Theme Customization¶
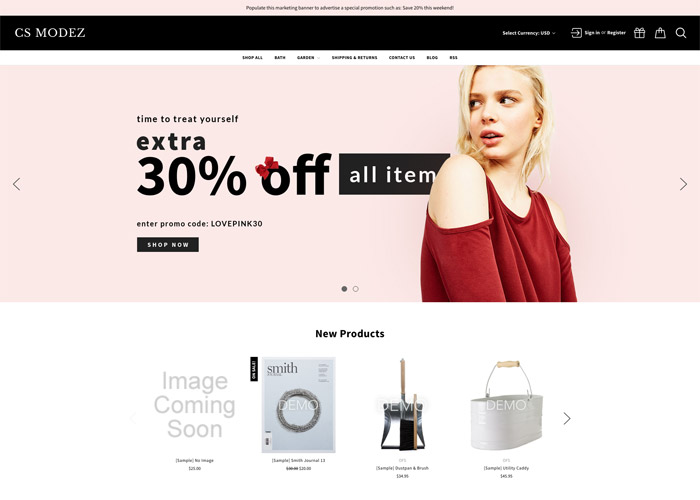
This page will instruct you how to edit the homepages.
- How to edit content, images, banners.
- How to rearrange position of each sections on homepage, hide or show more sections.
- How to configure options of each section like number of products, products carousel, grid, list...

Now let go through from top down:
Top Banner¶

The top banner can be showed / edited in admin page > Marketing > Banners. When you add / edit remember to choose Location is Top of Page.
Colors Customization¶
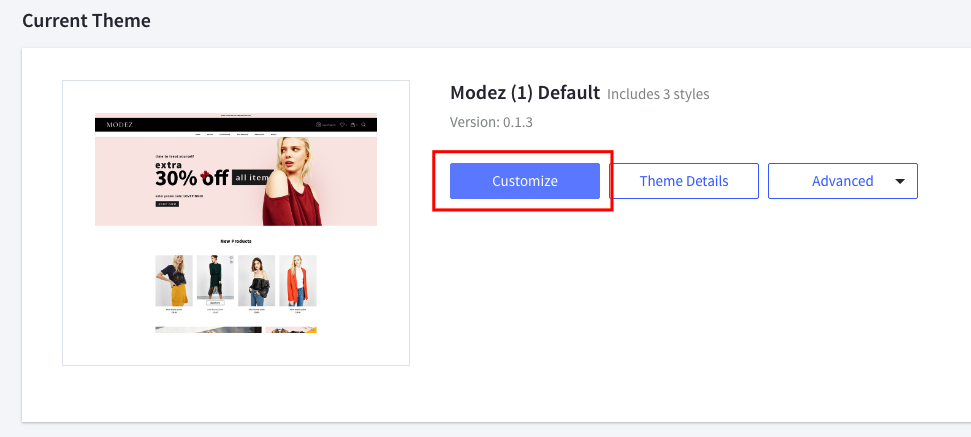
To customize colors of this section, go to admin page > Storefront Design > My Themes, click button Customize of the current theme to open the Theme Editor.

Look into the options showing below:

Header¶
Header Styles¶
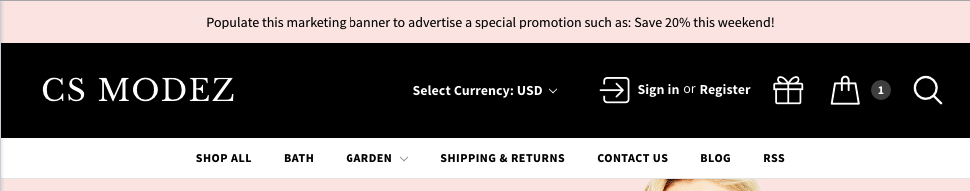
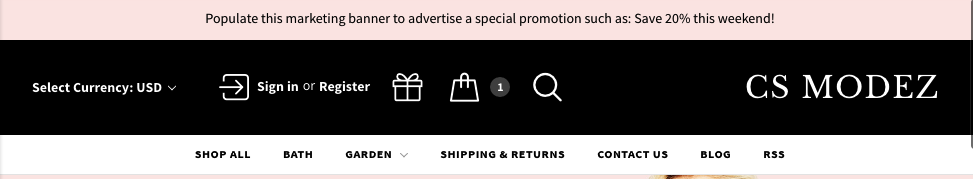
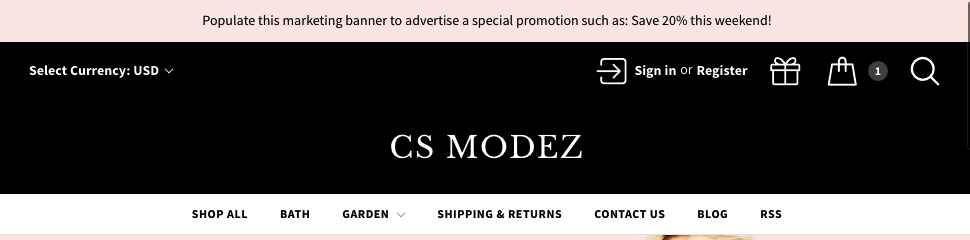
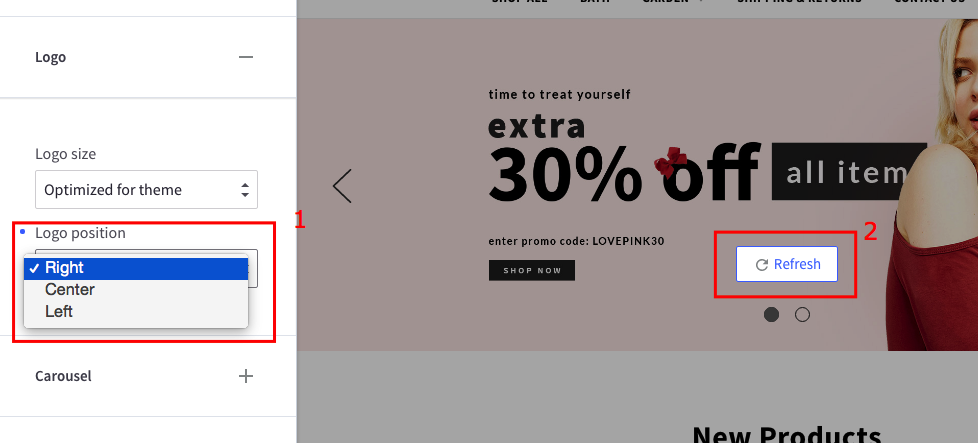
This theme support 3 different header styles: - Logo at left - Logo at right - Logo at center



To configure, open the Theme Editor, scroll down to section Logo, click to expand the logo options. Choose a certain option of Logo position, then click Refresh button appear after.

Colors Customization¶
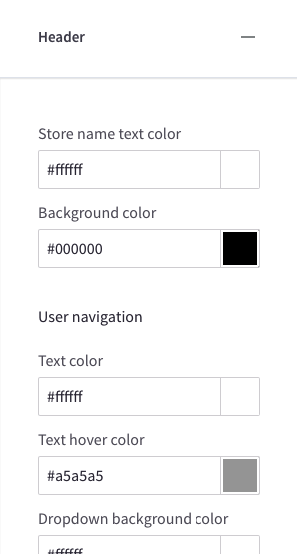
To customize colors of the header section, look into the options showing below in the Theme Editor:

Main Slideshow / Carousel¶
Edit the slideshow¶
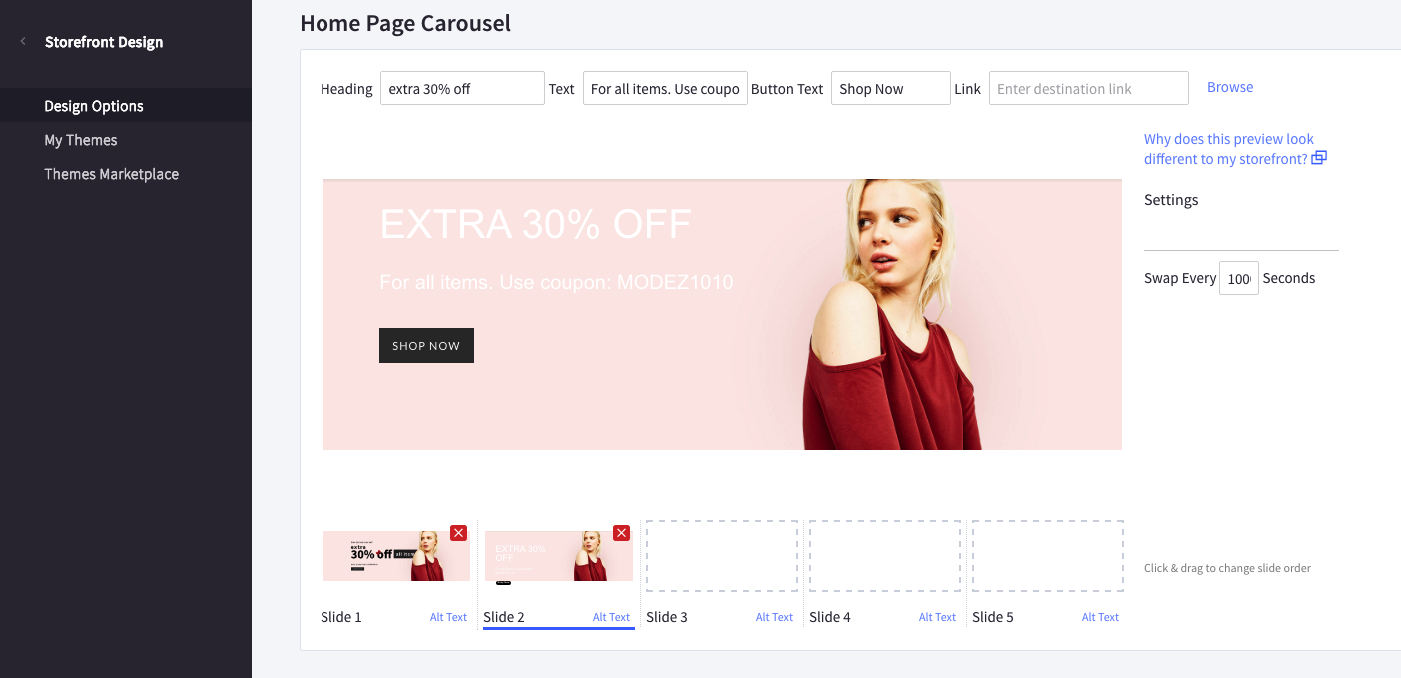
Edit the slideshow in admin page > Storefront Design > Design Options:

Change position of text content¶
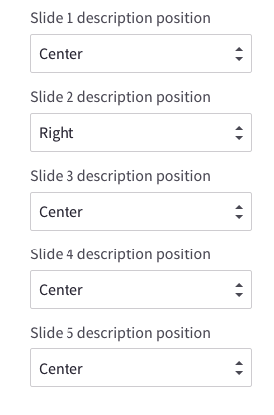
The theme supports showing slideshow content like heading, text, button on left, right or center of the image. To configure this option, open Theme Editor, Look into section Carousel, click to expand:

Choose position of each slide you want to change.
Colors Customization¶
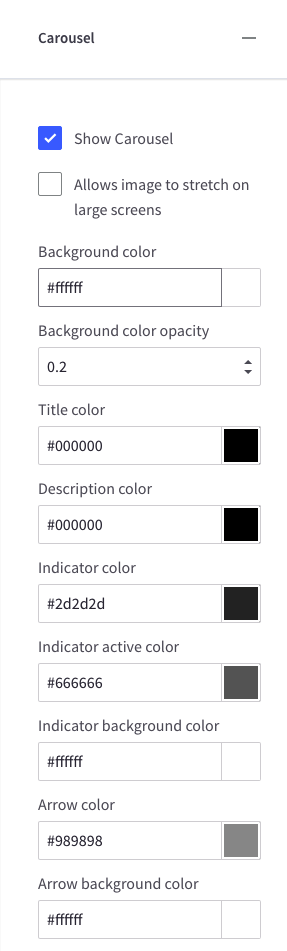
To customize color of the slideshow's elements, look into section Carousel in the Theme Editor:

Hide the slideshow¶
To hide the slideshow on homepage, uncheck on the checkbox Show Carousel in section Carousel of the Theme Editor.
Homepage Body / Sections¶
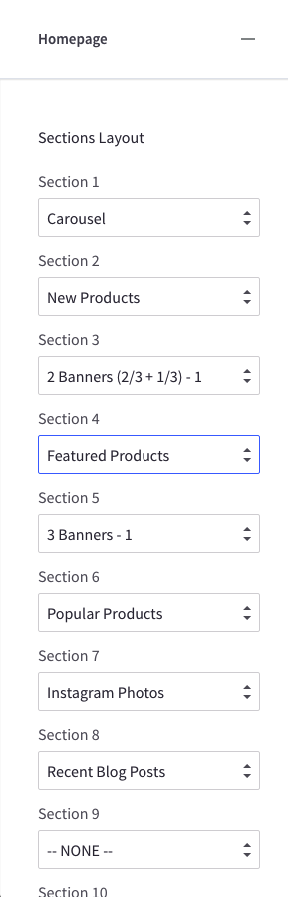
The homepage's body is divided into block sections (aka sections), This theme supports up to 10 sections. You can customize which content to show on each section in the Theme Editor:

With this feature you can build your own store with a unique layout easily without edit the theme source code. No technical knowledge needed.
We will go through each section's options and customization more details in the chapter Sections.
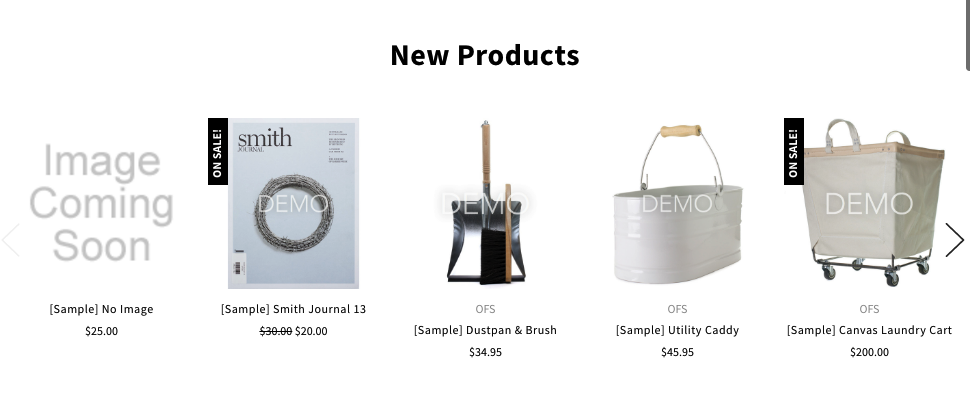
New Products Section¶

See how to configure in chapter Sections > New / Featured / Popular Products Blocks
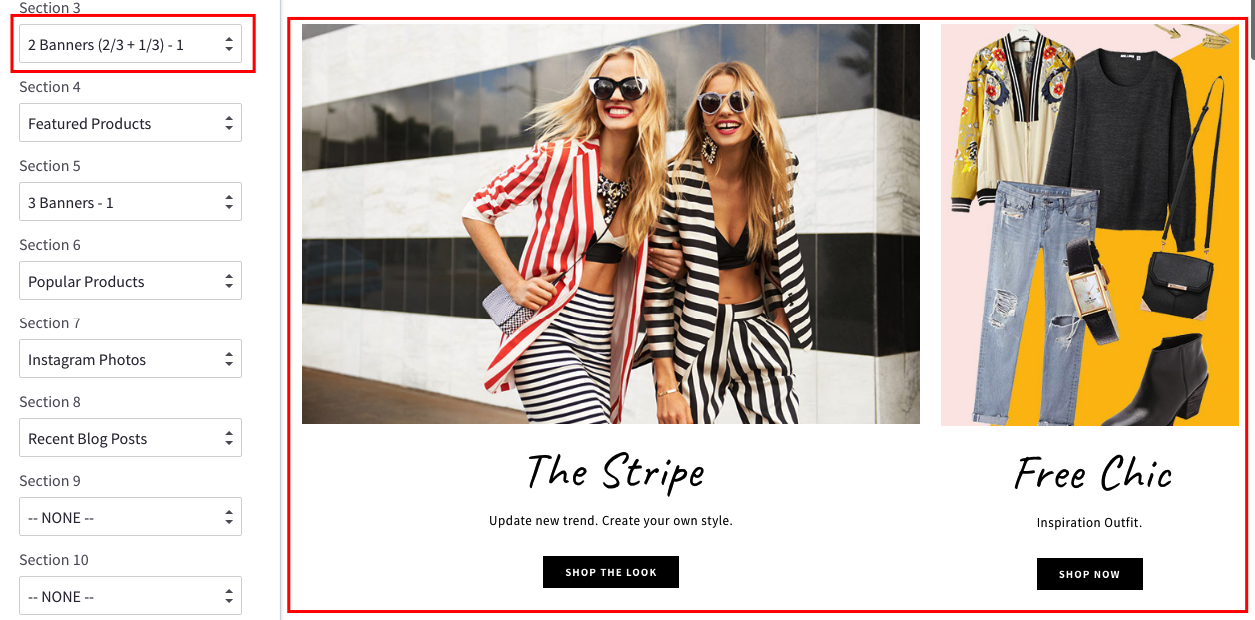
2 Banners 2/3 & 1/3 Column Section¶

See how to configure in chapter Sections > Image Banners
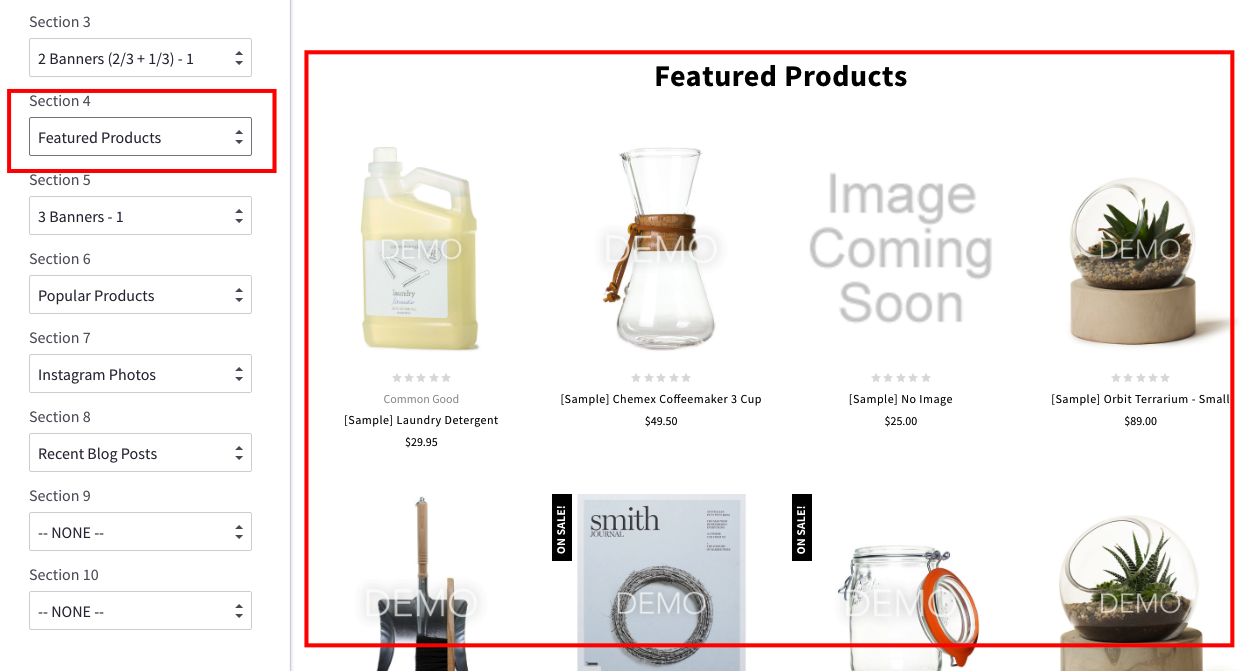
Featured Products Section¶

See how to configure in chapter Sections > New / Featured / Popular Products Blocks
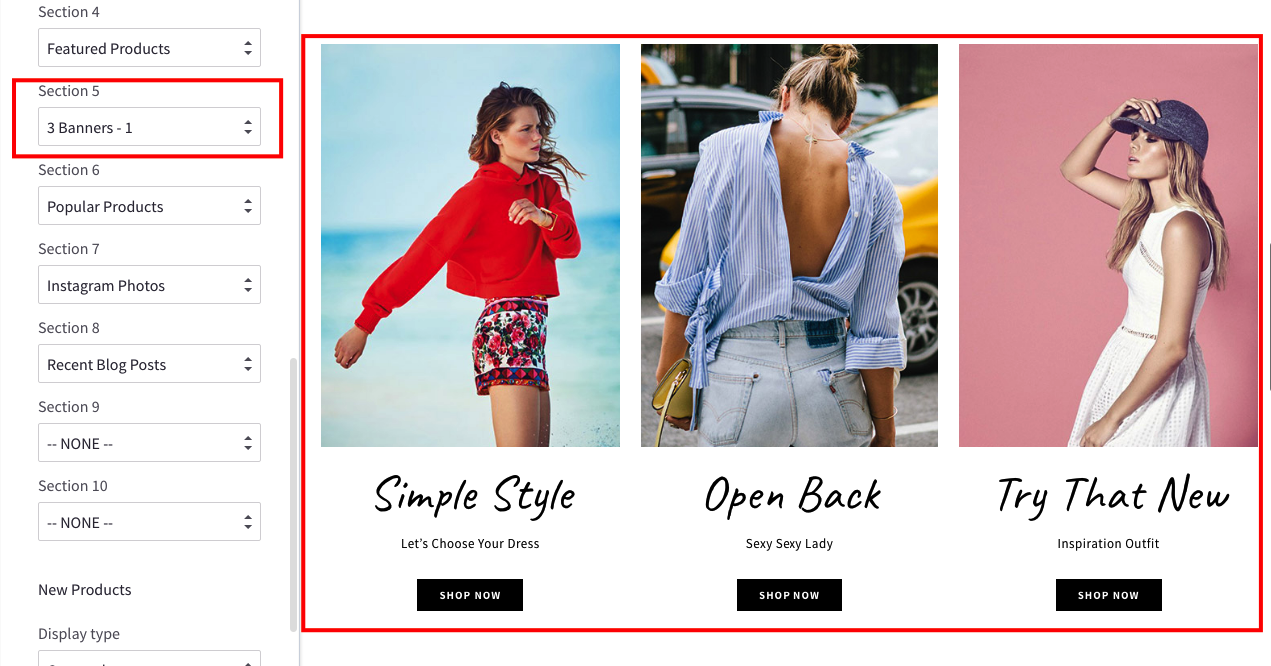
3 Banners 1/3 Column Section¶

See how to configure in chapter Sections > Image Banners
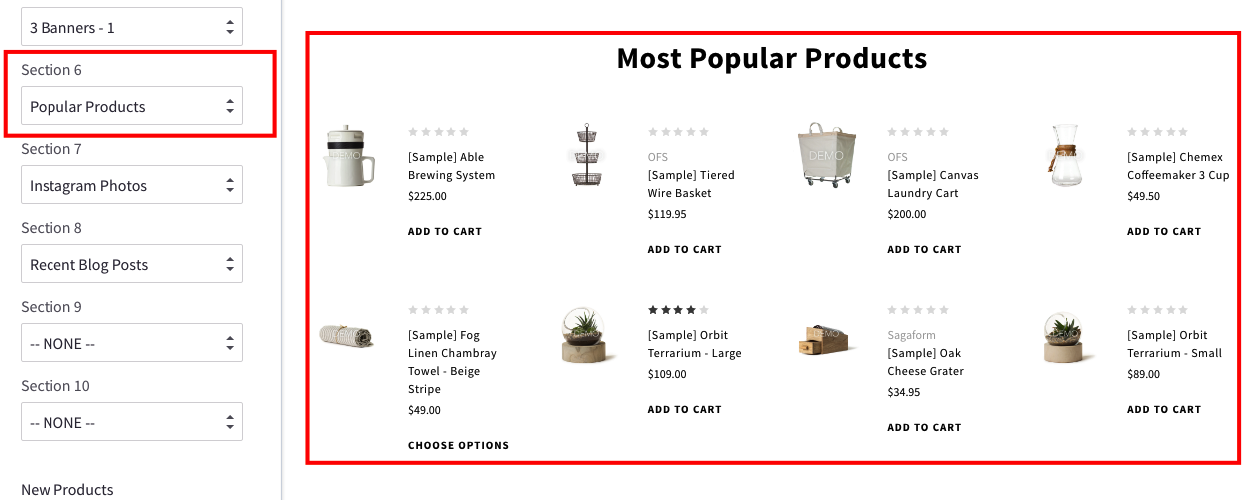
Popular Products Section¶

See how to configure in chapter Sections > New / Featured / Popular Products Blocks
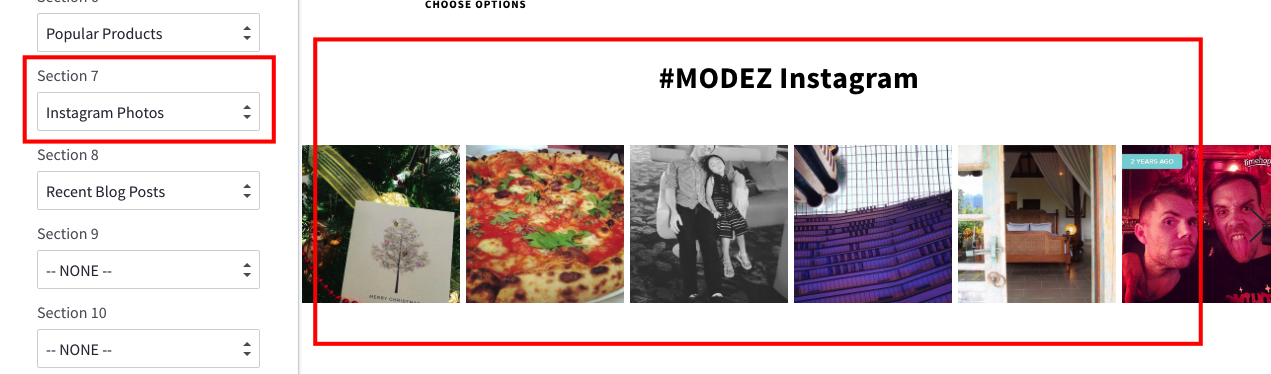
Instagram Photos Section¶

See how to configure in chapter Sections > Instagram Photos
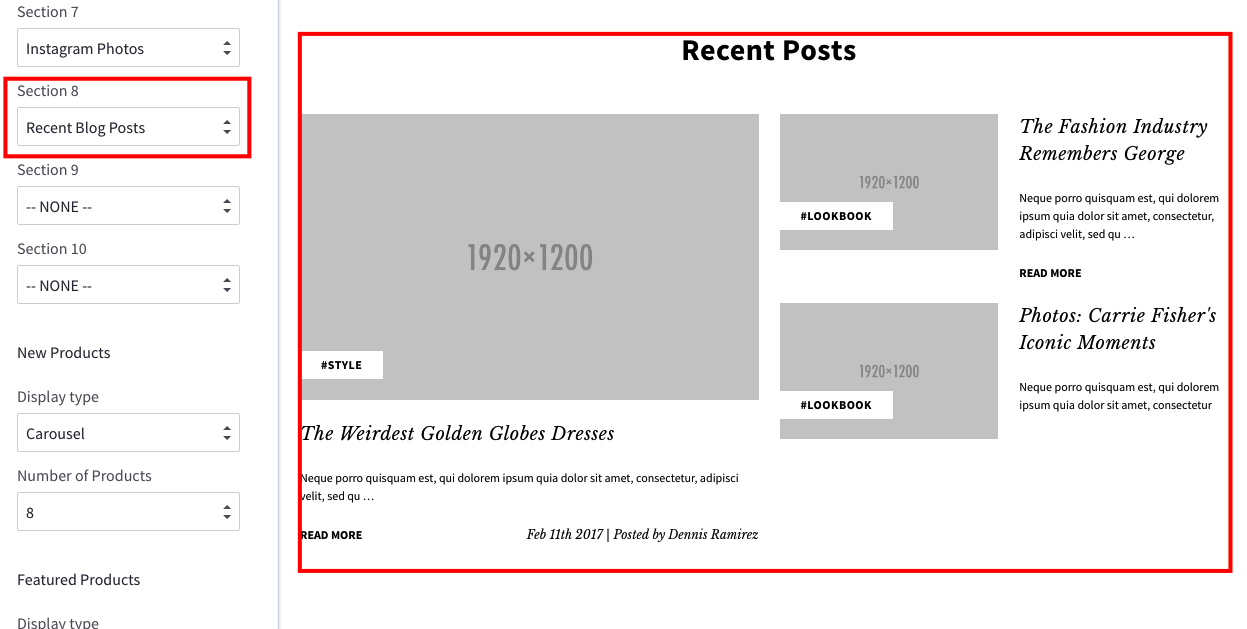
Recent Posts Section¶

See how to configure in chapter Sections > Recent Blog Posts
Footer - Newsletter¶

Change text¶
To change text appear on this section you can edit the language file as instruction below:
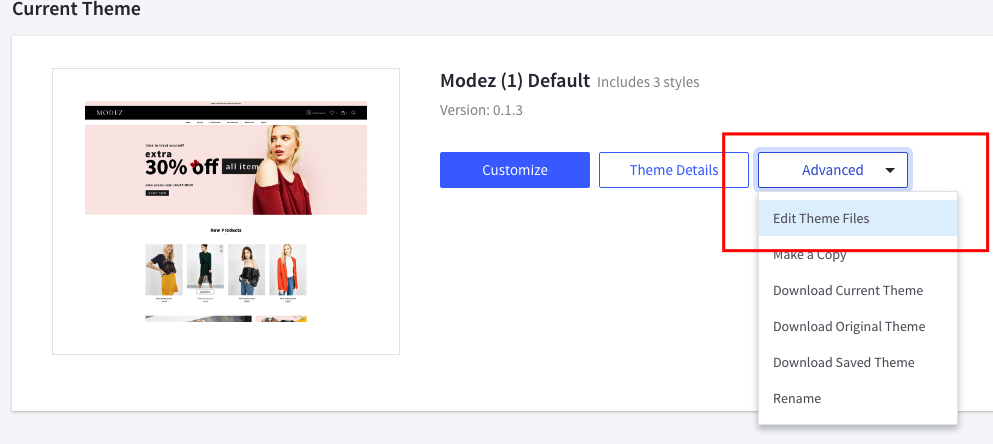
From admin page > Storefront Design > My Themes, click button Advanced > Edit Theme Files of the current theme:

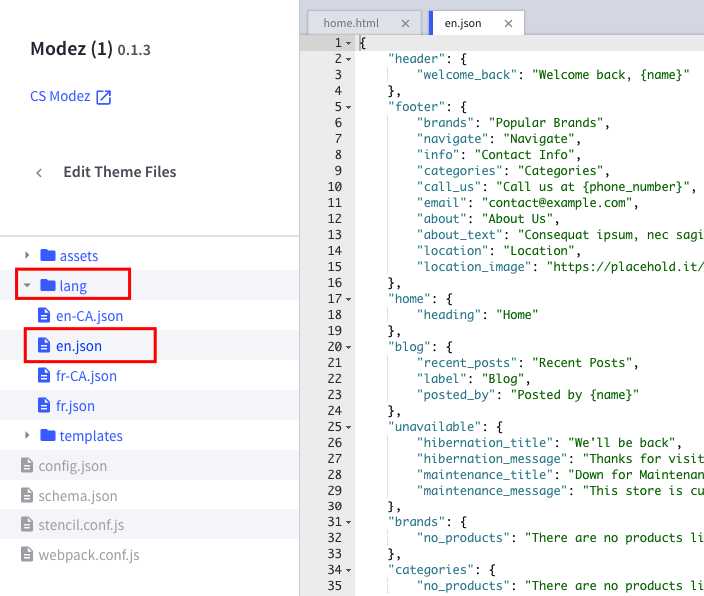
From the left navigation, click to edit the language file (e.i en.json):

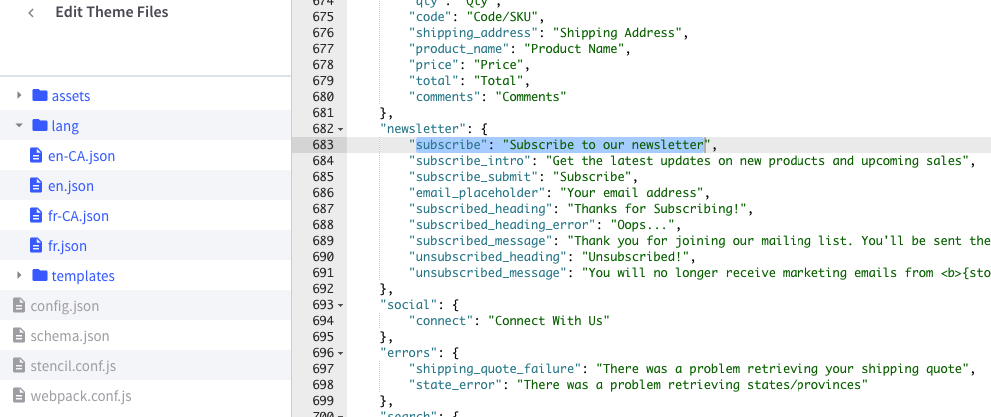
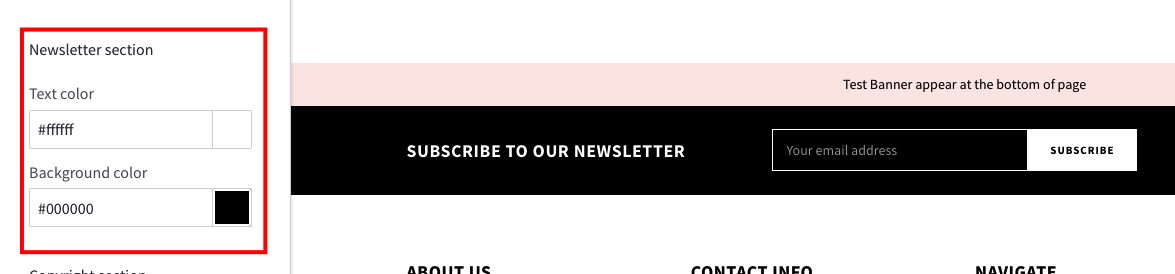
See the section Newsletter you can edit as you want:

Colors Customization¶
To customize colors of the header section, look into the options showing below in the Theme Editor > Footer:

Social Icons¶
To show/hide or change position of the Social Icons, look into the options showing below in the Theme Editor > Social Media Icons:
![]()
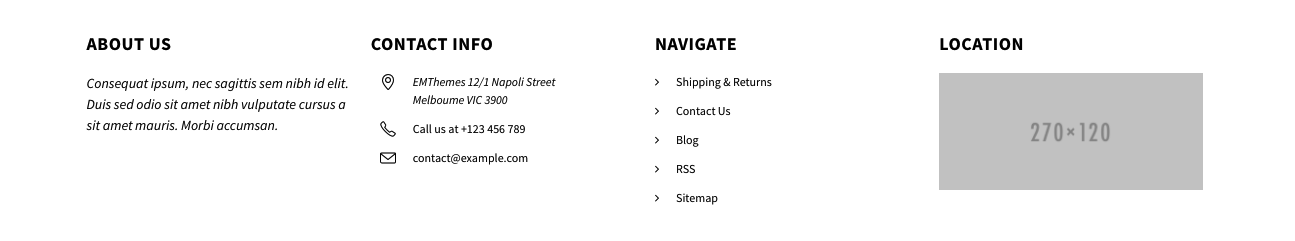
Footer - About Us, Contact Info, Navigate, Location¶

Edit text of About Us¶
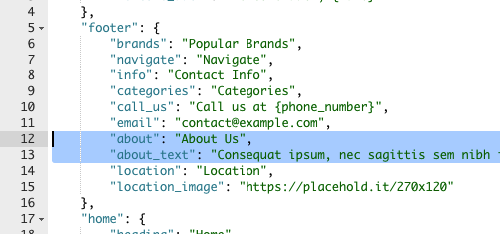
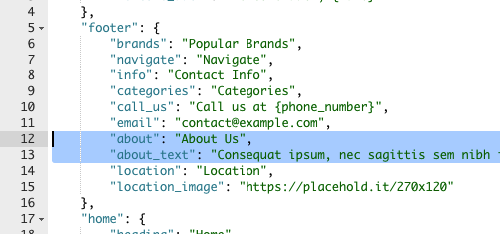
Edit the language file, section footer > about and about_text:

Edit text of Contact Info¶
Edit the language file, section footer > call_us and email:

The address is edited in admin page > Store Setup > Store Profile > Store Address:

Edit Navigate¶
Navigate links automatically showing all your published pages.
You can change the heading in the language file:

Edit Location¶
You can change text and image in the language file, section footer > location and location_image:

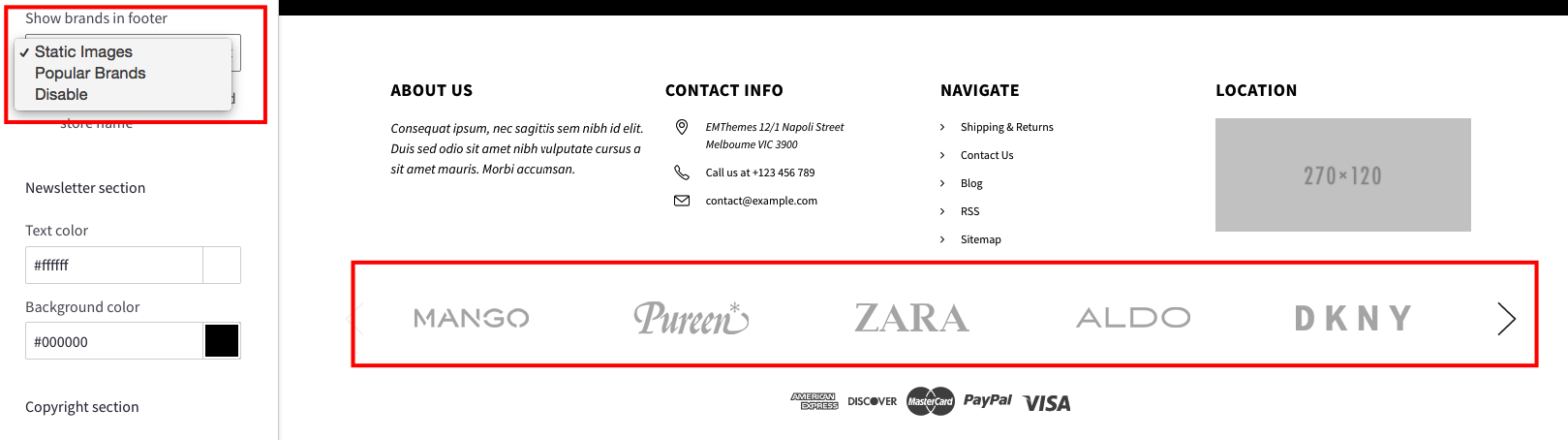
Brands Carousel¶
Theme support 2 type of brands carousel: Static Images and Dynamic Popular Brands.

Static Images Carousel¶
If using this option, your custom images will be showed up instead of the real brands you input in the backend.
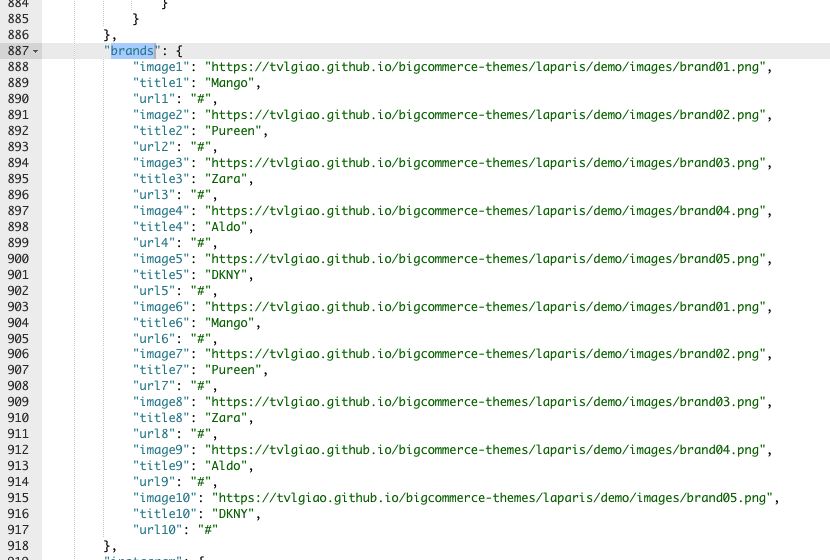
You can change text and image in the language file, section footer > emthemesmodez > brands:

The theme supports up to 10 images.
To hide any image, just input a single space in the quote, for example "image1": " ".
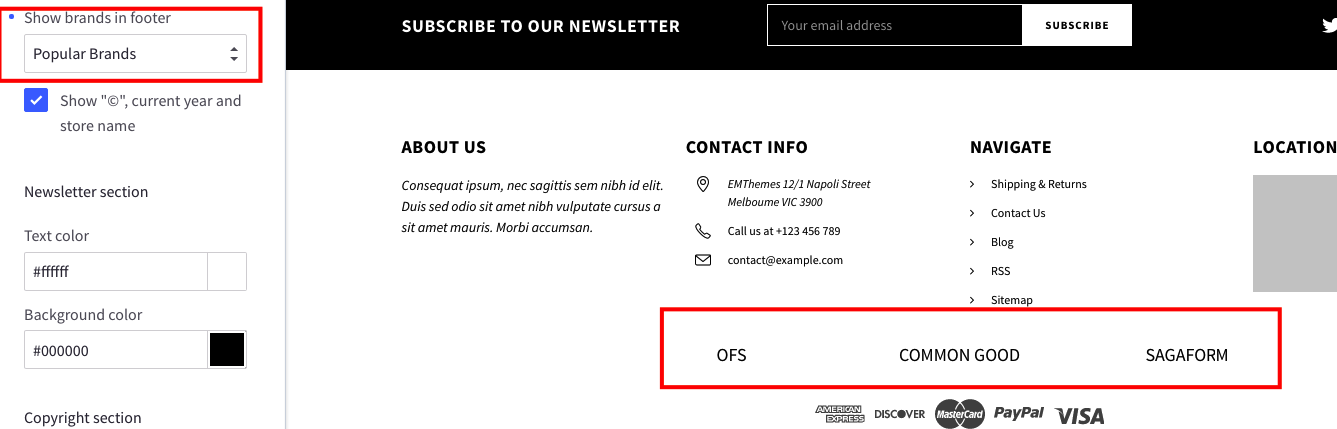
Dynamic Popular Brands¶
If using this option, your store's real brands will be showed up.

Hide the brands carousel¶
To hide the brands carousel, in the Theme Editor > Footer > Show brands in footer, choose Disable.
Payment Icons¶
![]()
To show/hide any payment icons, go to Theme Editor > Payment Icons > check/uncheck the corresponding payment methods.
Copyright Section¶

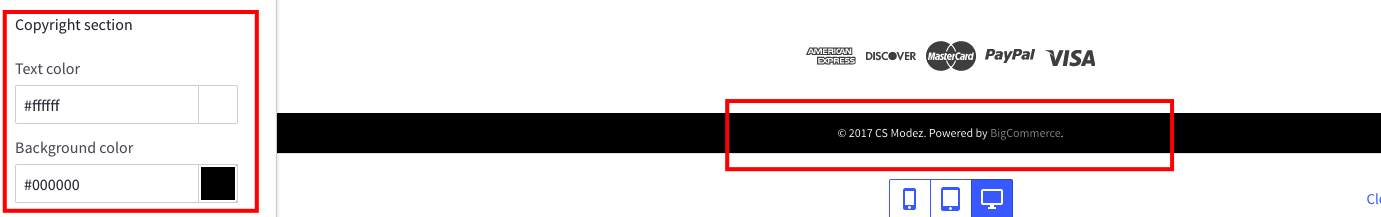
Colors Customization¶
To customize colors of this section, look into the options showing below in the Theme Editor > Footer > Copyright section.
Show/Hide Power By text¶
To show/hide the text "Powered by BigCommerce", toggle the checkbox Show "Powerd by BigCommerce" in the Theme Editor > Footer.
Show/Hide Store Name text¶
To show/hide this text, toggle the checkbox "©", current year and store name in the Theme Editor > Footer.
Show/Hide GeoTrust SSL seal¶
Toggle the checkbox Show Seal in the Theme Editor > Footer > GeoTrust SSL.