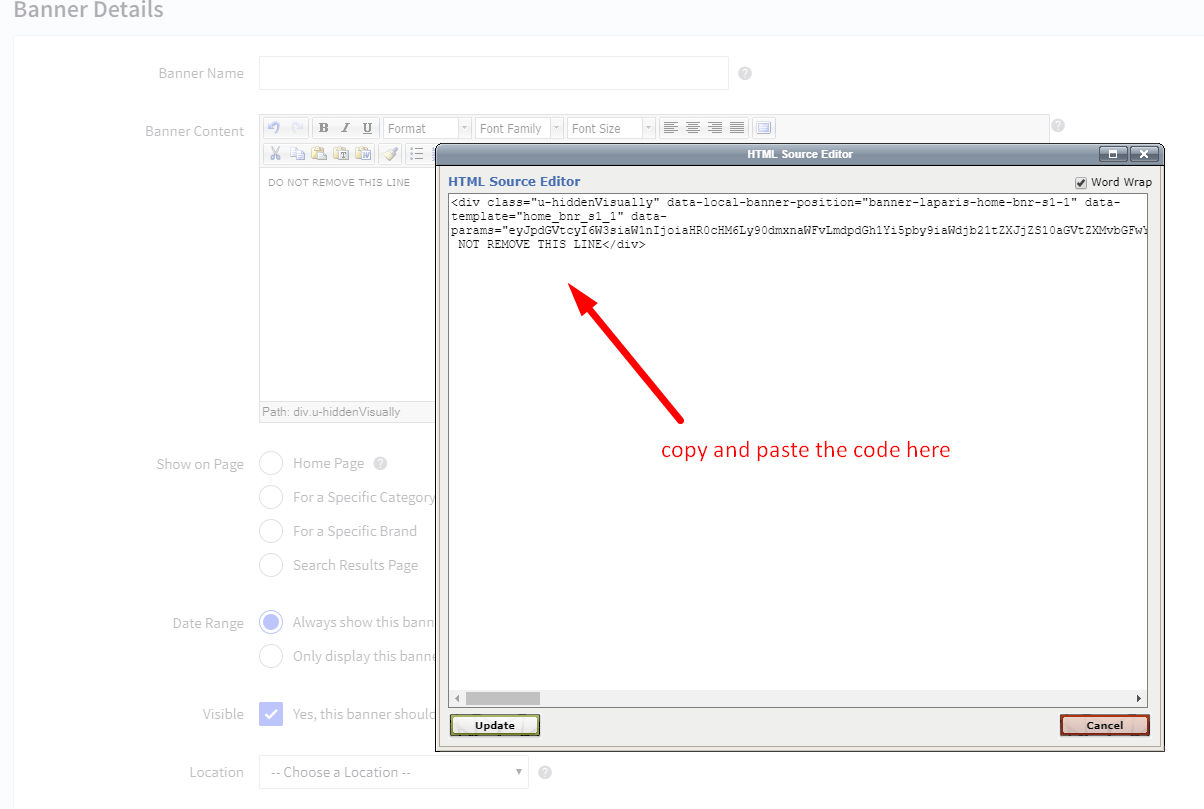
- Create a new banner in Marketing > Banners > click Create a Banner button.
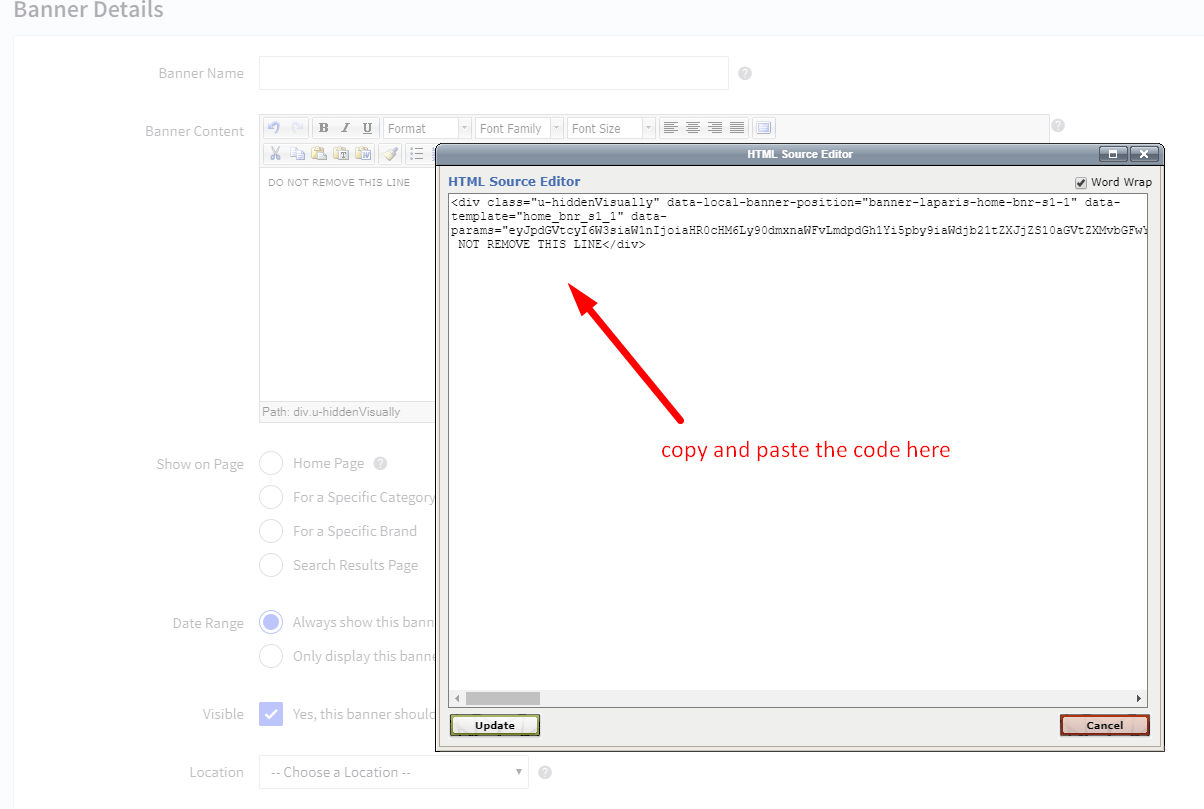
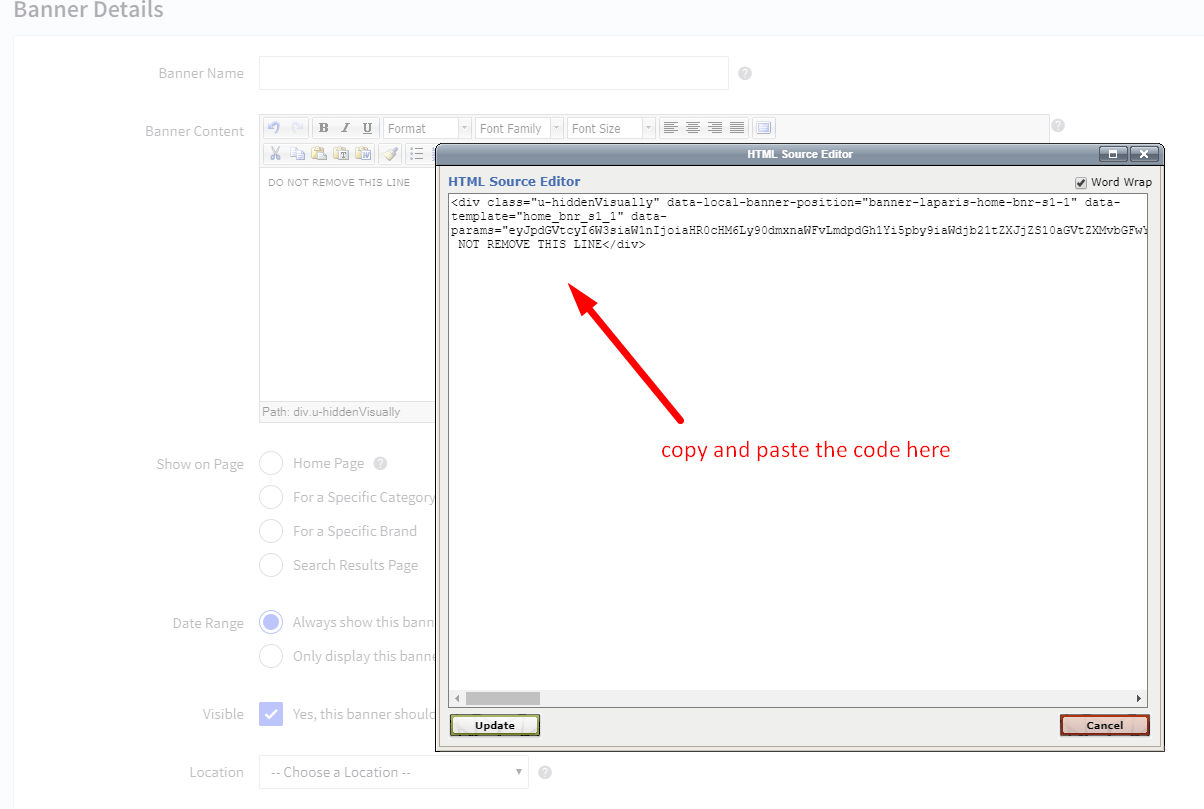
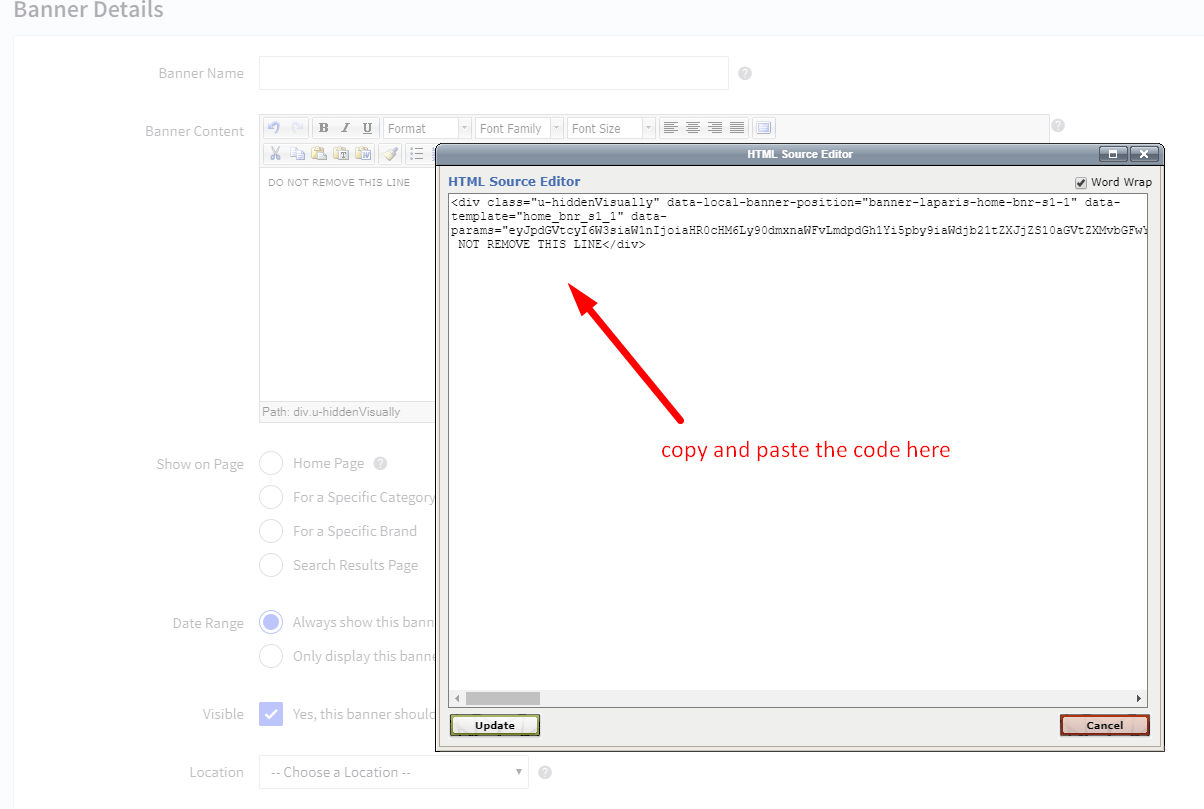
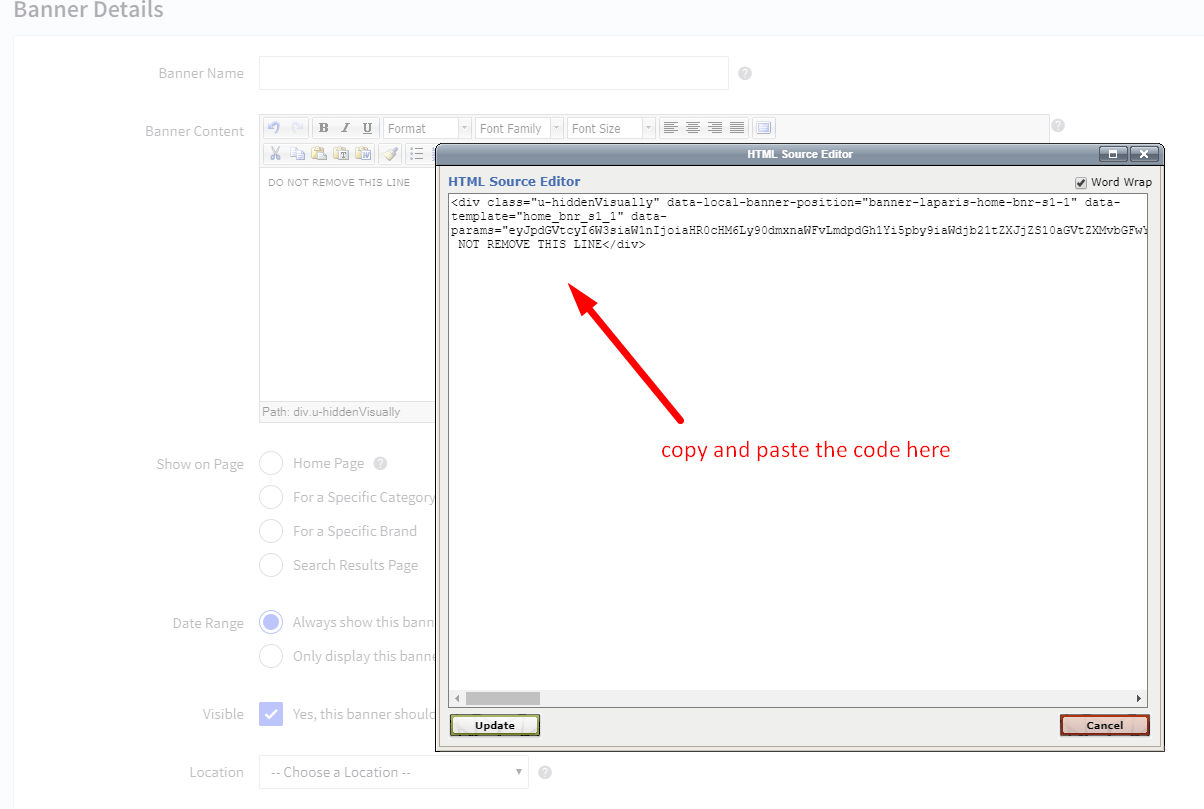
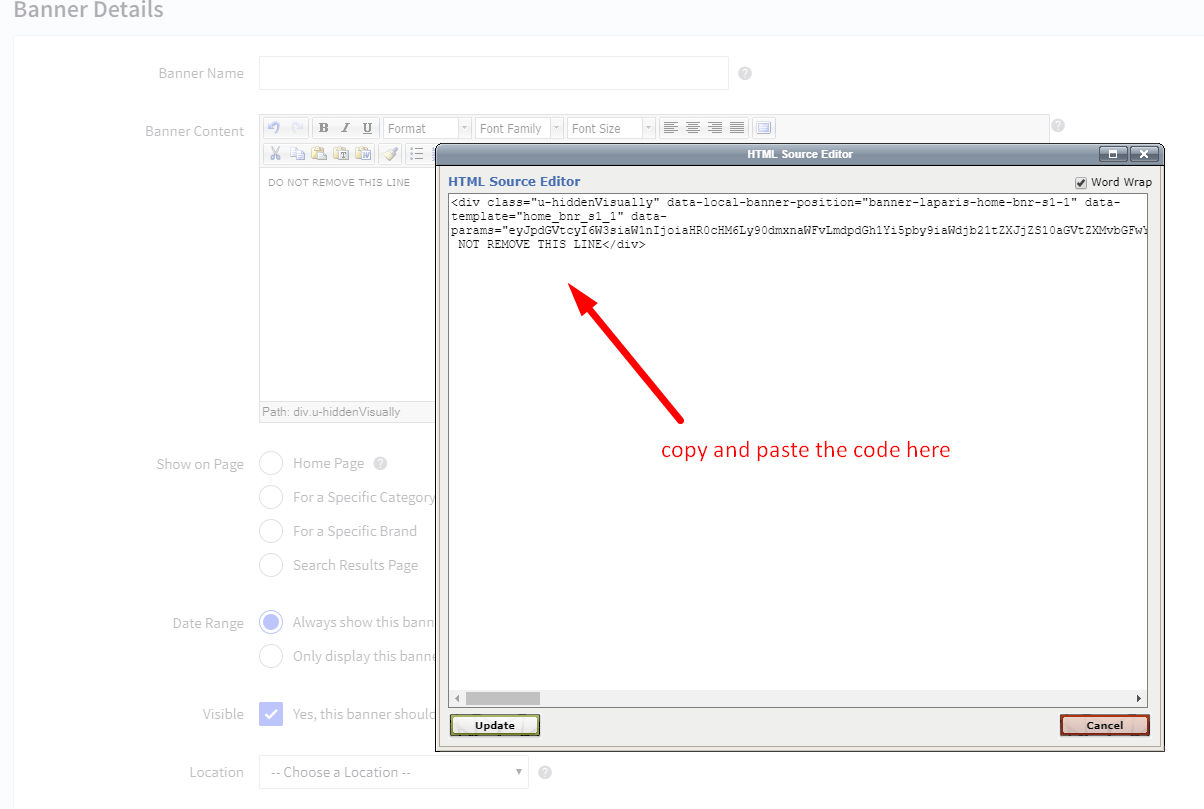
- Click button HTML in Banner Content editor to show HTML Source Editor.
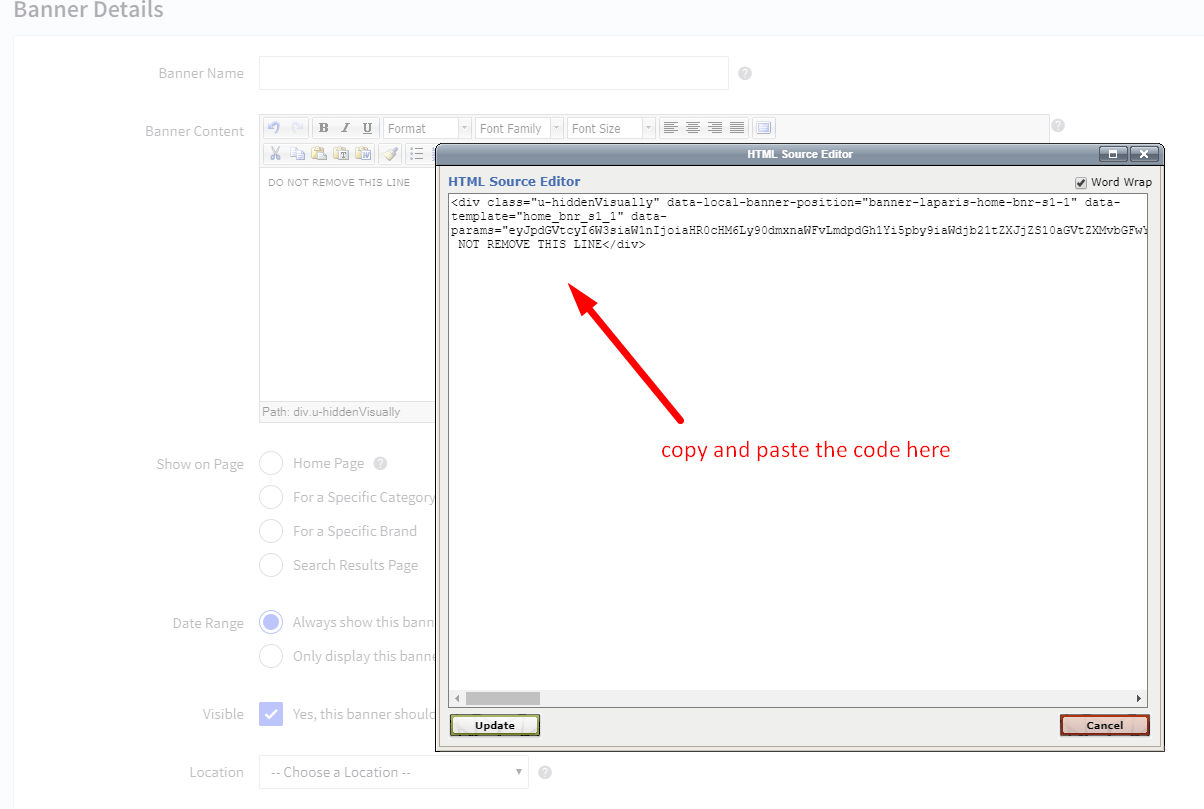
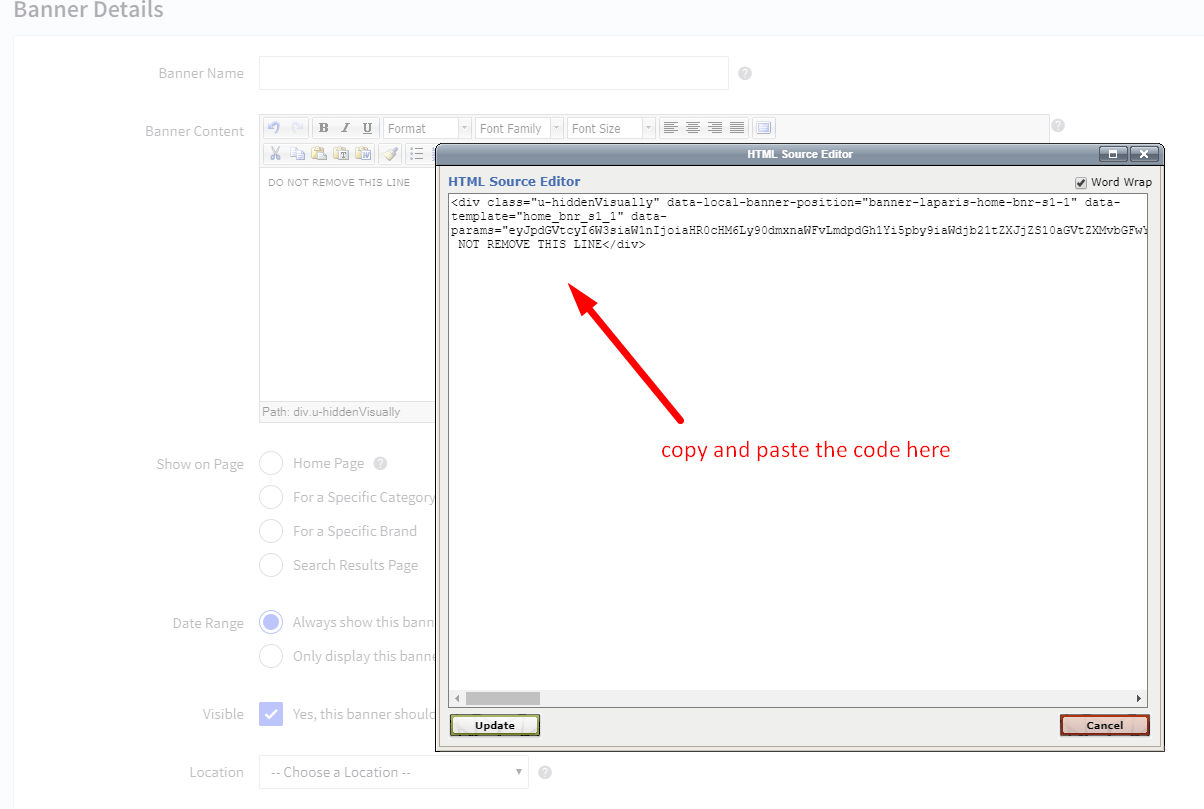
- Copy and paste the code above to HTML Source Editor. Then click Update button:

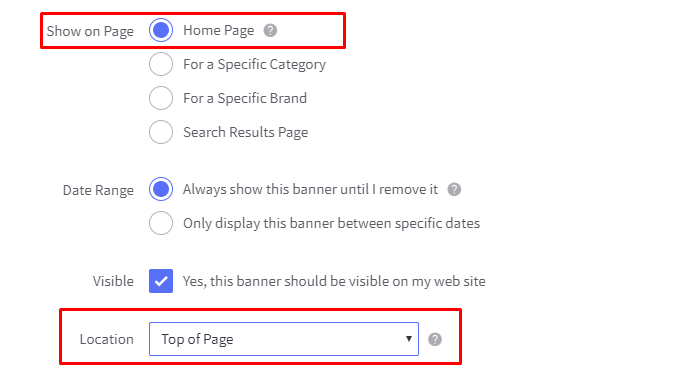
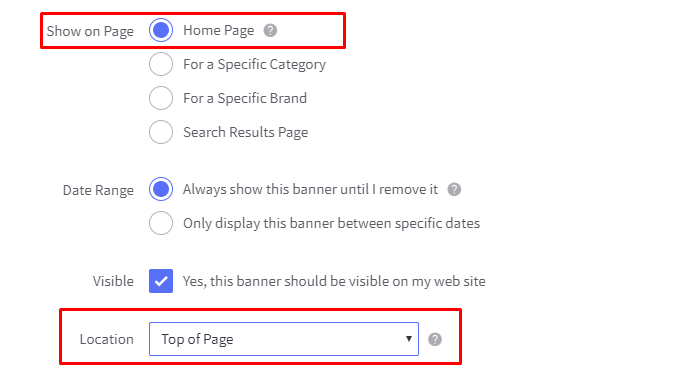
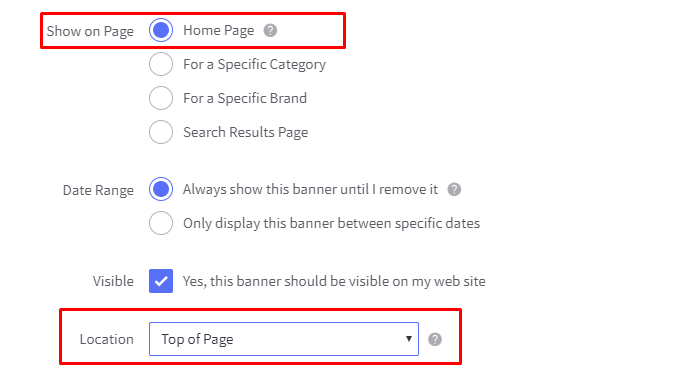
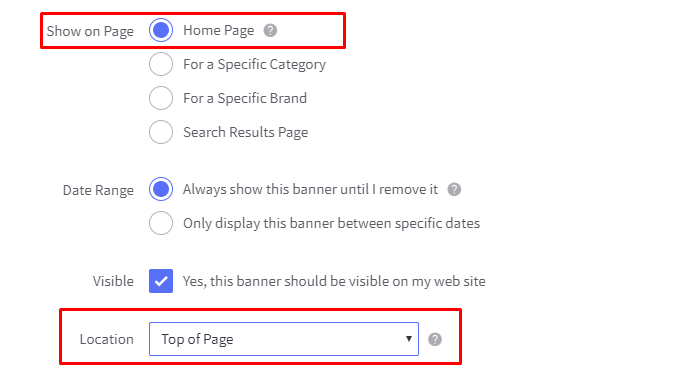
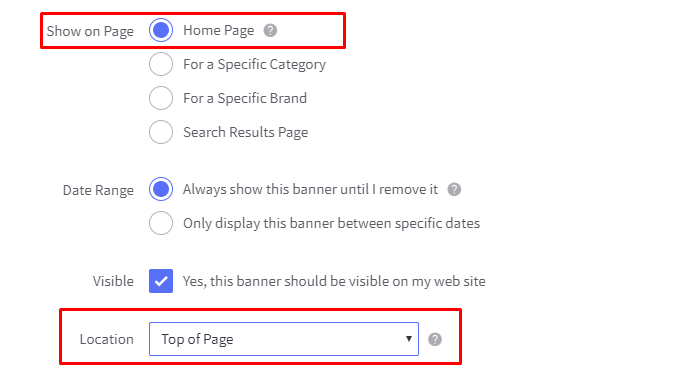
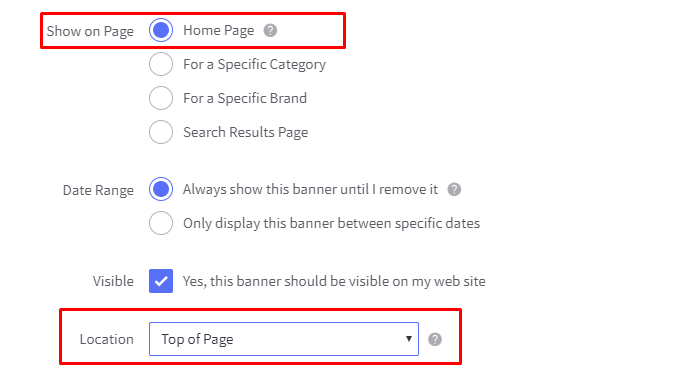
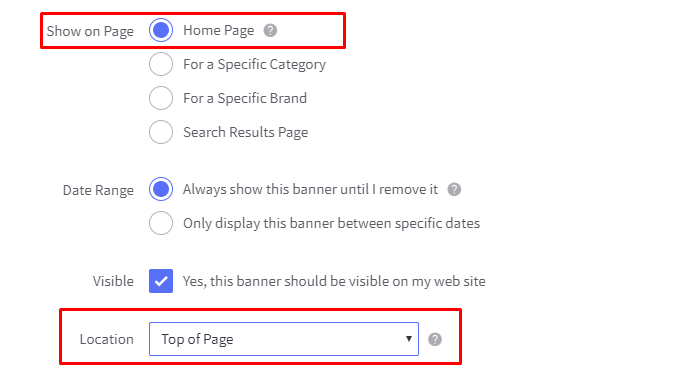
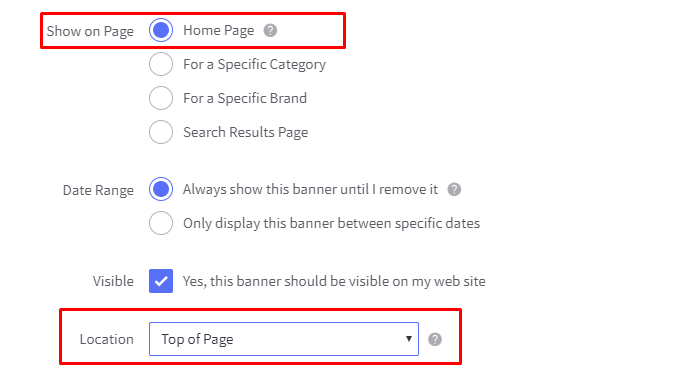
Set Show on Page = Home Page and Location = Top of Page:

Style 1 / New - Featured - Popular Products¶
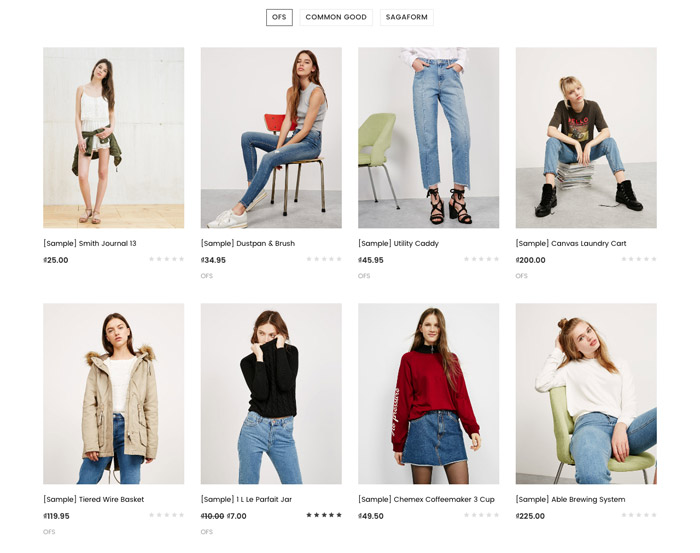
The theme supports 3 layout type of New Products, Featured Products and Popular Products blocks:
Grid:

List:

Carousel:

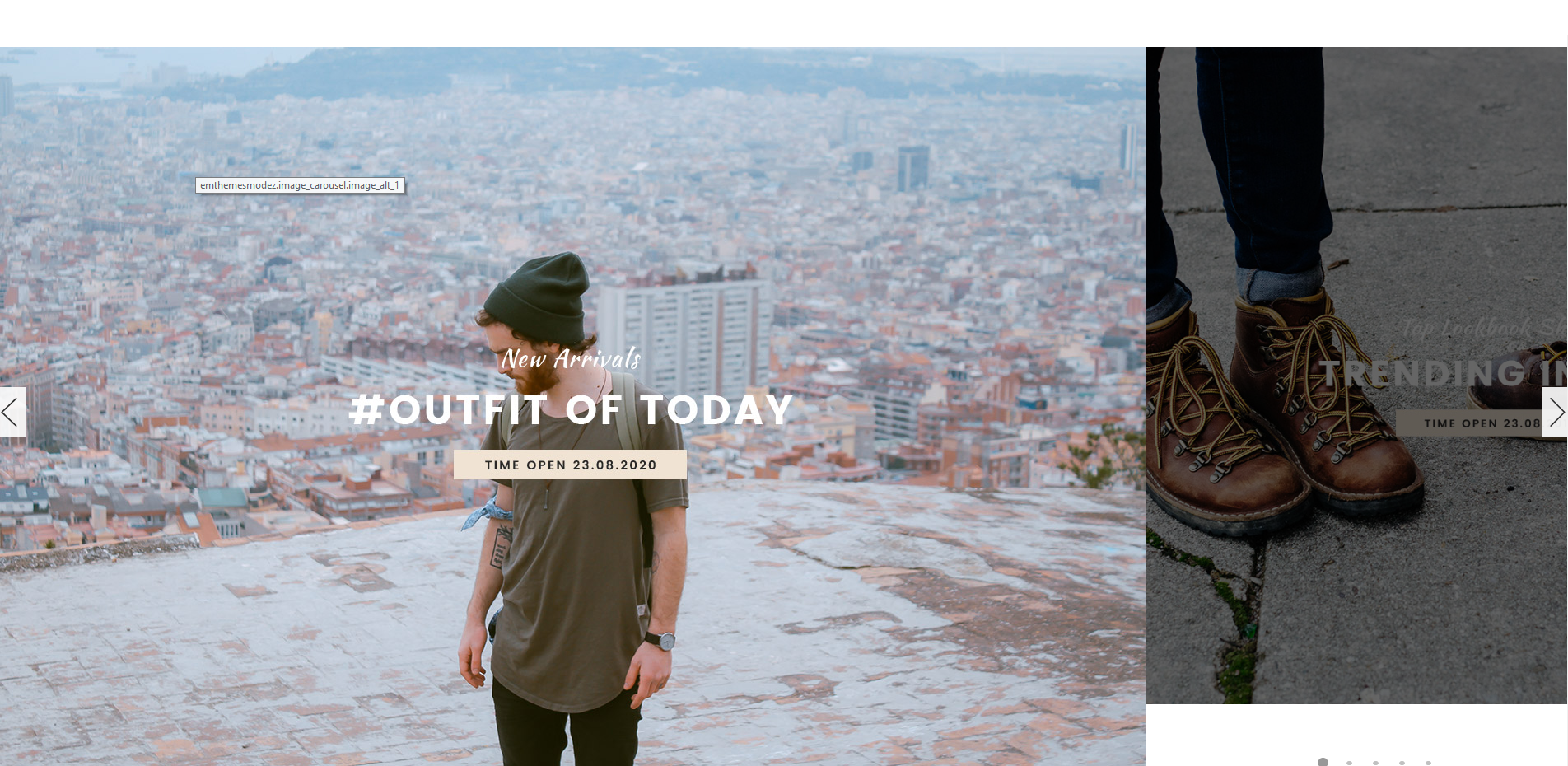
Style 2 / Image Slider¶

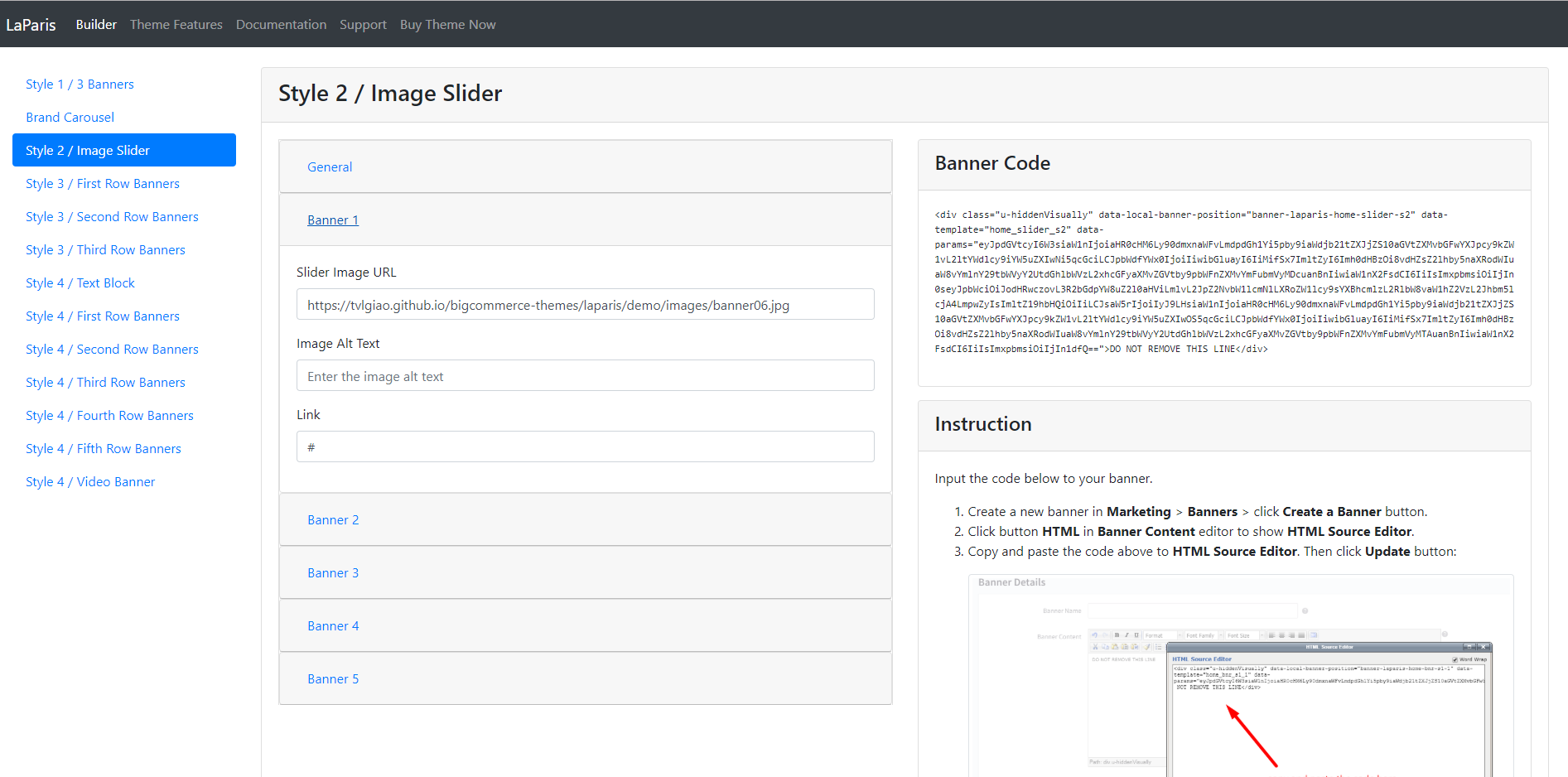
To edit images of Slider, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 2 / Image Slider and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

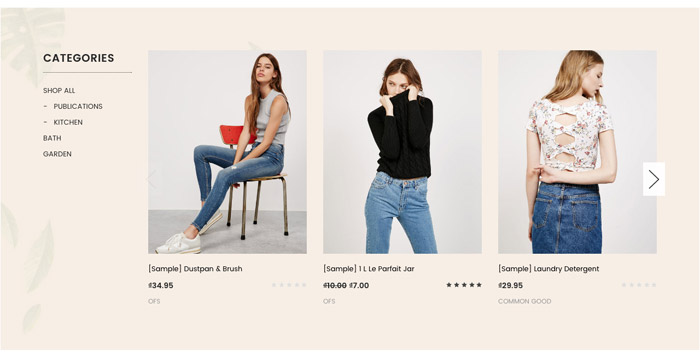
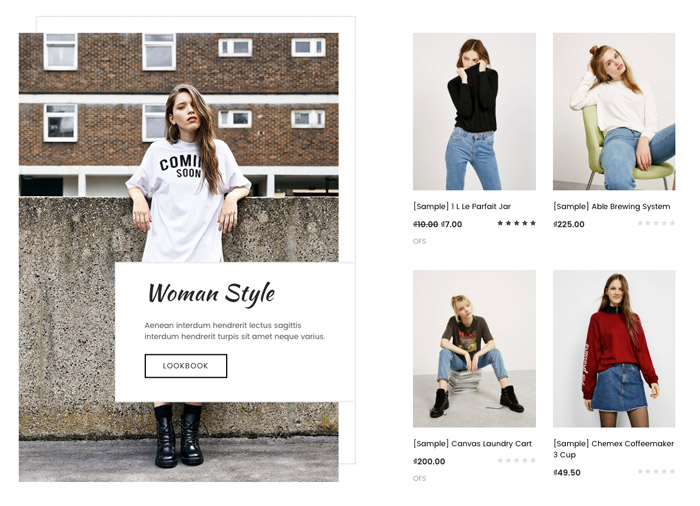
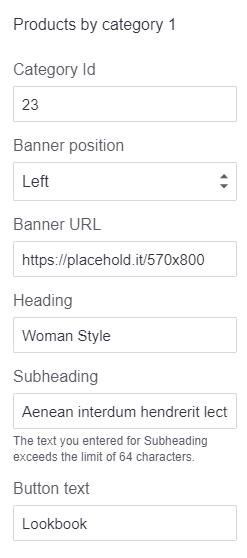
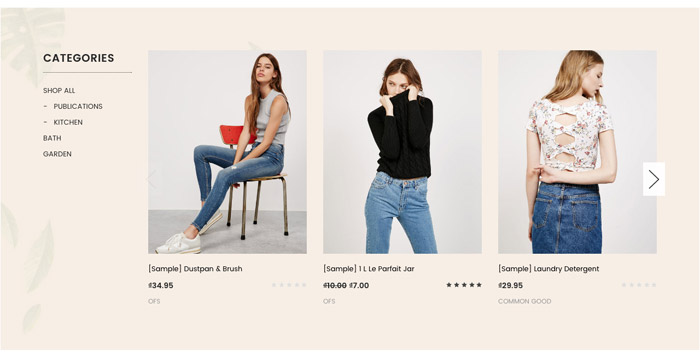
Style 2 / Products By Category¶

This section allows you to show products in a certain category. To configure it in the Hompage section.

- Category Id: is the product category ID that products belong.
- Banner position: left or right to show banner on left or right.
- Banner URL: is the image URL to show up beside the products.
- Heading: The heading text on the banner beside.
- Subheading: Description text on the banner beside.
- Button text: Button text on the banner beside
Theme supports up to 3 products by category blocks.
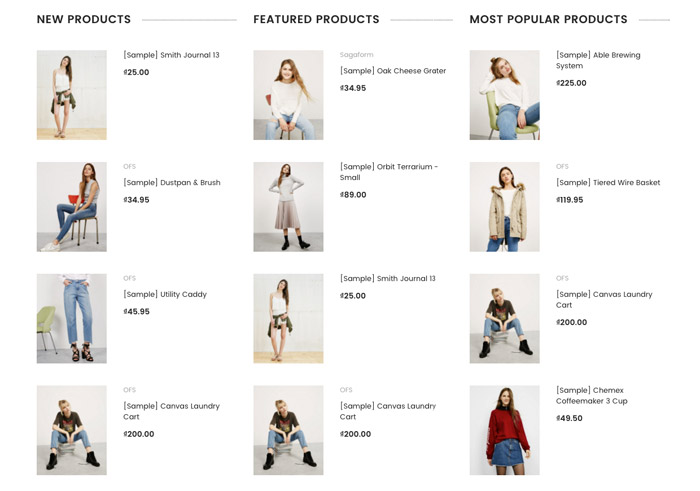
Style 2 / New - Featured - Bestselling Columns¶

This section show new products, featured products and bestselling products in 3 columns.
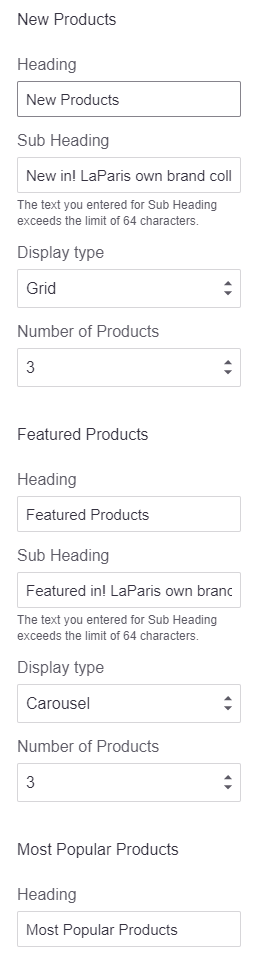
You can configure number of products to display in Theme Editor > Homepage section:

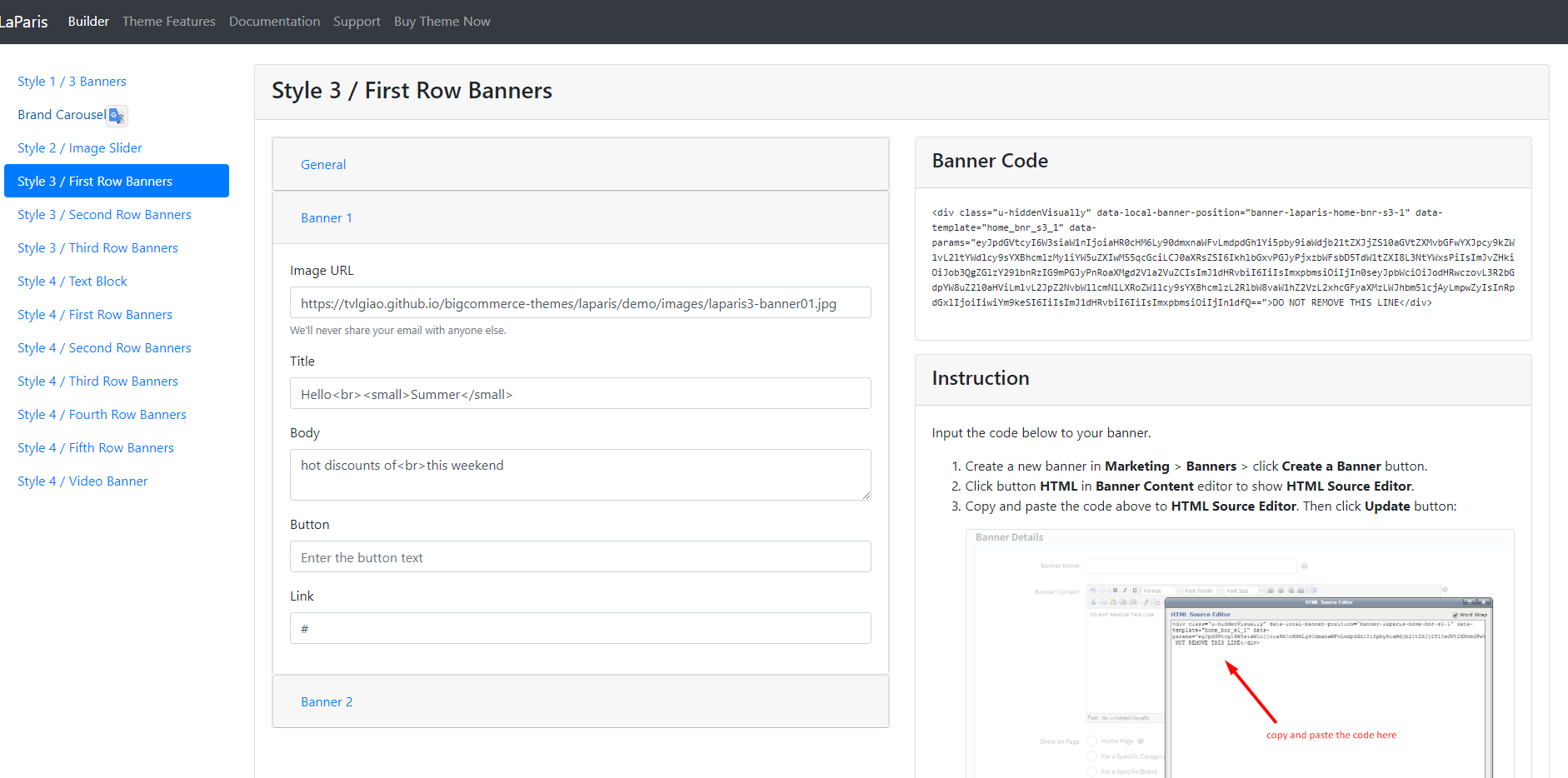
Style 3 / First Row Banners¶

To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 3 / First Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

Style 3 / Second Row Banners¶

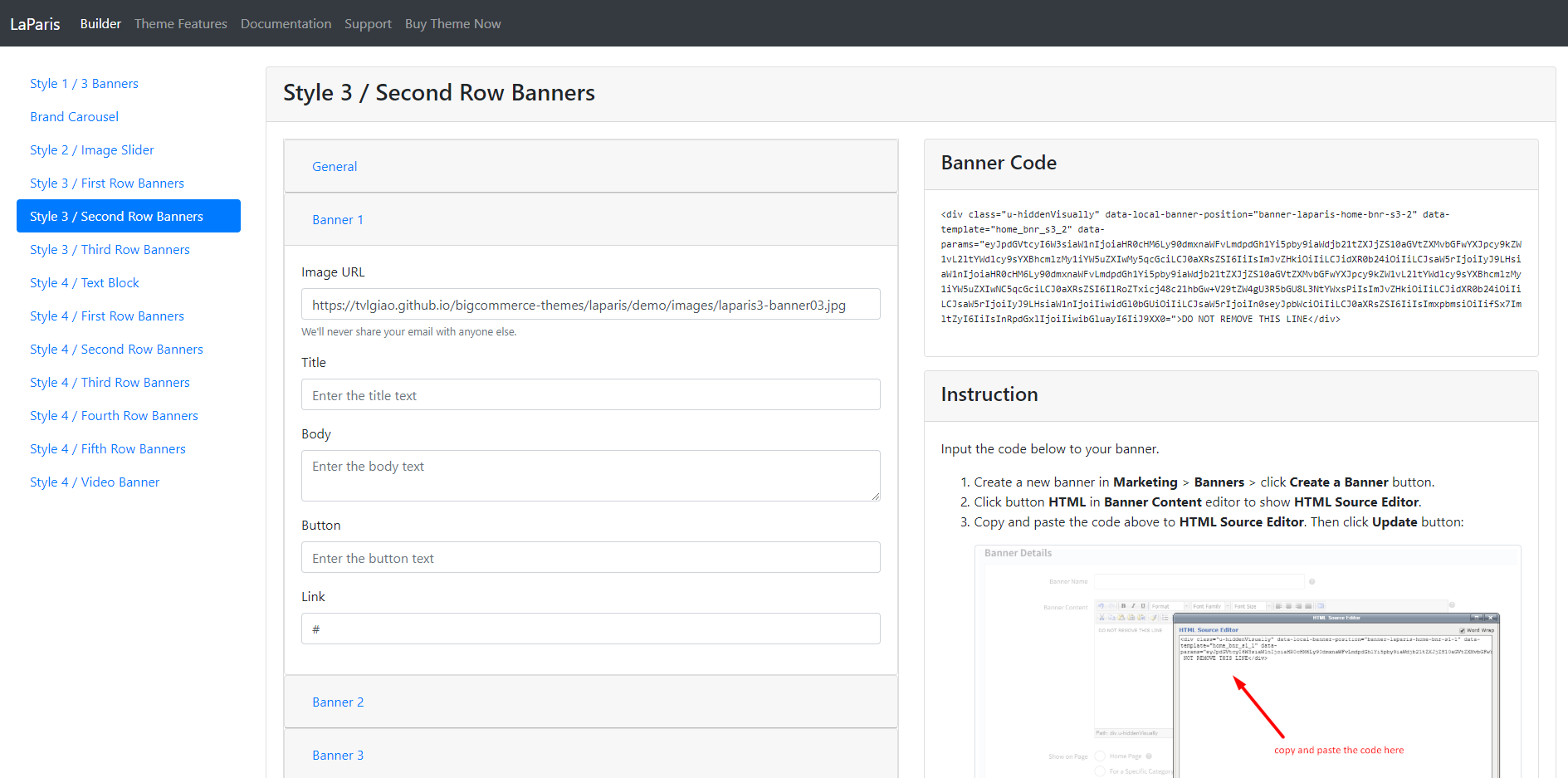
To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 3 / Second Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

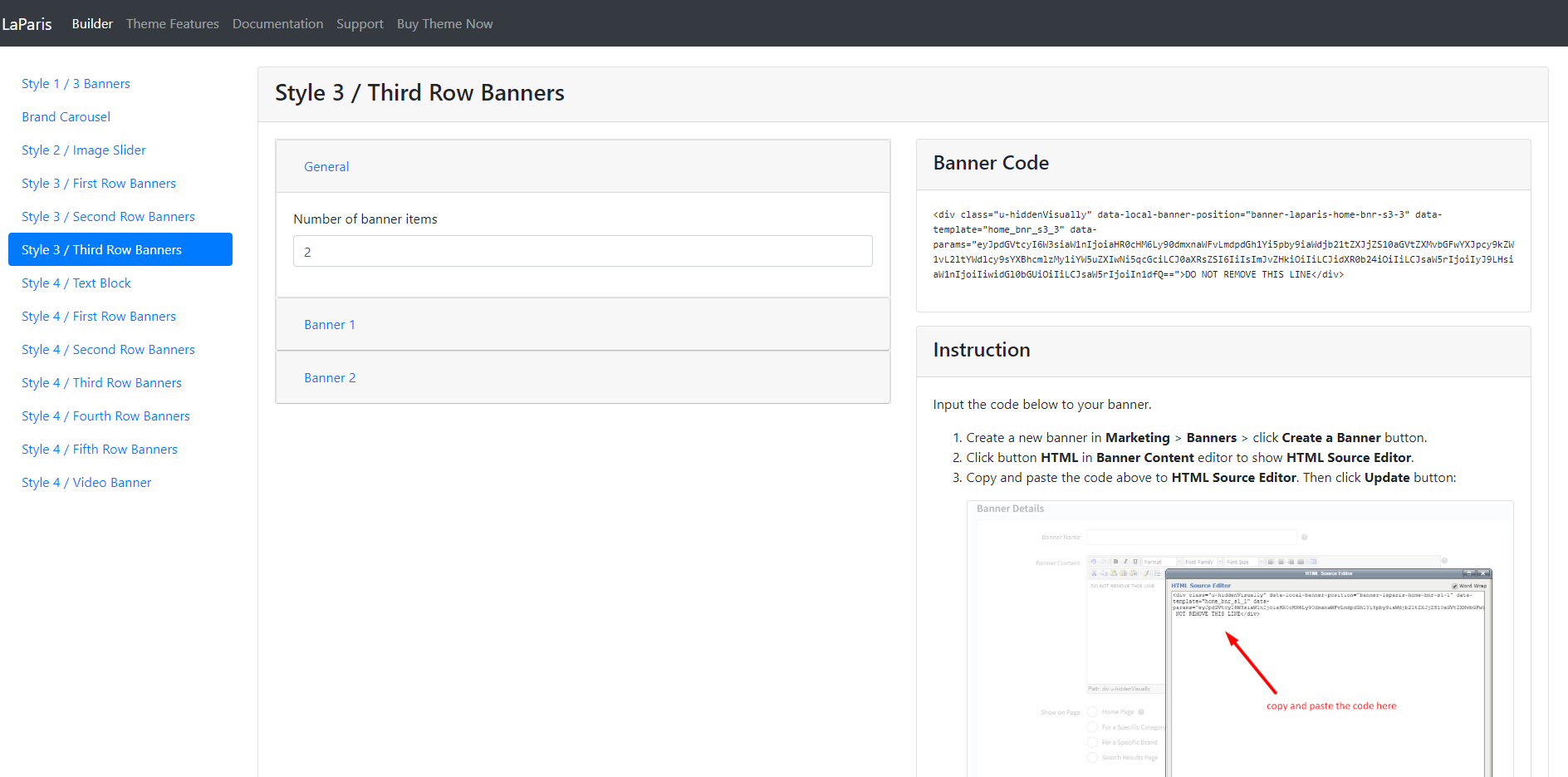
Style 3 / Third Row Banners¶

To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 3 / Third Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

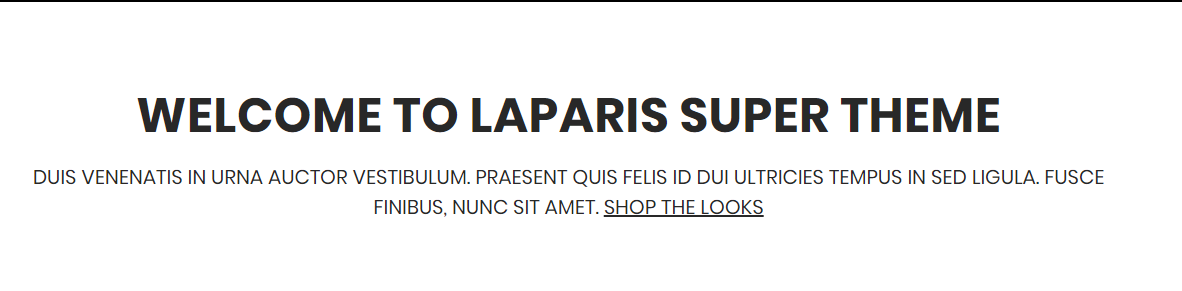
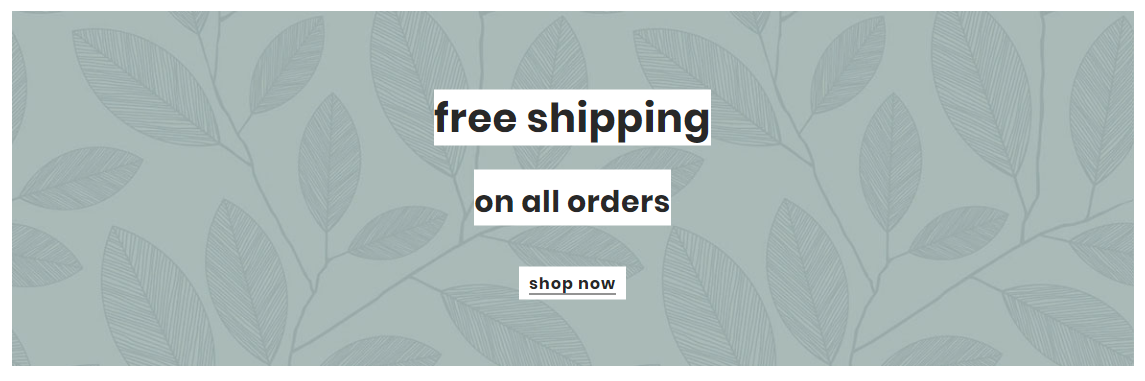
Style 4 / Text Block¶

To edit content of Text Block, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
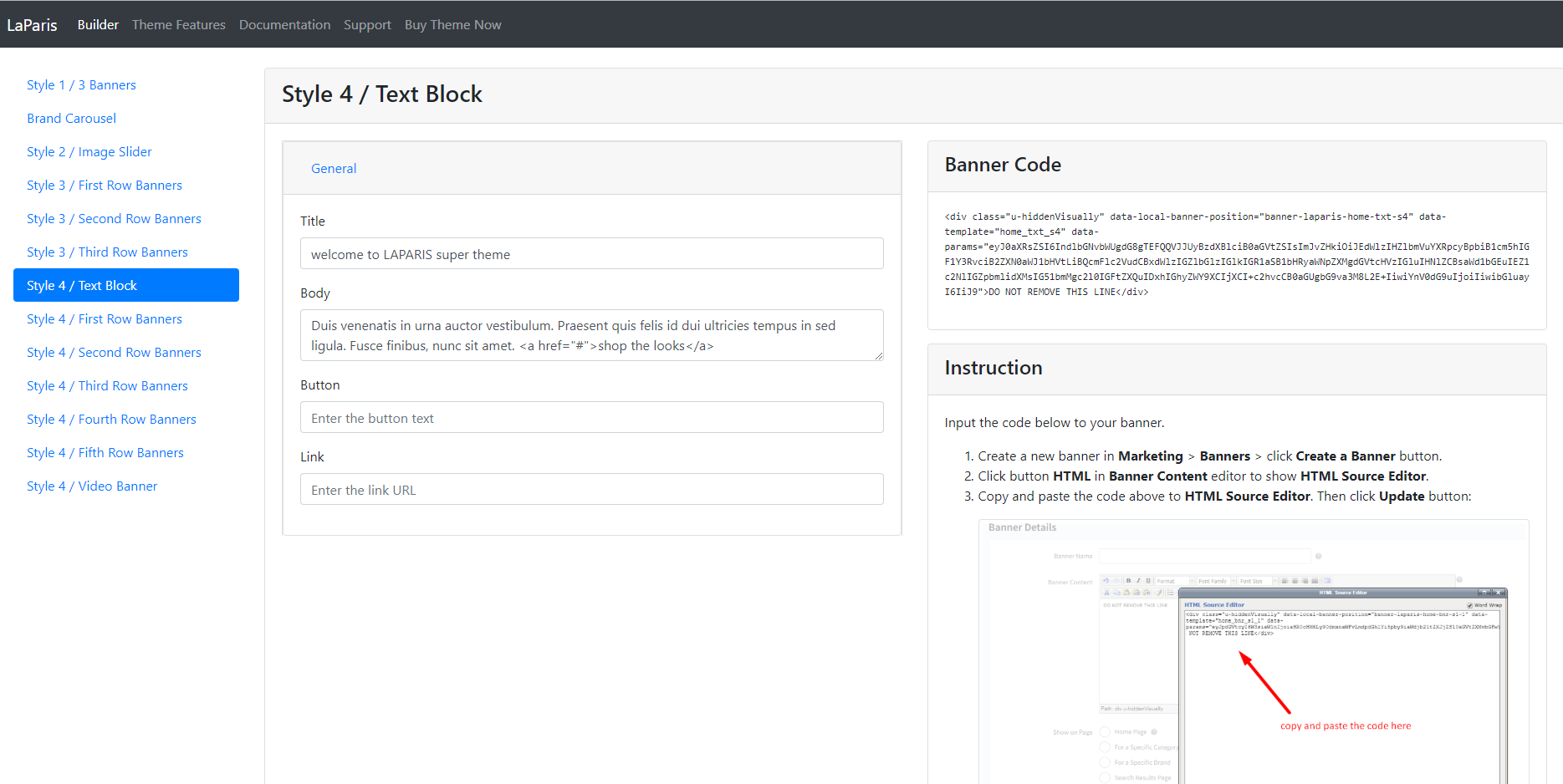
Chooes the tab Style 4 / Text Block and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

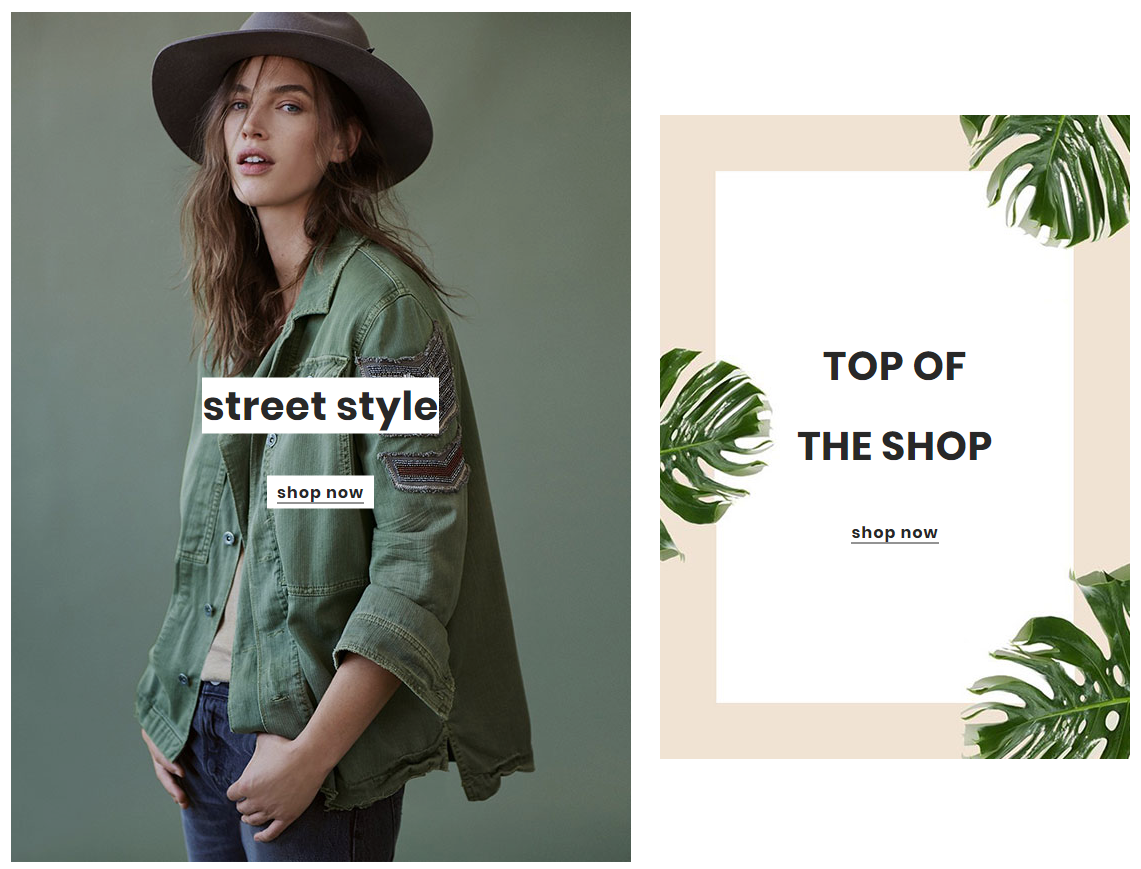
Style 4 / First Row Banners¶

To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
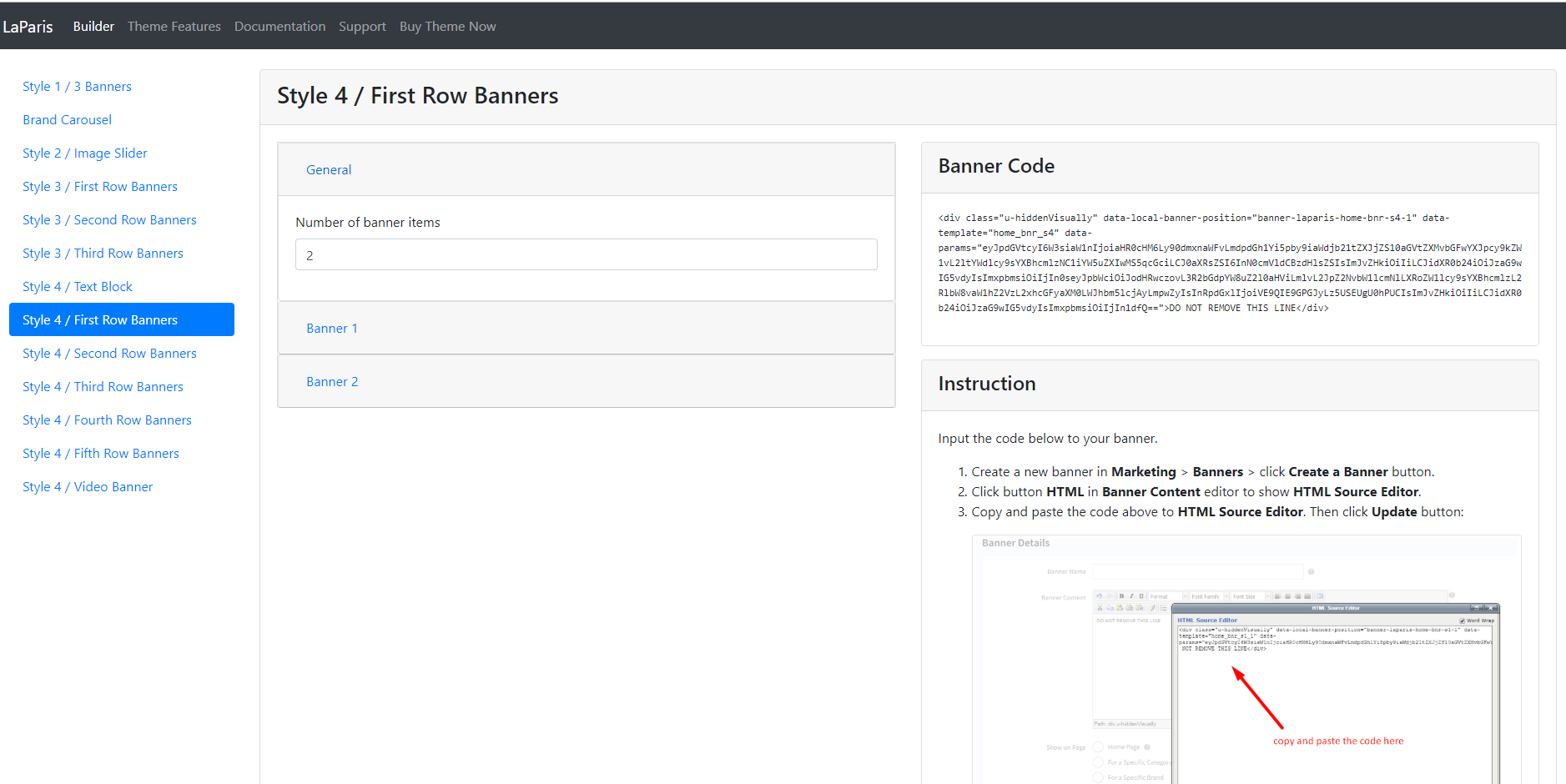
Chooes the tab Style 4 / First Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
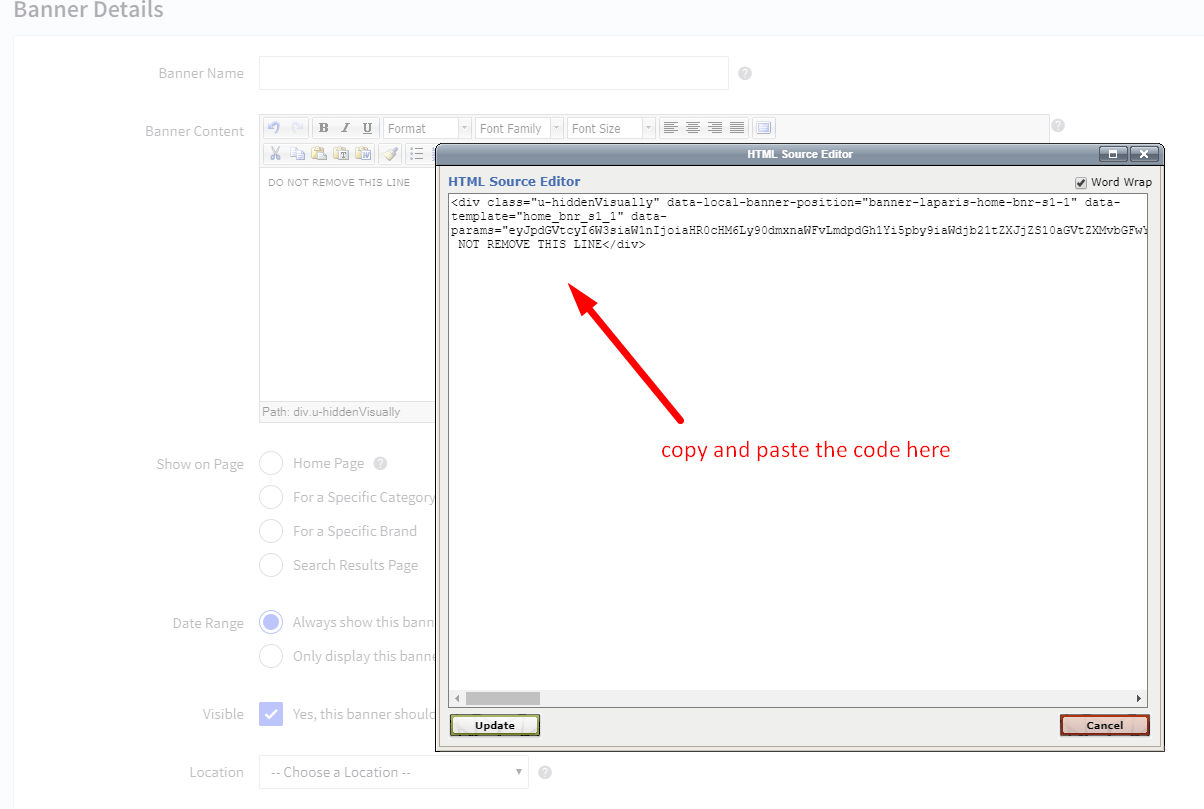
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

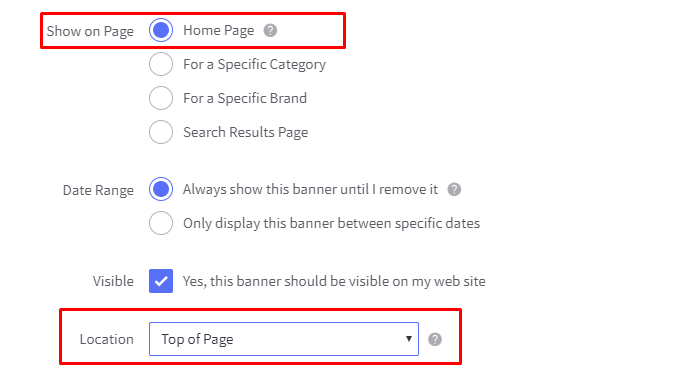
Set Show on Page = Home Page and Location = Top of Page:

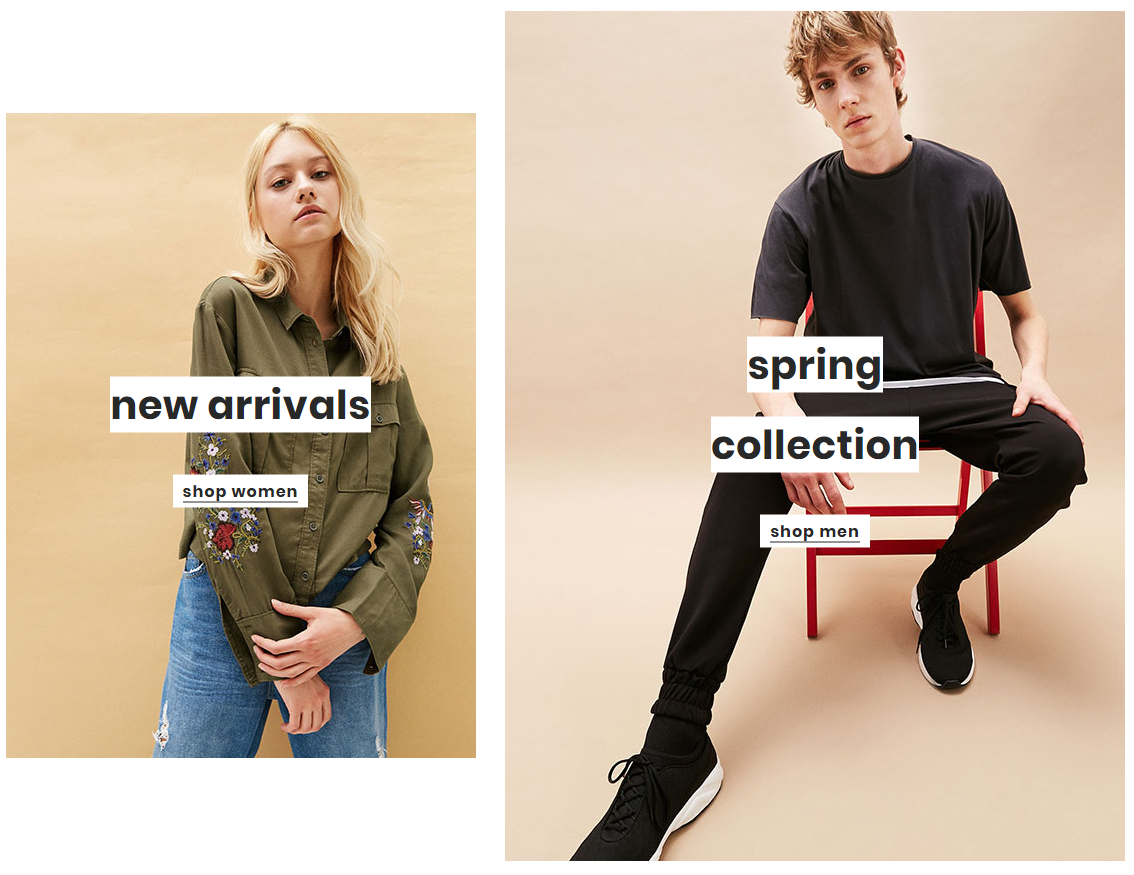
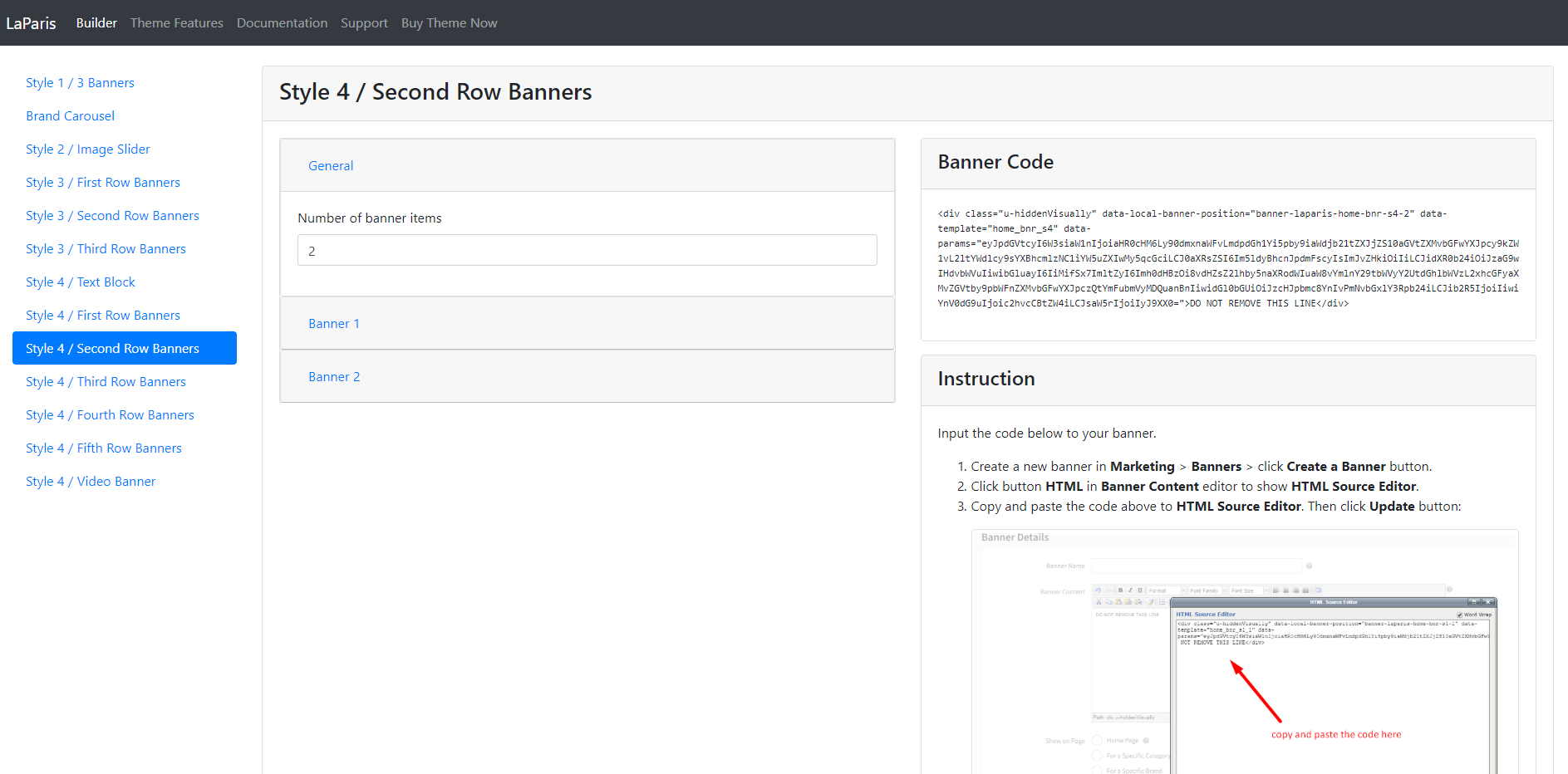
Style 4 / Second Row Banners¶

To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 4 / Second Row Banners and Enter all required info on the form.

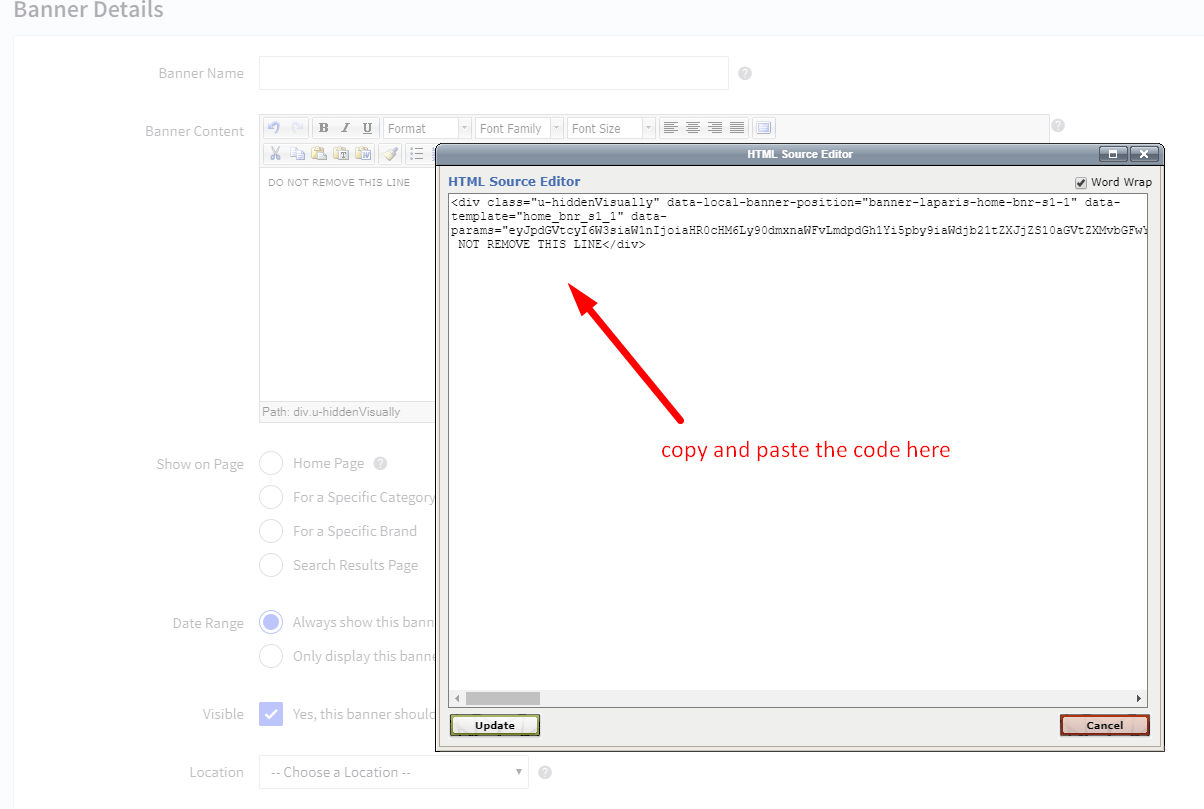
- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

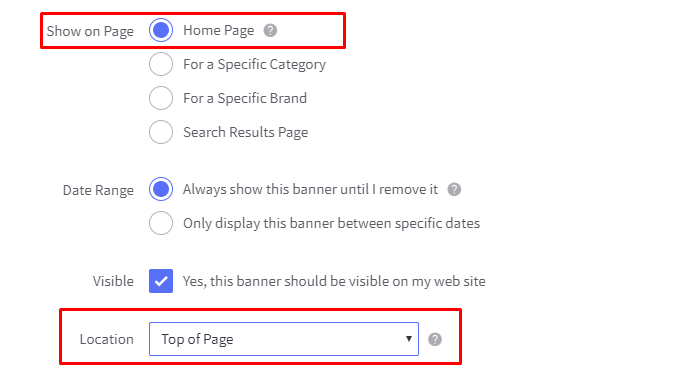
Set Show on Page = Home Page and Location = Top of Page:

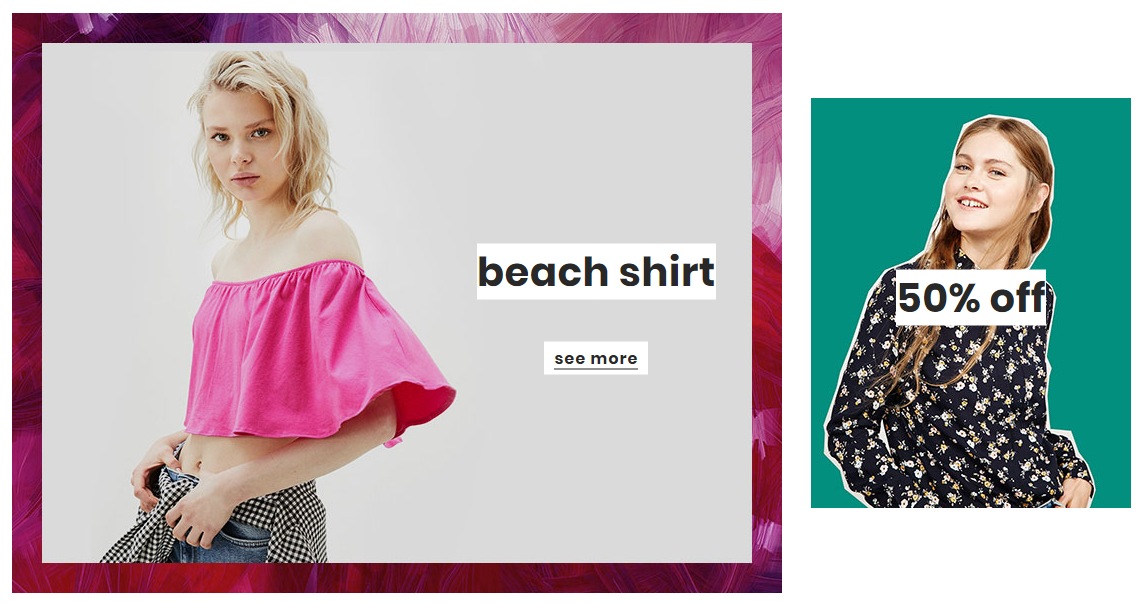
Style 4 / Third Row Banners¶

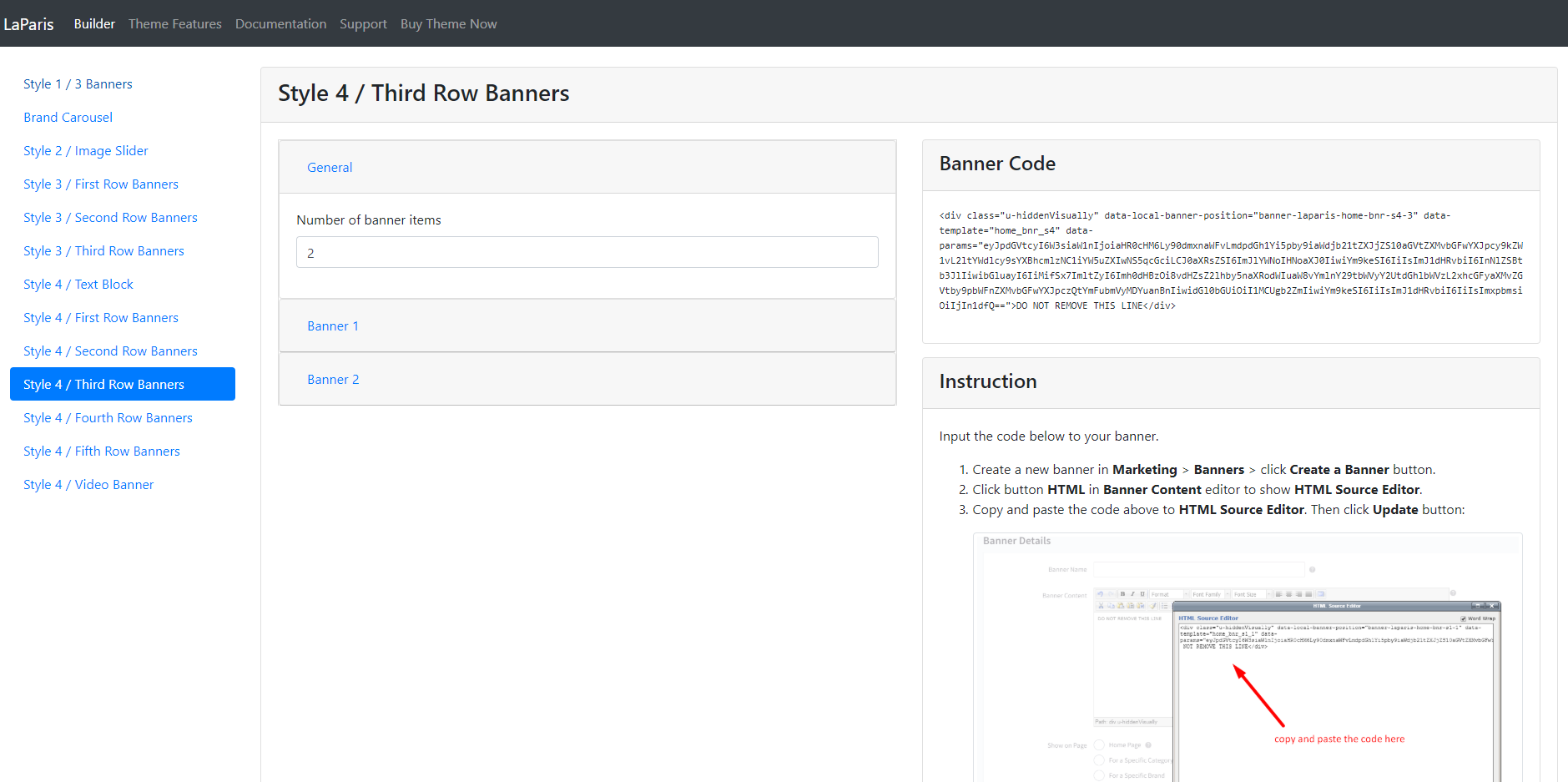
To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 4 / Third Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

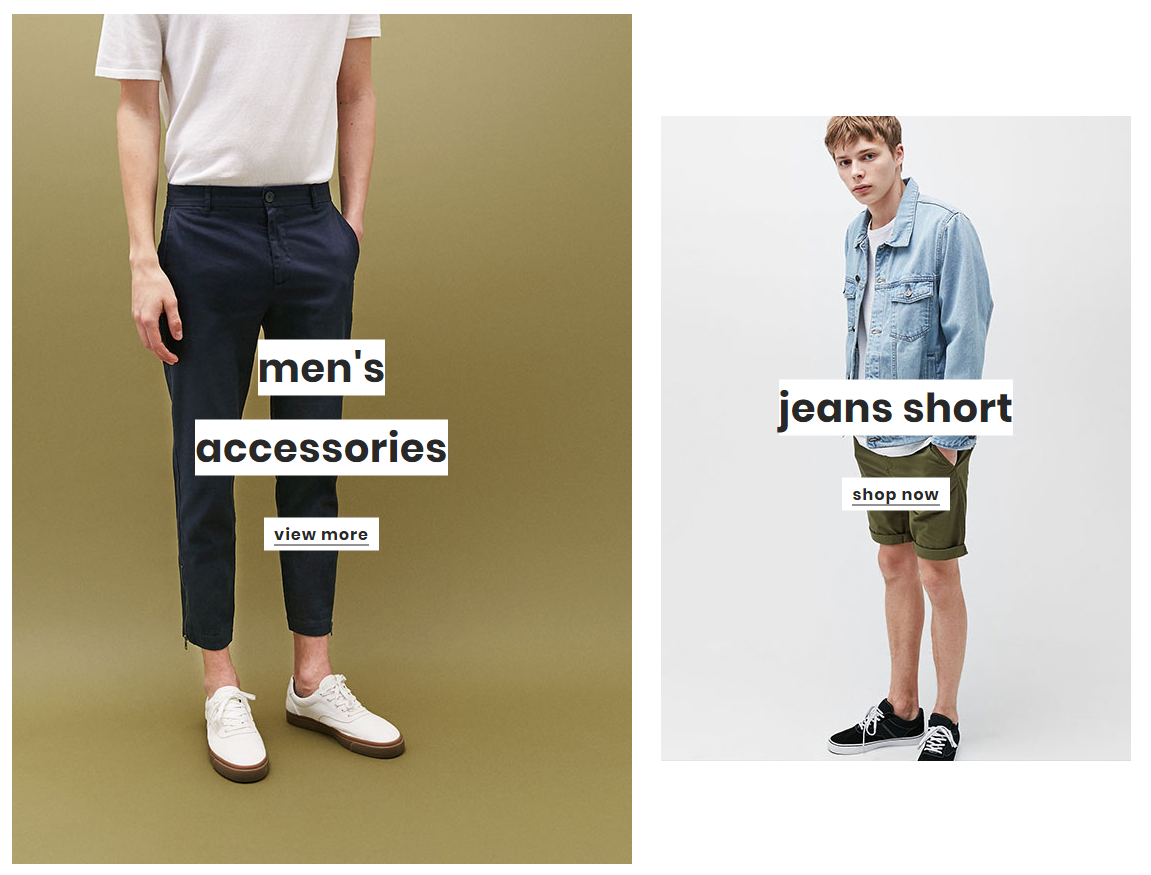
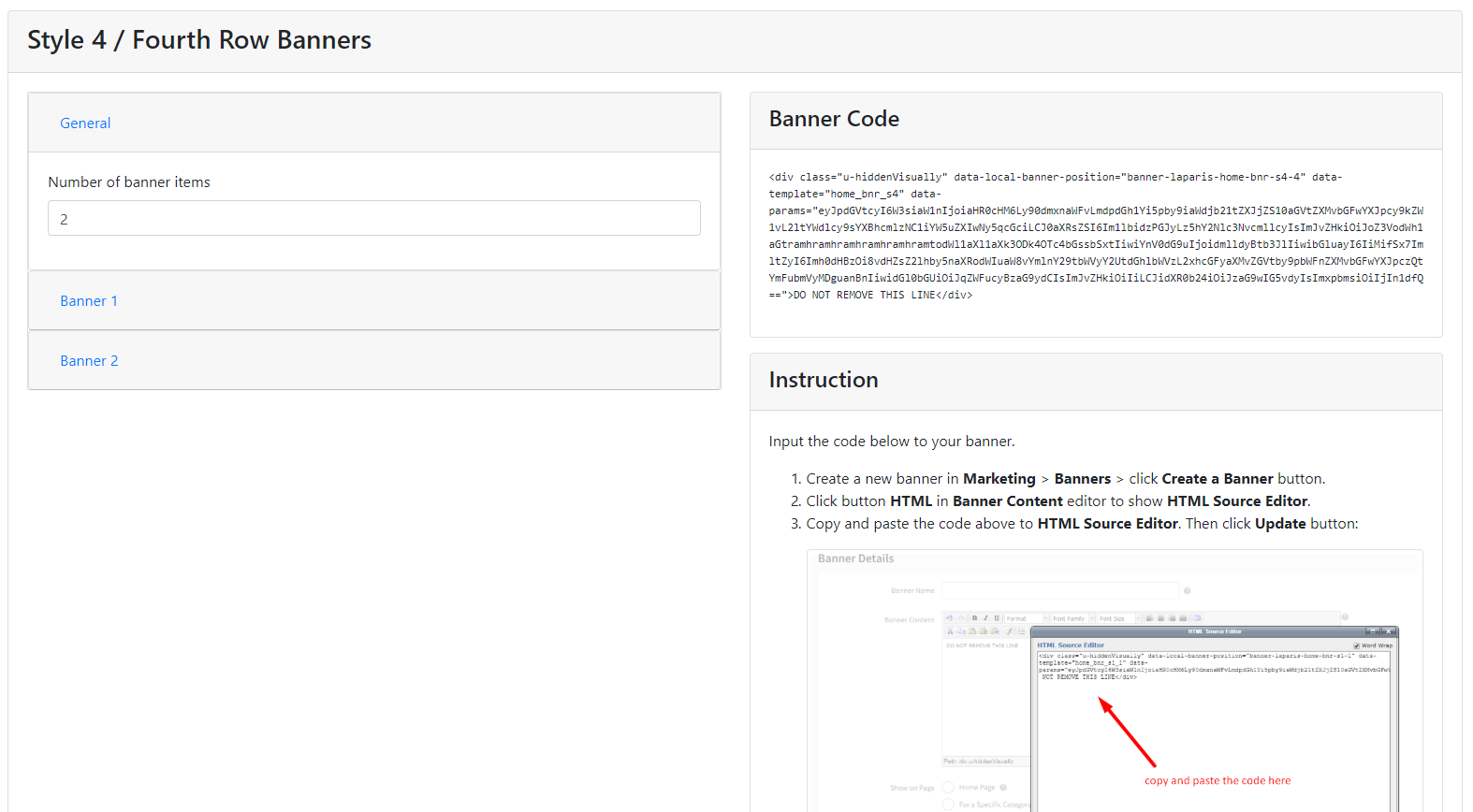
Style 4 / Fourth Row Banners¶

To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 4 / Fourth Row Banners and Enter all required info on the form.

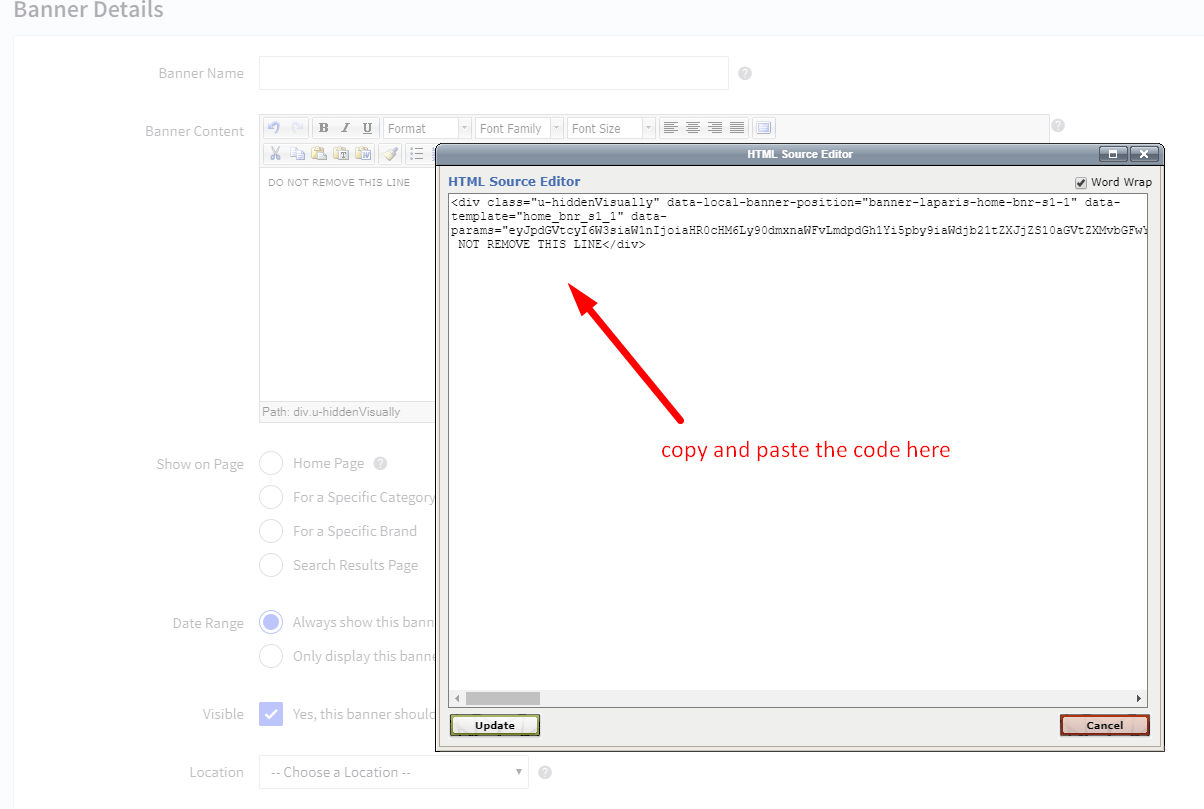
- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

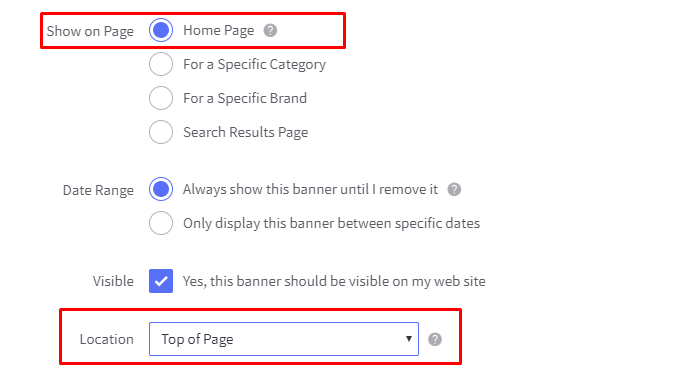
Set Show on Page = Home Page and Location = Top of Page:

Style 4 / Fifth Row Banners¶

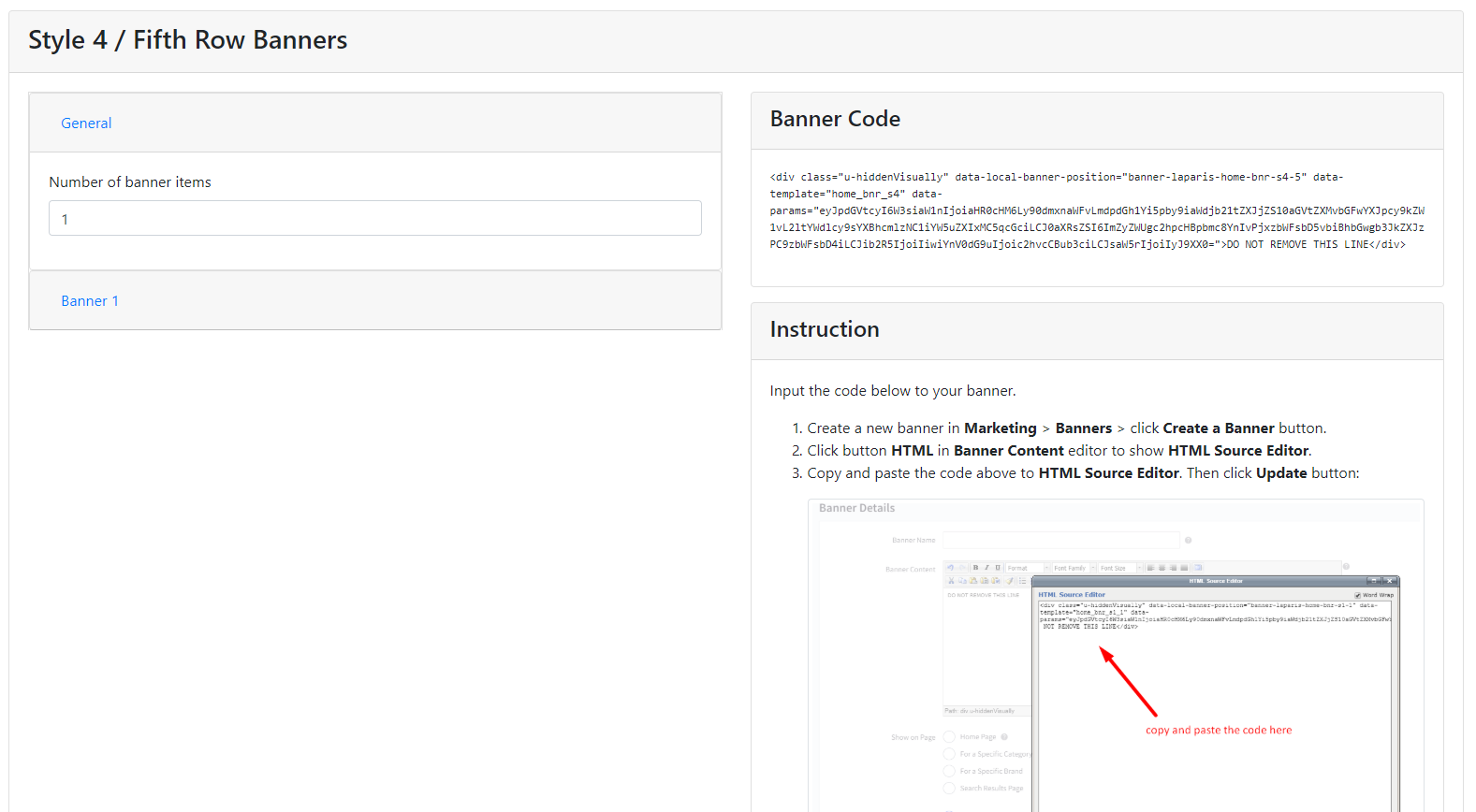
To edit images of Banners, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Style 4 / Fifth Row Banners and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

Set Show on Page = Home Page and Location = Top of Page:

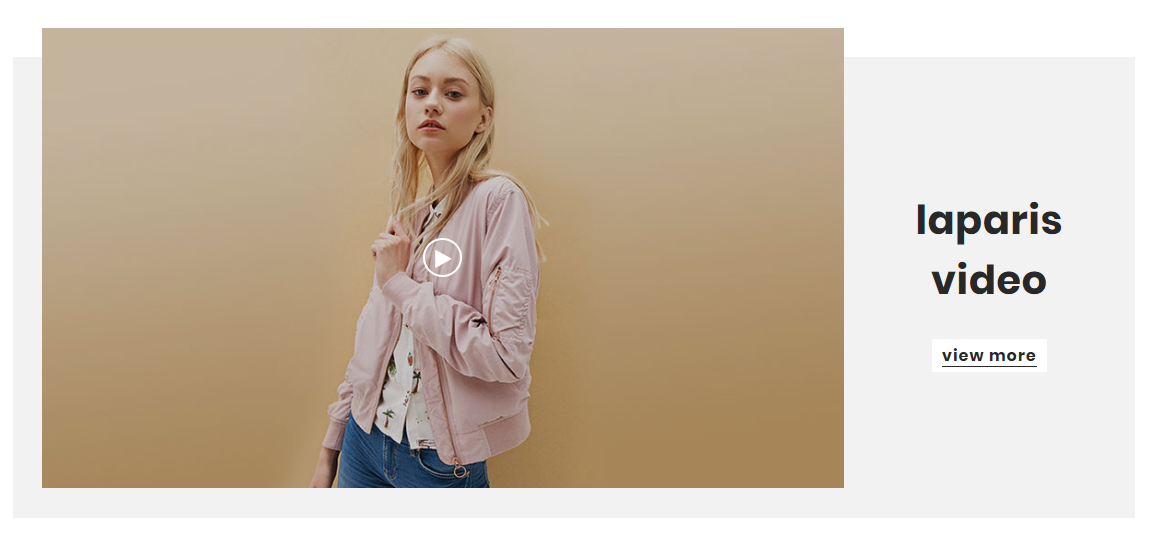
Style 4 / Video Banner¶

To edit content of Video Banner, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
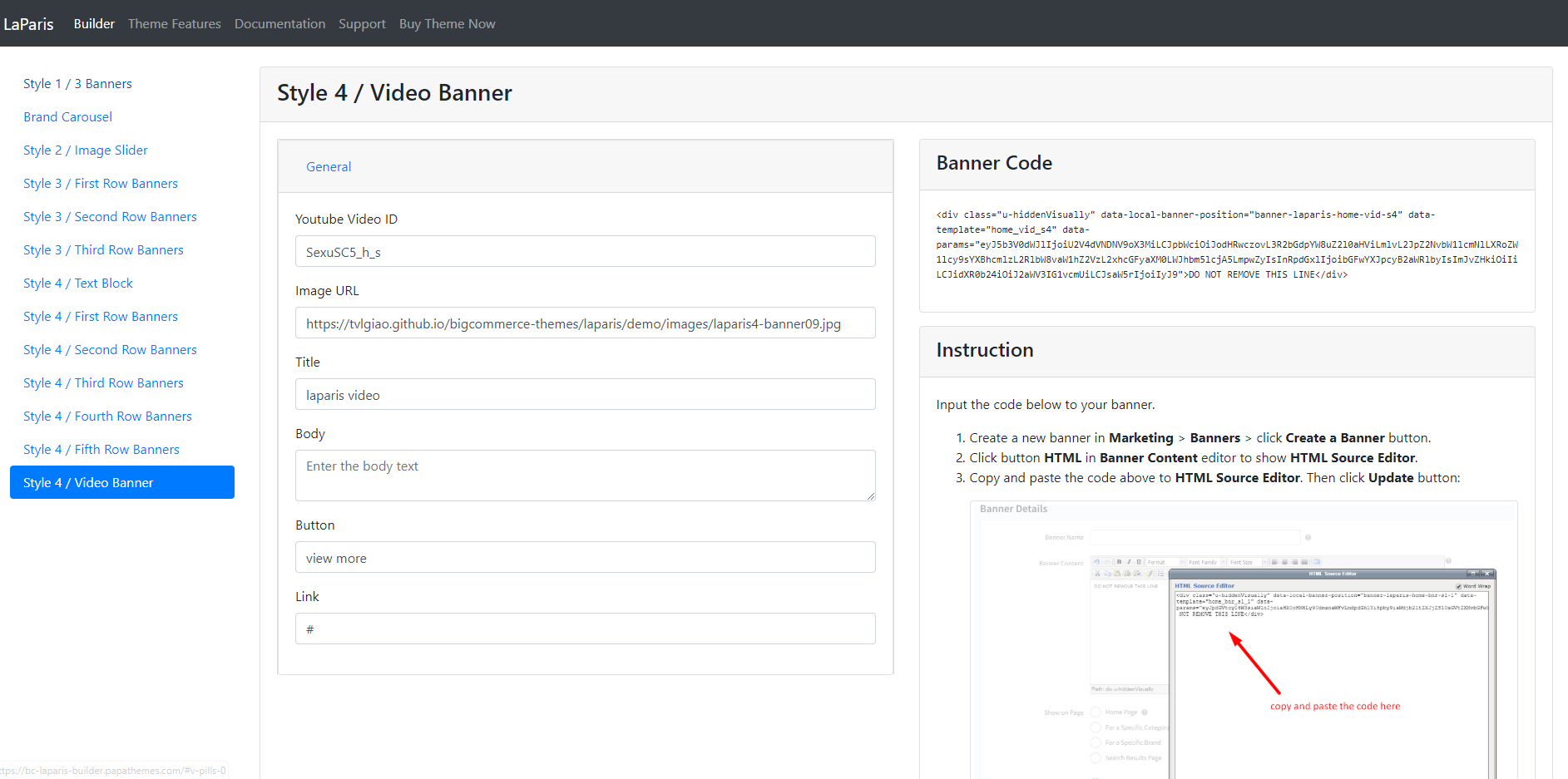
Chooes the tab Style 4 / Video Banner and Enter all required info on the form.

- Create a new banner in Marketing > Banners > click Create a Banner button.
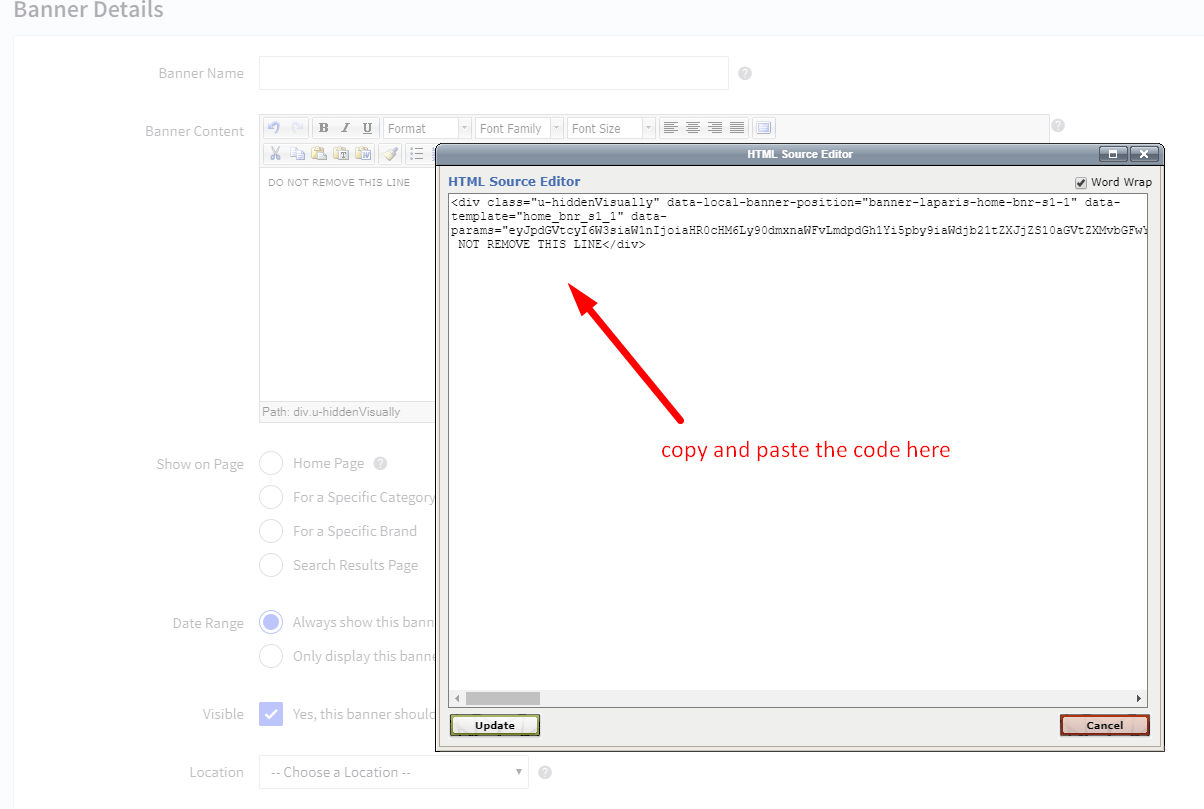
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

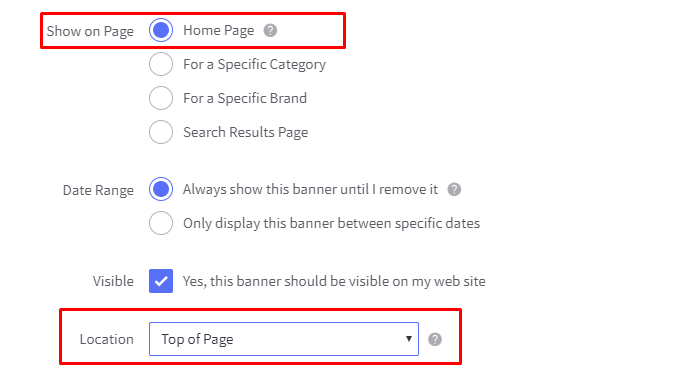
Set Show on Page = Home Page and Location = Top of Page:

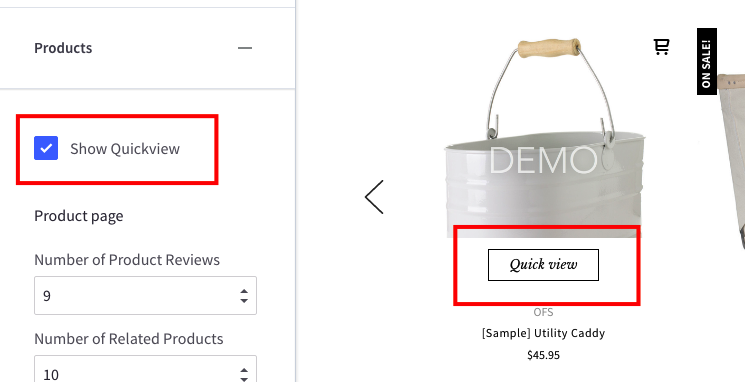
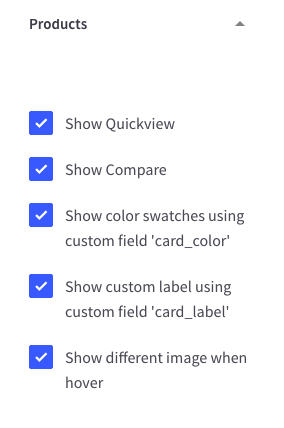
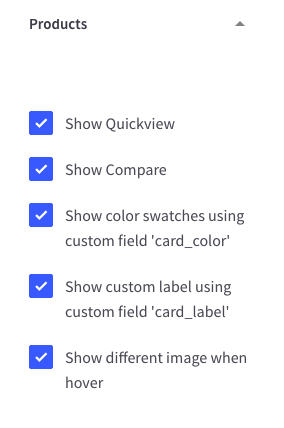
Show/Hide Quickview button¶
When hover on a product item, Quickview button is showed up by default. To disable this feature, uncheck the checkbox Show Quickview in the Theme Editor > Products section.

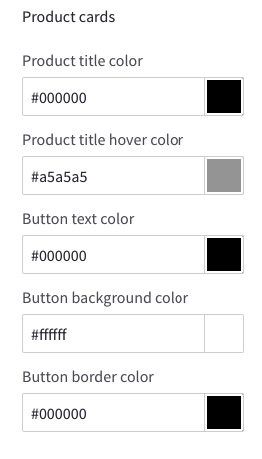
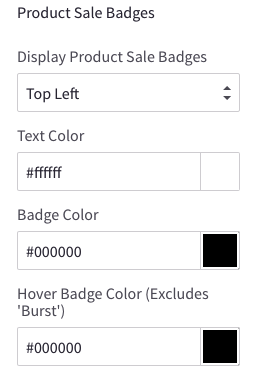
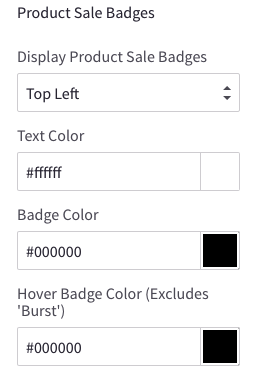
Change colors and image sizes¶
In the Theme Editor > Products section, Look into the color options below Product cards, Product Sale Badges, Product cards (Quick search) and Image sizes's options.




Change background of featured products block¶

METHOD 1:¶
To replace this background with our own image, in Edit Theme Files you can overwrite image file assets/img/categories-featured-bg.jpg with your own.
METHOD 2:¶
To completely remove it, add the CSS code below to assets/scss/_theme-custom.scss:
.emthemesModez-productsVerticalCategoriesAside-outer--1 {
background-image: none;
}
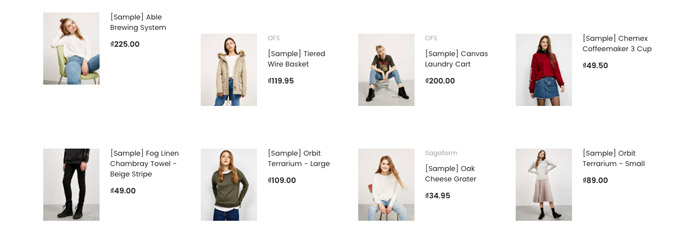
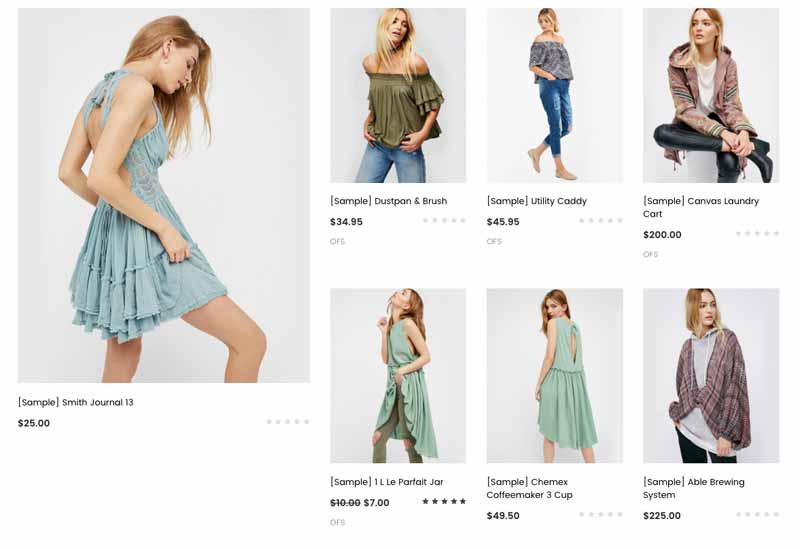
Show products grid with first product show bigger¶
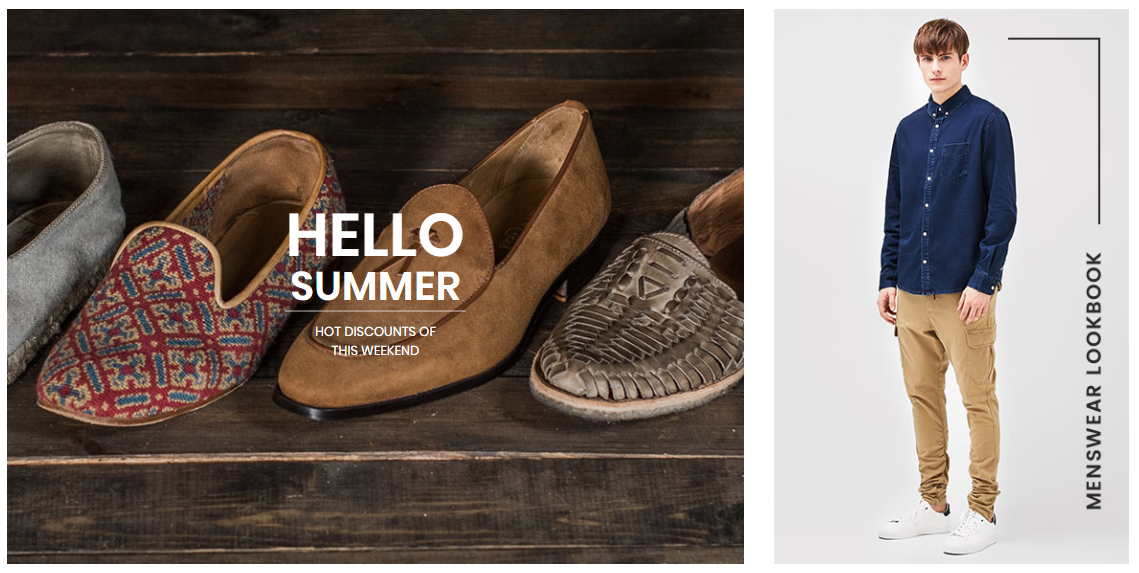
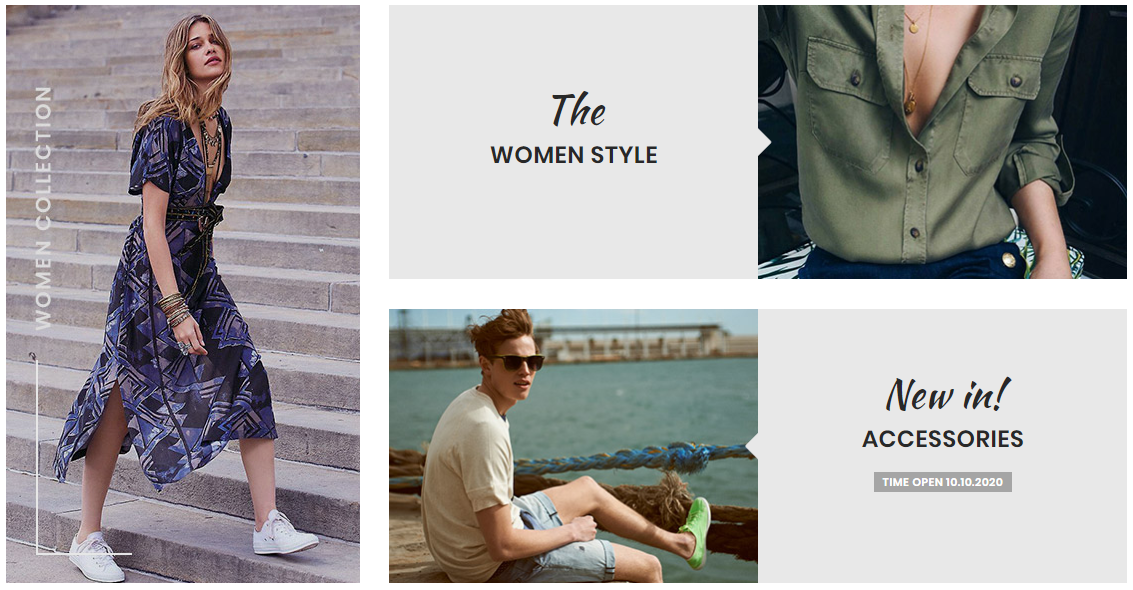
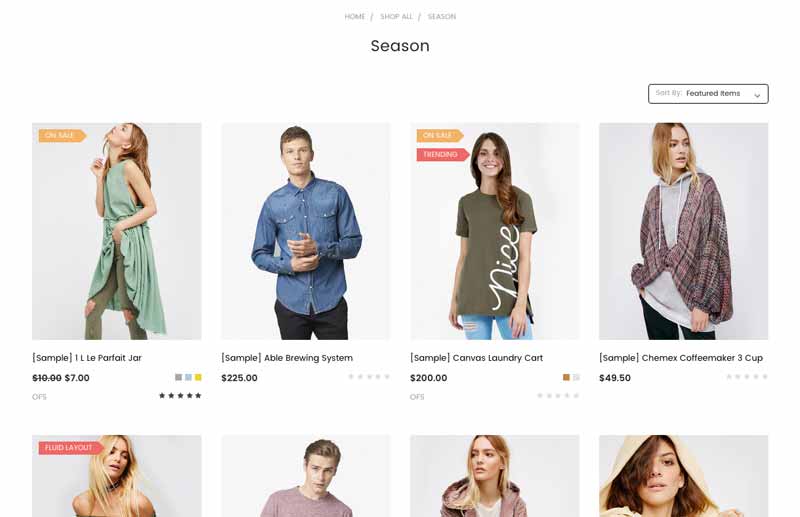
In theme Style 3, the homepage shows new products like below:

This can be accomplished by the code in homepage template file templates/components/emthemes-modez/home/laparis3.html:
{{> components/emthemes-modez/sections/section section="new_products" style="laparis1"}}
Note the difference is style="laparis1".
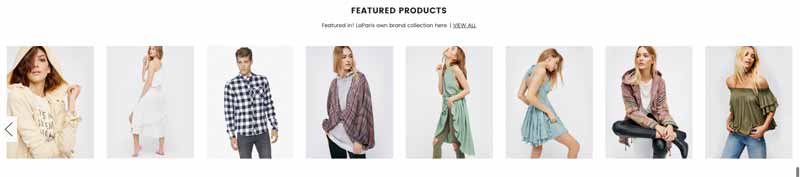
Show products carousel fullwidth and having subheading In theme style LaParis IV, the homepage shows featured products like below:

This can be accomplished by the code in homepage template file templates/components/emthemes-modez/home/laparis4.html:
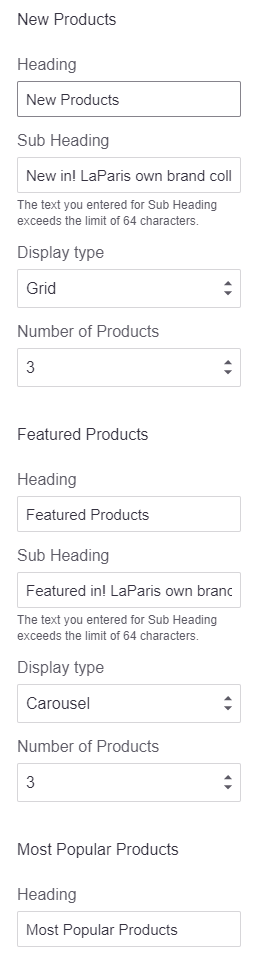
{{> components/emthemes-modez/sections/section section="featured_products" style="laparis4" show_subheading=true}}
style="laparis4"indicates that products carousel should show full width.show_subheading=trueindicates that the products block should have subheading. Subheading can be edited in Homepage Section:

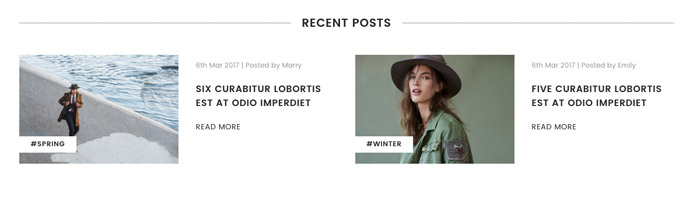
Recent Blog Posts¶

This block show the most recent blog posts.
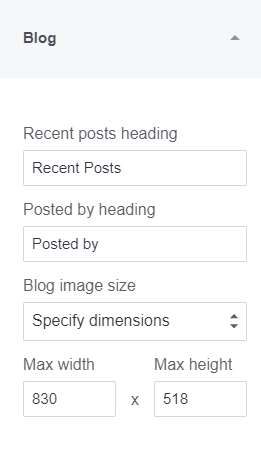
Customize heading text and other text¶
To change the heading text, read more text and date format, edit in The Blog section. Edit its values as you want.

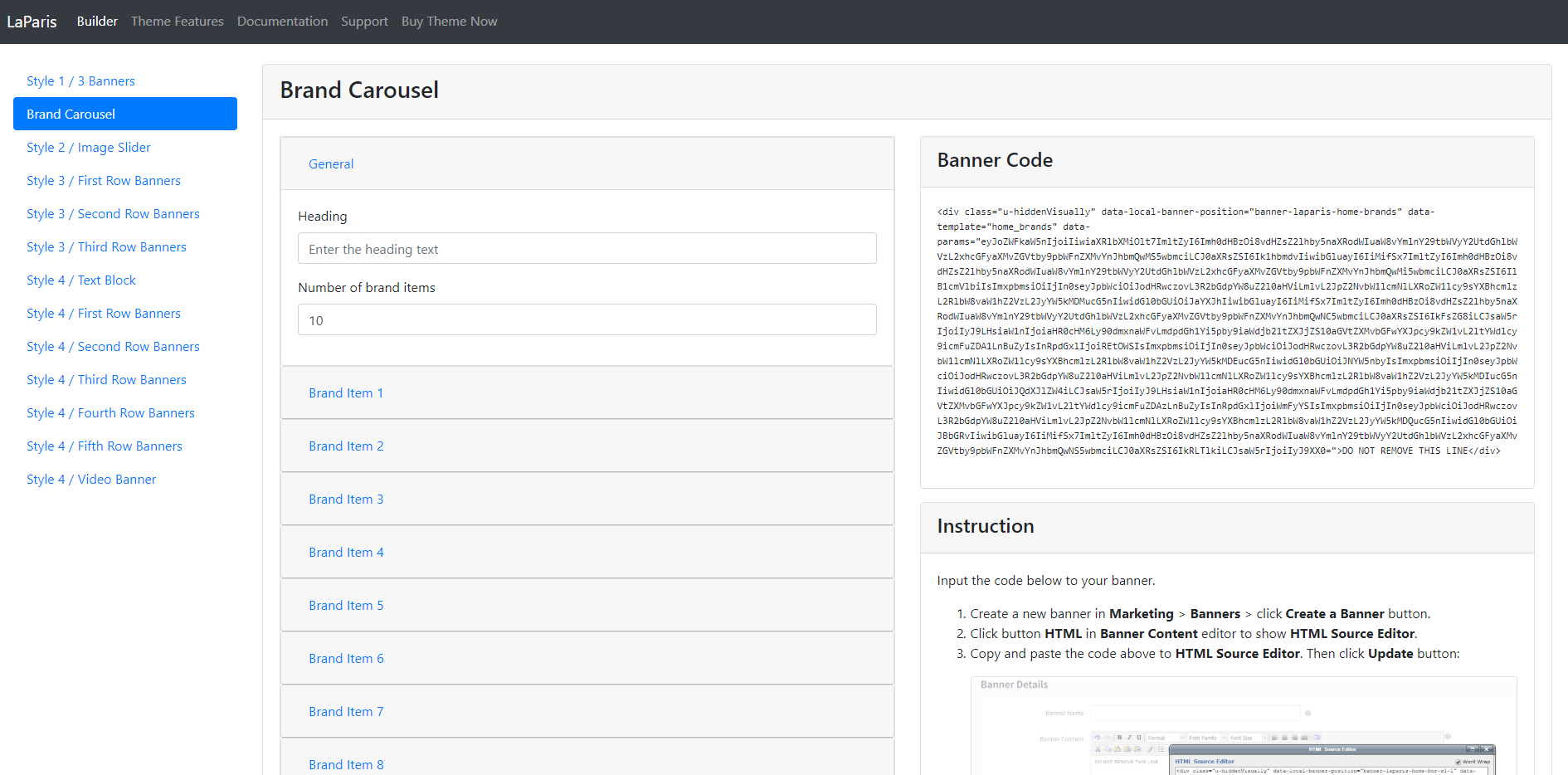
Brand Carousel¶

To edit images of Brand Carousel, Open the link below on your web browser: https://bc-laparis-builder.papathemes.com/
Chooes the tab Brand Carousel and Enter all required info on the form.

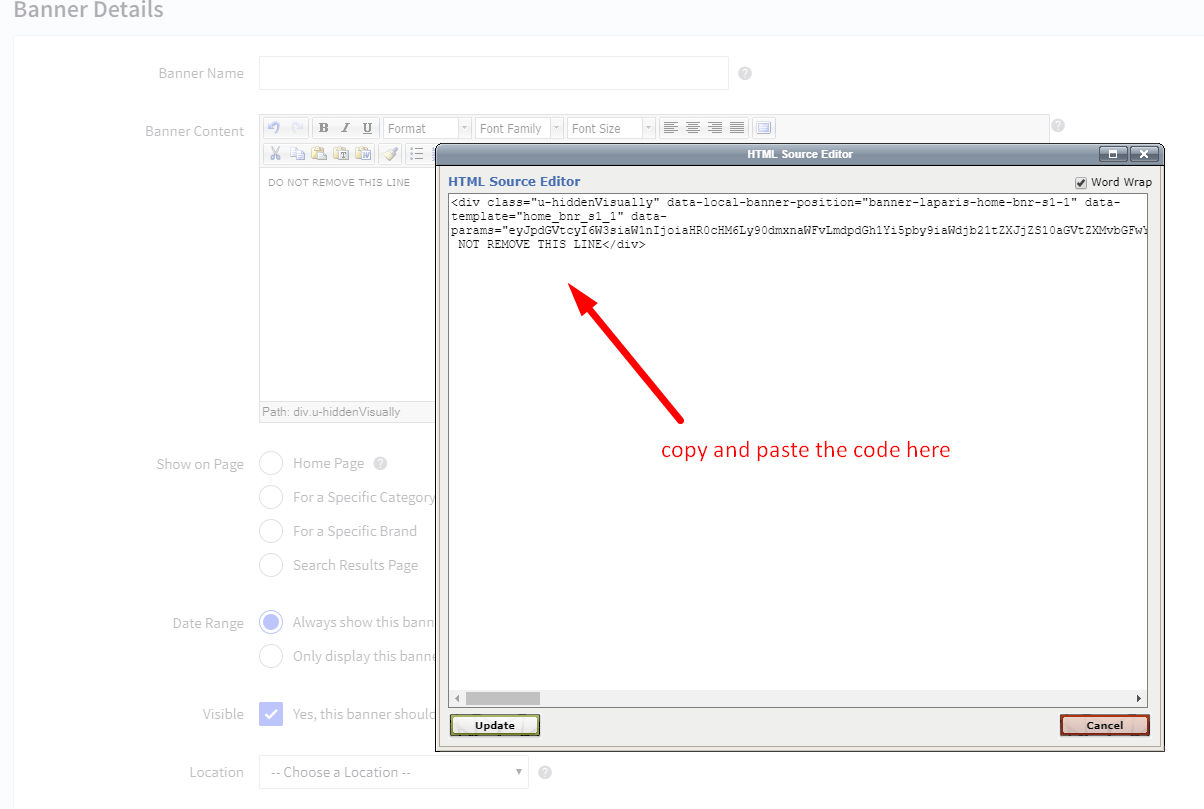
- Create a new banner in Marketing > Banners > click Create a Banner button.
- Click button HTML in Banner Content editor to show HTML Source Editor.
- Copy and paste the code above to HTML Source Editor. Then click Update button:

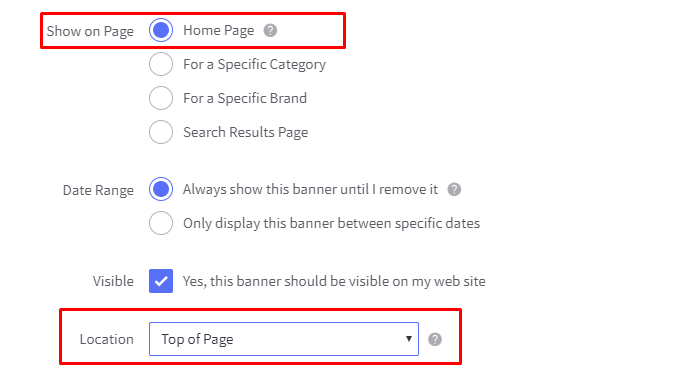
Set Show on Page = Home Page and Location = Top of Page:

Instagram Photos¶

Get your own User ID, Client ID, Access Token¶
In order to display your Instagram photos on your website, you will need to get the User ID, Client ID and Access Token from Instagram Developer portal.
1. Create your own Client ID¶
Open the URL https://www.instagram.com/developer/ in your browser.
Login to your Instagram account.
Click button Register Your Application:

Click button Register a New Client:

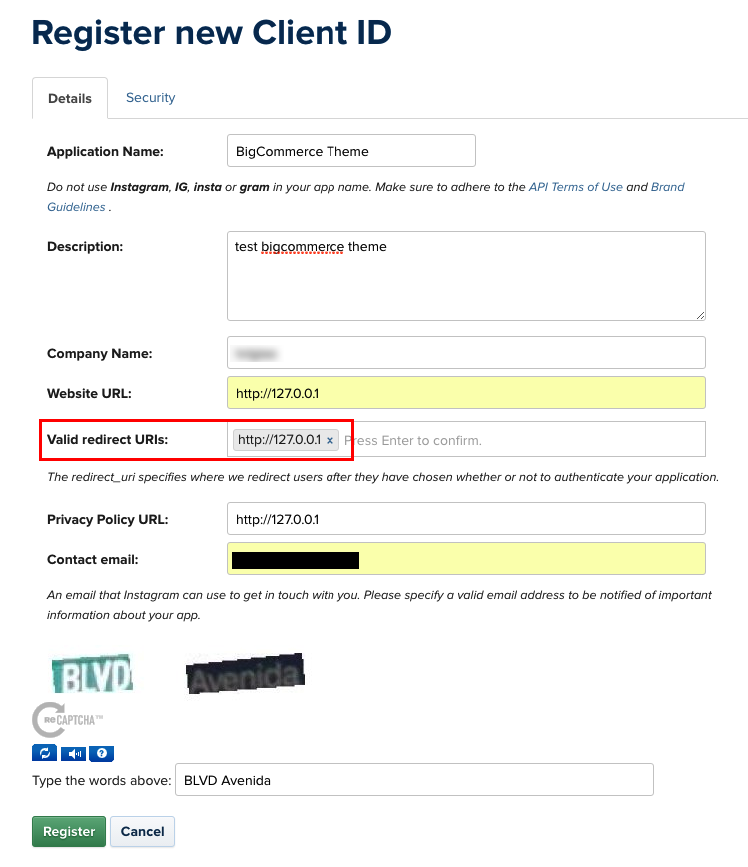
Enter all required info on the form.

Note that Valid redirect URIs should be exactly http://127.0.0.1 as recommended as it will be used in the next step.
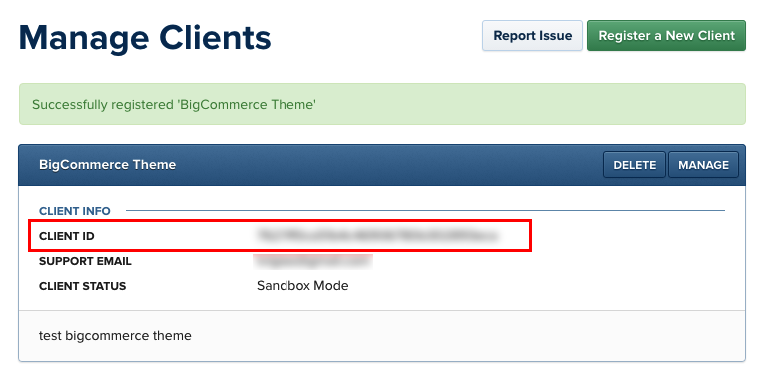
After submitting the form you will get back to the previous page with a new Client ID is created.

Save this Client ID value, it will be used to configure the Instagram Photos block.
2. Retrieve your Access Token¶
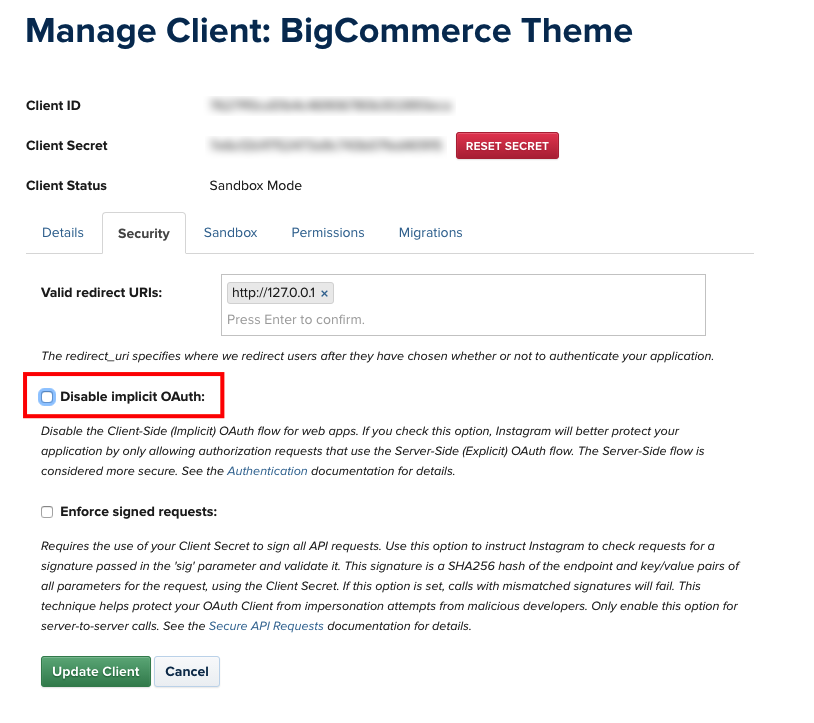
Click button Manage on your the client app created previously. Open Security tab, uncheck Disable Implicit OAuth checkbox:

Click Update Client button to complete.
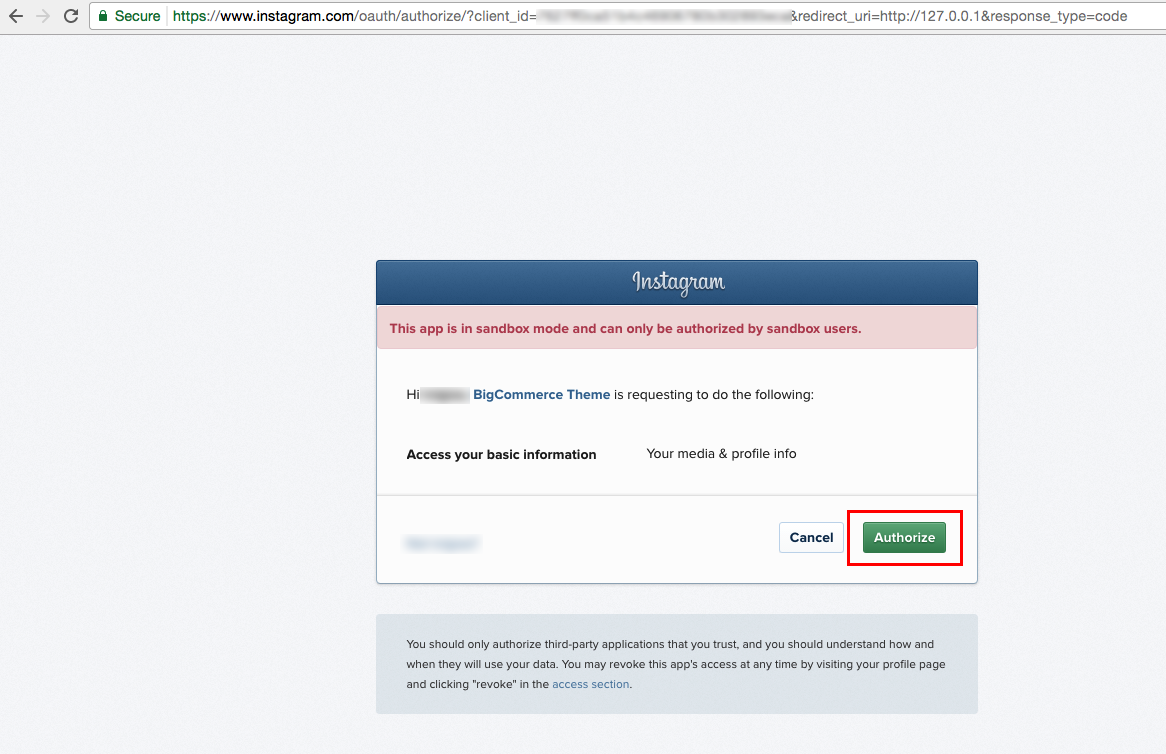
Now open your web browser with the URL:
https://api.instagram.com/oauth/authorize/?client_id=CLIENT-ID&redirect_uri=http://127.0.0.1&response_type=token
where CLIENT-ID is replaced by your Client ID number created previously.
Click Authorize button to grant access permission:

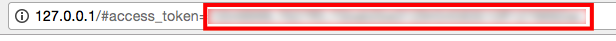
Instagram will redirect you to an error page with the URL similiar:

The text after access_token= is the Access Token you want to get. Save it for the next step.
3. Retrieve your User ID¶
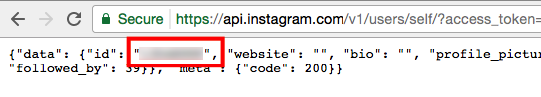
Open the link below on your web browser:
https://api.instagram.com/v1/users/self/?access_token=ACCESS-TOKEN
Where ACCESS-TOKEN is replaced by your real Access Token just received previously.

The number in "id": "..." is your User ID.
Display your Instagram photos¶
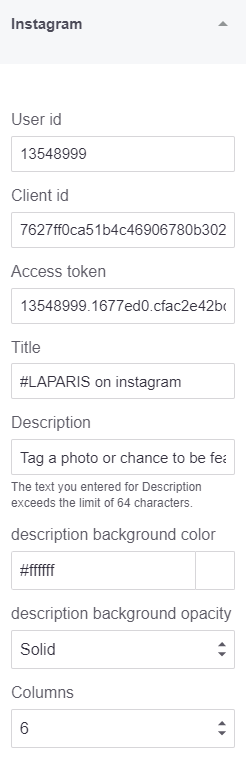
To display our own Instagram photos, in the Instagram section. input your real code:
user_id: Is your Instagram User ID.client_id: is your Instagram Client ID.access_token: is your Instagram Access Token.title: Is the heading text.description: Is the heading text.

Footer - Newsletter¶

Change text¶
To change text appear on this section you can edit the language file as instruction below:
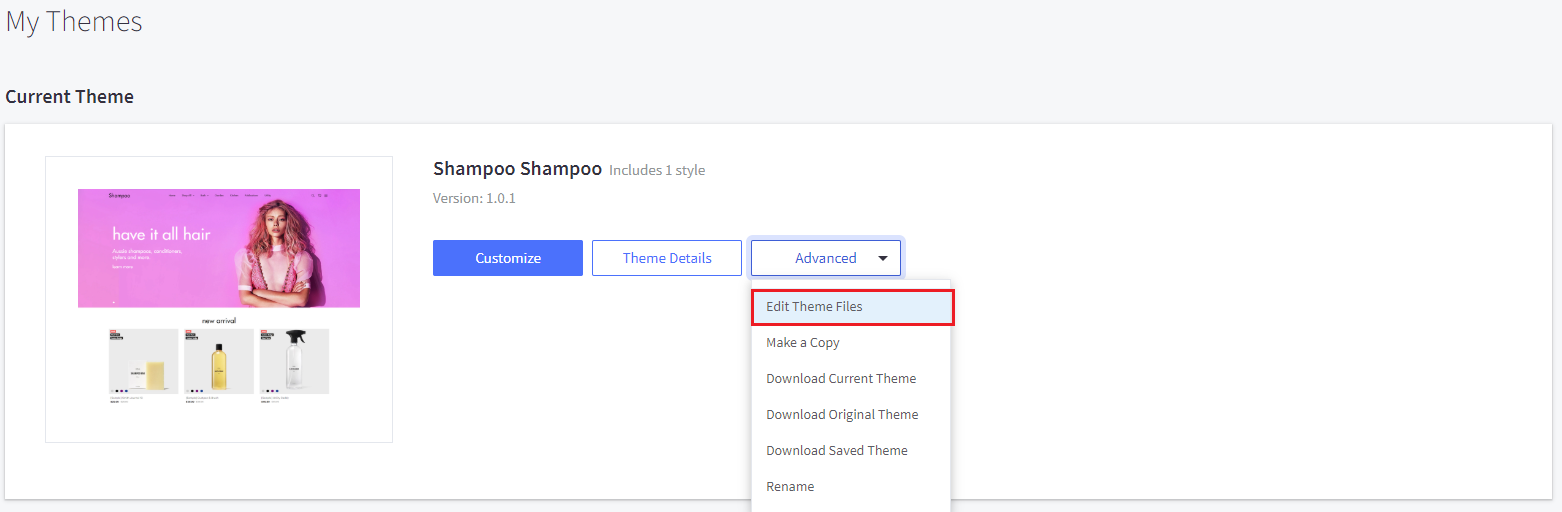
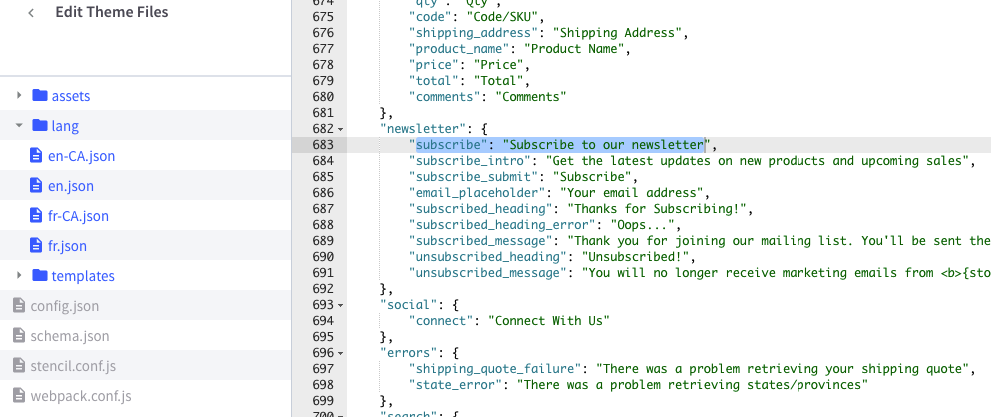
From admin page > Storefront Design > My Themes, click button Advanced > Edit Theme Files of the current theme:

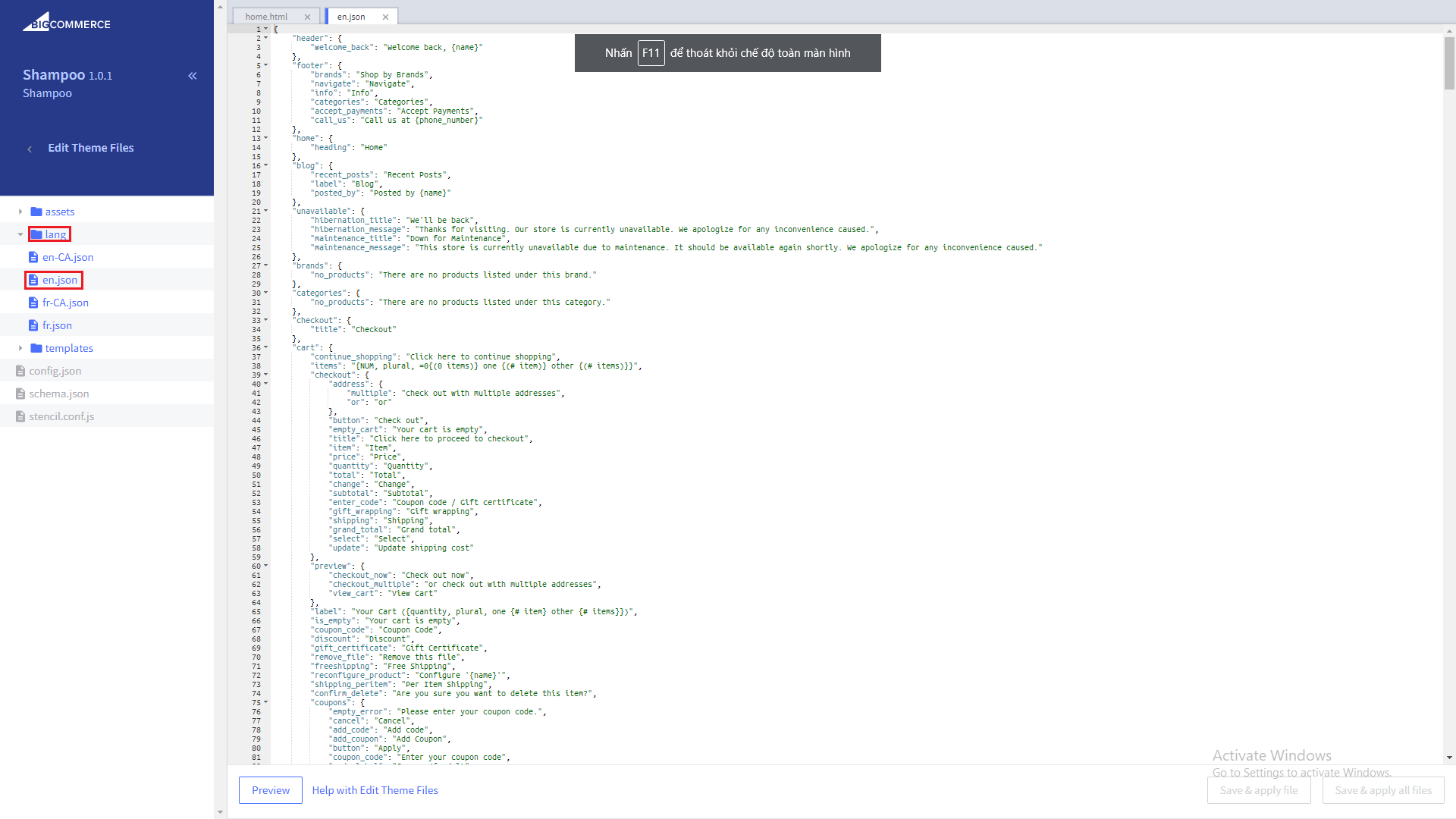
From the left navigation, click to edit the language file (e.i en.json):

See the section Newsletter you can edit as you want:

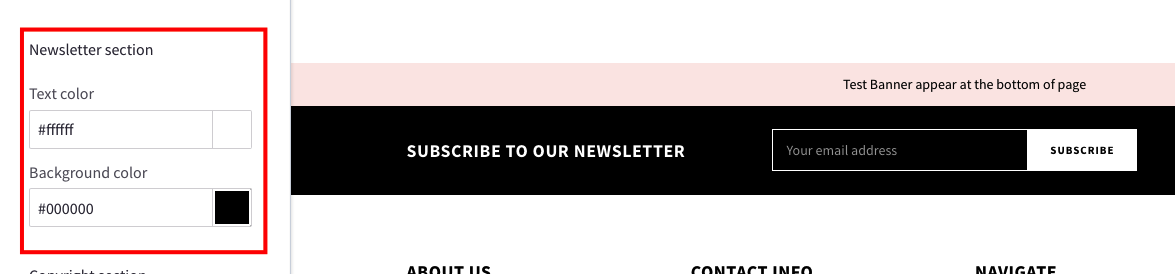
Colors Customization¶
To customize colors of the header section, look into the options showing below in the Theme Editor > Footer:

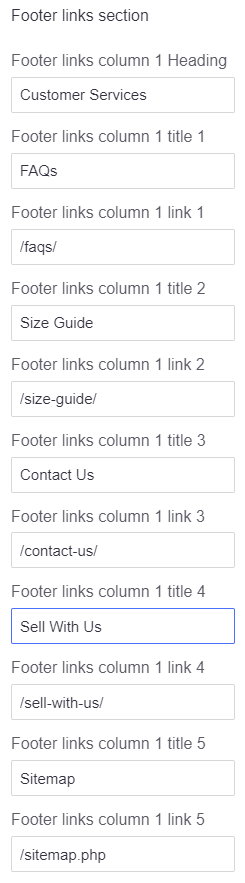
Footer - Links¶

To edit text and links on the footer, To edit Footer Links, You Go to Theme Editor > Footer:

- Footer links column 1 heading, Footer links column 2 heading, Footer links column 3 heading: is the heading text of each column.
- Footer links column * title, Footer links column * url : is URL and text of each link.
Social Media Icons¶
![]()
To show social icons in the footer, open Theme Editor > Social Media Icons section, set Bottom Placement = Right.
Note: You will need to configure which icons to appear in admin panel > Storefront Design > Design Options, input your social links in Social Media section.
Payment Icons¶
![]()
To show/hide payment icons, go to Theme Editor > Payment Icons secitons, check or uncheck any icons you want to show or hide.
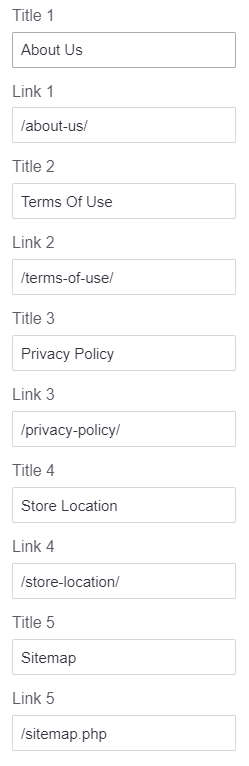
Copyright Links¶

To edit links in the copyright section at footer, To edit Copyright Links, You Go to the Theme Editor > Footer:

url*is link URL. Leave a blank if you want to hide any link.title*is link title.
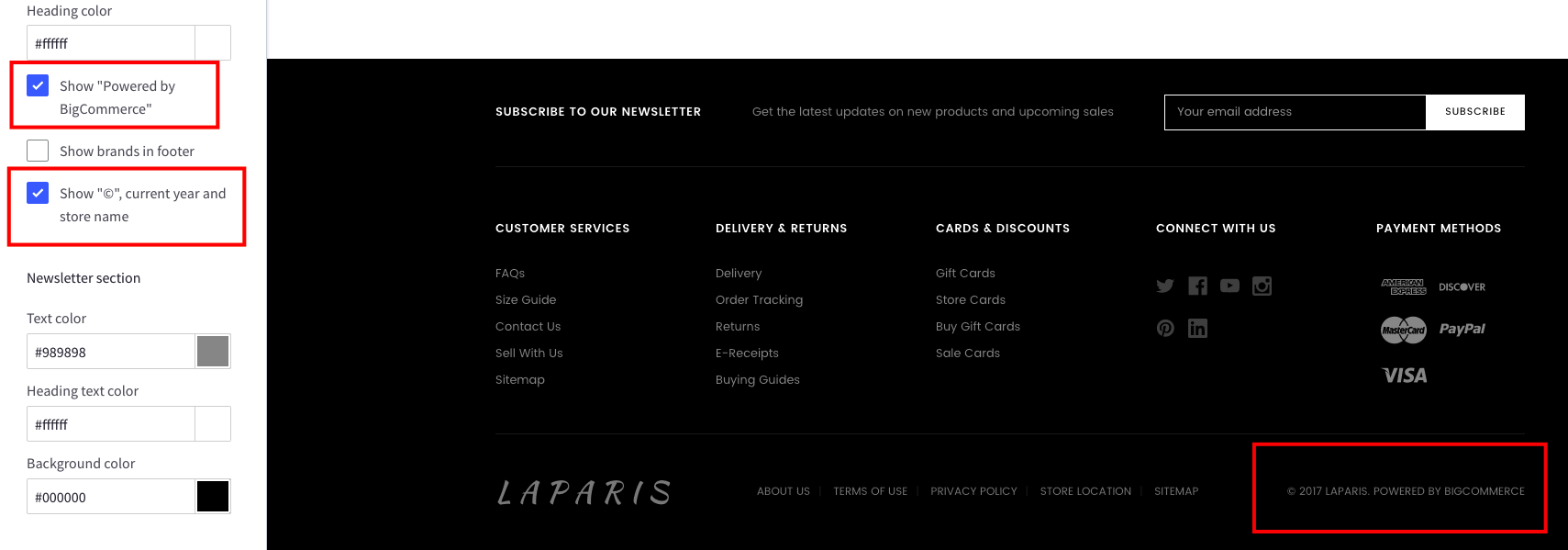
Credit Links¶

To show/hide the credit links, go to Theme Editor > Footer section, tick or untick the checkboxes as showing above.
Assign different product layout to a specific product page¶
Theme has 2 product layouts: default and Fullwith with Lightbox.
Product layout fullwidth:

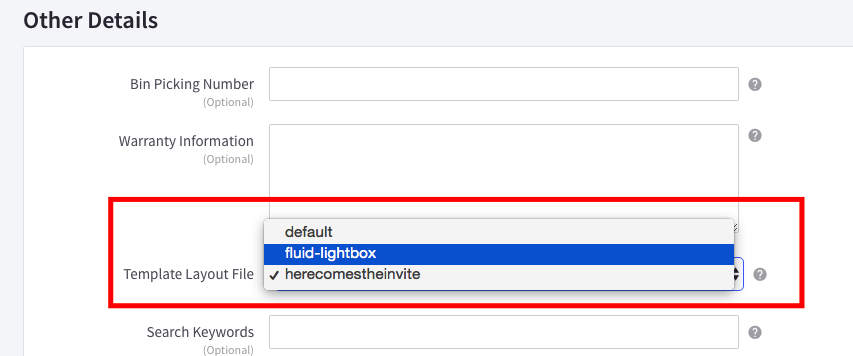
To assign a product layout, edit your product in the admin panel. In tab Order Details, choose Template Layout File with the layout out want:

Assign different category layout to a specific category page¶
Theme has 2 category layout: default and Fullwidth.
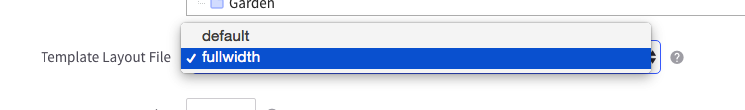
Category layout fullwidth:

To assign a category layout, edit your category in the admin panel. Choose Template Layout File with the layout out want:

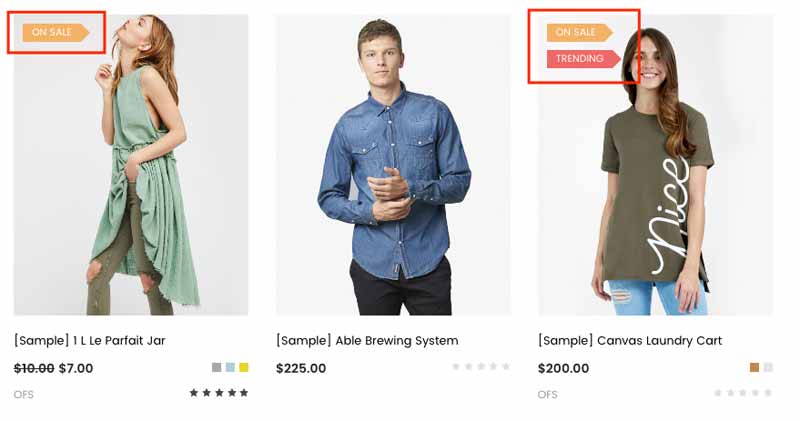
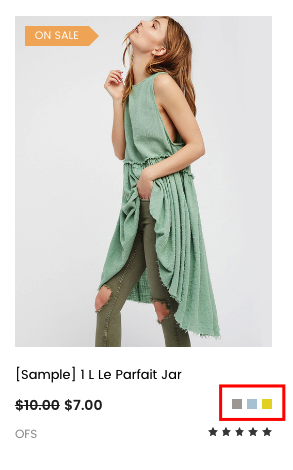
Show custom product labels¶

Turn on displaying product labels in the Theme Editor > Products section, tick on the checkbox Show custom label using custom field 'card_label' and choose Display Product Sale Badges as Top Left.


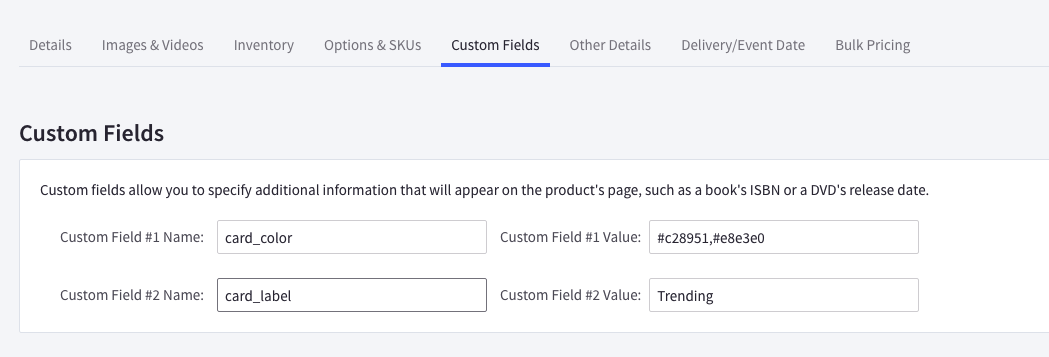
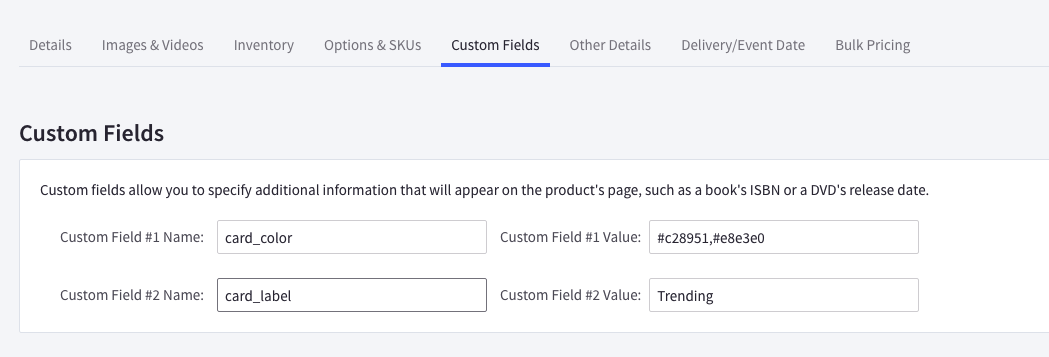
Edit your product in the admin panel to add custom label:

Add a custom label named card_label and enter label text in the value input box.
Show color swatches on product card:¶

To display color watches on product card, open Theme Editor > Products section, tick on the checkbox Show color swatches using custom field 'card_color'.

Edit your product in the admin panel to add custom label:

Add a custom label named card_color and enter color hex code in the value input box seperator by commas.
Add our own CSS (Sass) code¶
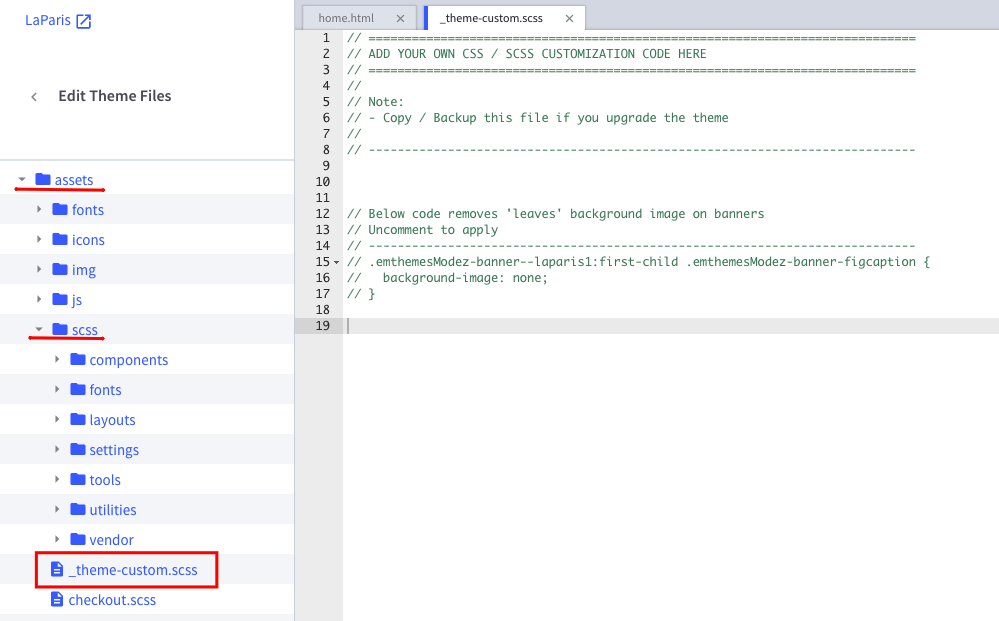
To add your own custom CSS code you can edit the file assets/scss/_theme-custom.scss_ in Edit Theme Files editor:

Note:
- Copy / backup this file for future theme upgrade.
- Add custom CSS code required CSS (or Sass) programming skill. It's not recommended for new users.